萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制一個玻璃溫度計圖標技巧
Photoshop繪制一個玻璃溫度計圖標技巧
溫度計構造不復雜,不過玻璃容器部分刻畫比較難。因為它的輪廓不是很規則,刻畫同一部分的高光及暗部的時候需要分兩步或多步來完成。
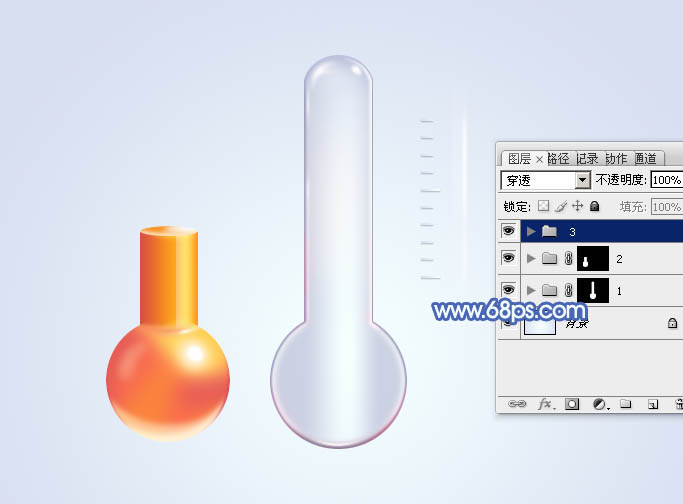
最終效果

<圖1>
1、溫度計圖標大致由下面的幾部分構成:玻璃容器、液體、度量條紋等。

<圖2>
2、新建一個800 * 600像素的文檔,選擇漸變工具,顏色設置如圖3,拉出圖4所示的徑向漸變作為背景。

<圖3>

<圖4>
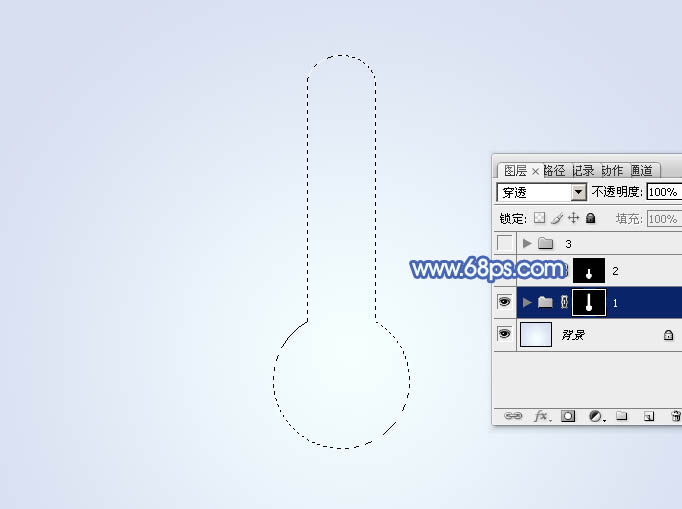
3、新建一個組,用鋼筆勾出器皿的輪廓路徑,轉為選區後給組添加圖層蒙版。

<圖5>
4、在組裡新建一個圖層,填充淡藍色:#CBD1E2,添加圖層蒙版,用黑白漸變拉出右側透明效果,如下圖。

<圖6>
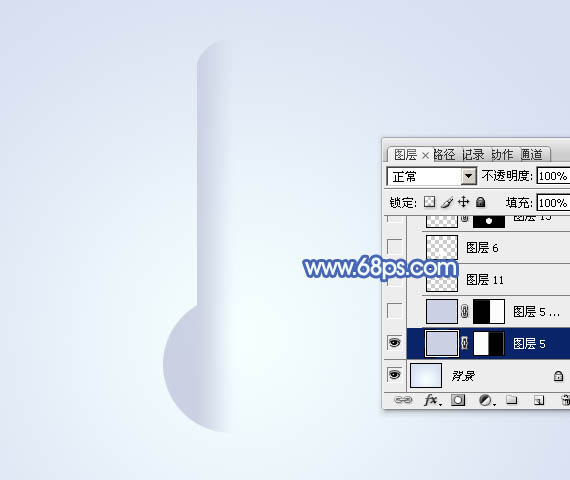
5、新建一個圖層,填充同上的顏色,添加圖層蒙版後用漸變拉出左側透明效果,如下圖。

<圖7>
6、新建一個圖層,調出當前組蒙版選區,填充暗藍色:#9A98B9,保持選區,選擇菜單:選擇 > 修改 > 收縮,數值為2,確定後羽化1個像素,按Delete刪除中間色塊,效果如下圖。

<圖8>
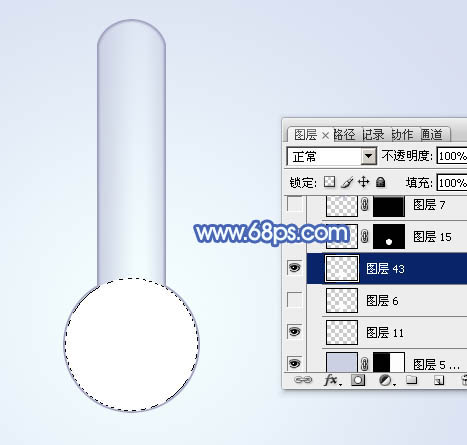
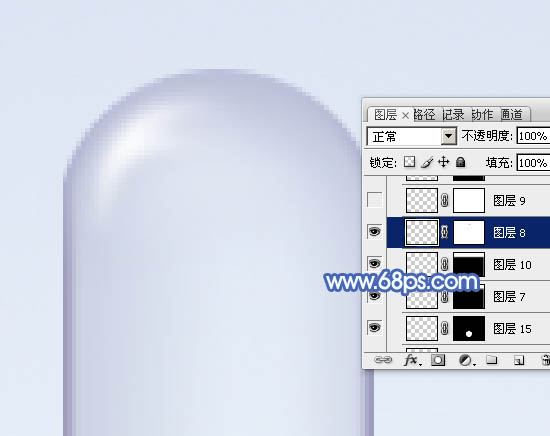
7、新建一個圖層,用橢圓選框工具拉出下圖所示的整體選區,填充白色。保持選區,選擇菜單:選擇 > 修改 > 收縮,數值為2,再羽化1個像素後按Delete刪除。取消選區後添加圖層蒙版,用黑色畫筆把頂部稍微塗抹一下,效果如圖11。

<圖9>

<圖10>

<圖11>
8、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化15個像素後填充暗藍色:#BABFD9,作為頂部的暗部如下圖。

<圖12>
9、新建一個圖層,用白色畫筆塗上一些高光,如圖13,14。

<圖13>

<圖14>
10、新建一個圖層,調出當前組蒙版選區,選擇菜單:選擇 > 修改 > 收縮,數值為2,確定後填充白色。保持選區,再收縮2個像素,羽化1個像素後按Delete刪除,得到邊緣高光選區。取消選區後添加圖層蒙版,用黑色畫筆把右側以外的部分塗掉,效果如圖16。

<圖15>

<圖16>
11、新建一個圖層,同上的方法制作左側邊緣的高光,效果如下圖。

<圖17>
12、液體是紅色的,玻璃部分也會有影響。新建一個圖層,混合模式改為“柔光”,用紅色畫筆在液體位置塗上一些環境色。

<圖18>
13、新建一個組,用鋼筆勾出液體部分的路徑,轉為選區後給組添加圖層蒙版,如下圖。

<圖19>
14、在組裡新建一個圖層,用矩形選框工具拉出圖20所示的選區,然後選擇漸變工具,顏色設置如圖21,拉出圖20所示的線性漸變。

<圖20>

<圖21>
15、創建曲線調整圖層,把全圖調亮一點,參數設置如圖22,確定後按Ctrl + Alt + G 創建剪貼蒙版,把蒙版填充黑色,用白色畫筆把圖23選區部分塗出來。

<圖22>

<圖23>
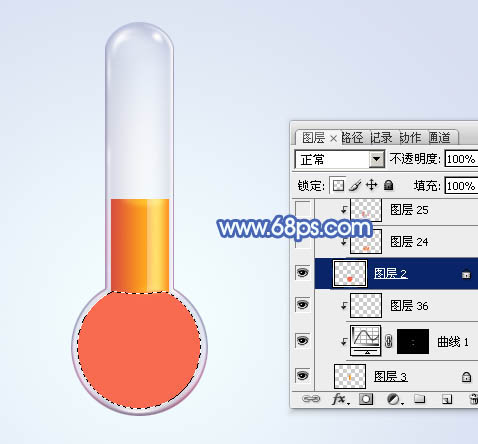
16、新建一個圖層,用鋼筆勾出下圖所示的選區,填充橙紅色,取消選區後用模糊工具把頂部稍微模糊處理。

<圖24>
17、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,然後在當前圖層下面新建一個圖層,用畫筆塗出簡單的明暗。

<圖25>
18、新建一個圖層,同上的方法制作液體部分的高光及暗部,過程如圖26 - 29。

<圖26>

<圖27>

<圖28>

<圖29>
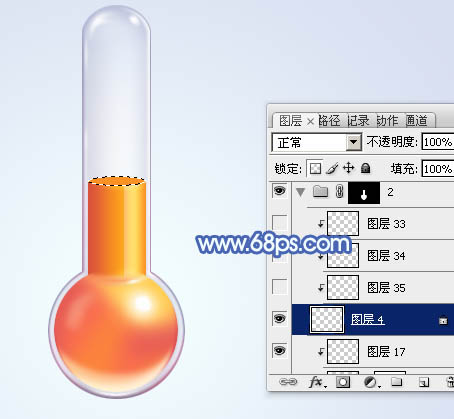
19、在當前組的最上面新建一個圖層,用橢圓選框工具拉出圖30所示的選區填充橙黃色,再渲染一些高光,效果如圖31。

<圖30>

<圖31>
最後加上刻度及一些高光,再微調一下細節,完成最終效果。

<圖32>
- 上一頁:PS鼠繪諾基亞N81手機過程技巧
- 下一頁:PS繪制一個金屬玻璃創意圖標技巧



