萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制一支畫筆技巧
Photoshop繪制一支畫筆技巧
畫筆構造比較簡單,只是筆頭部分稍微復雜一點,構成線條較多,制作的時候需要由底部開始慢慢刻畫,整體完成後,再渲染高光部分即可。
最終效果

<點小圖查看大圖>
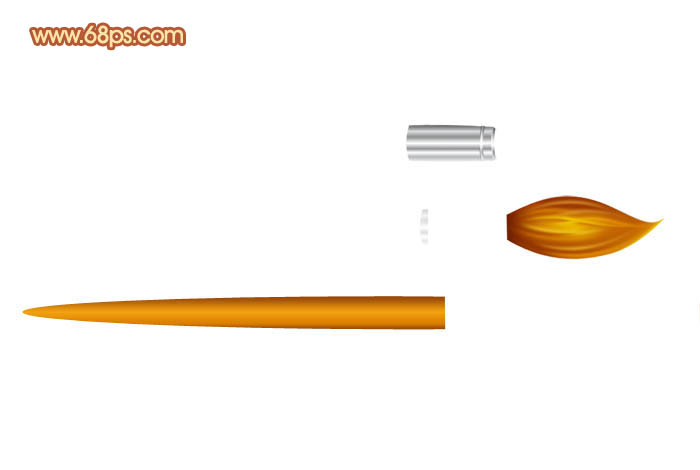
1、先來看一下畫筆的拆分圖,大致由下面幾部分構成:筆頭、筆桿、金屬圈。

<圖1>
2、新建一個1024 * 768像素的文件,背景選區白色。先來制作筆桿部分。選擇橢圓工具,前景色任意,然後拉出下圖所示的橢圓。

<圖2>
3、選擇菜單:圖層 > 圖層樣式 > 漸變疊加,參數及漸變色設置如下圖。

<圖3>

<圖4>
相關教程:
ps設計實例-打造卡通鉛筆教程
如何使用Phtoshop繪制逼真的鋼筆
Photoshop繪制一只藍色鉛筆
photoshop繪制圓珠筆
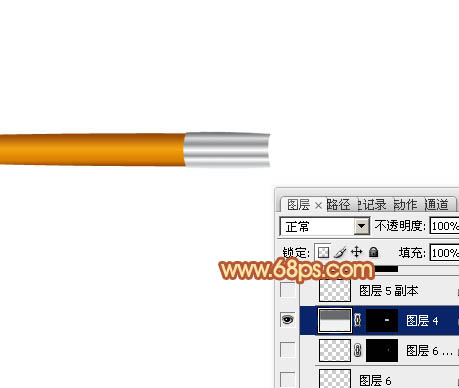
4、選擇矩形選框工具框選下圖所示的矩形選區,然後給當前圖層添加蒙版,效果如下圖。

<圖5>
5、新建一個組,在組裡新建一個圖層,用鋼筆勾出金屬圈的輪廓,轉為選區如下圖。

<圖6>
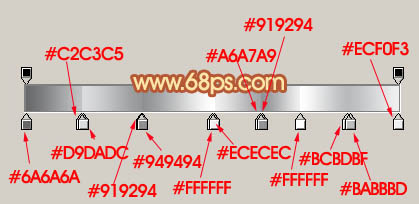
6、選擇漸變工具,顏色設置如圖7,由上至下拉出圖8所示的線性漸變。

<圖7>

<圖8>
7、新建一個圖層,用鋼筆勾出圖9所示的選區,拉上圖10所示的線性漸變。

<圖9>

<圖10>
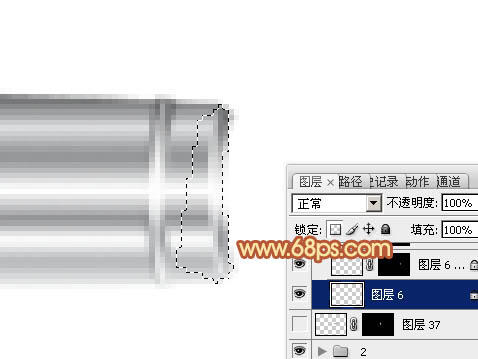
8、在當前組的最下面新建一個圖層,用鋼筆勾出下圖所示的選區,拉上同上的漸變色。

<圖11>
9、在背景圖層上面新建一個組,在組裡新建一個圖層,用鋼筆勾出筆頭的輪廓,轉為選區後填充紅褐色:#CF7201,如下圖。

<圖12>
10、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版。然後在當前圖層下面新建一個圖層,用鋼筆勾出底部暗部選區,羽化10個像素後填充稍暗的紅褐色:#8A2801。

<圖13>
11、新建一個圖層,用鋼筆勾出頂部暗部選區,羽化10個像素後填充同上的暗褐色。

<圖14>
12、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後填充橙黃色:#E19733。

<圖15>
13、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化1個像素後填充橙黃色。

<圖16>
14、新建一個圖層,同上的方法制作其它高光及暗部,過程如圖17 - 20。

<圖17>

<圖18>

<圖19>

<圖20>
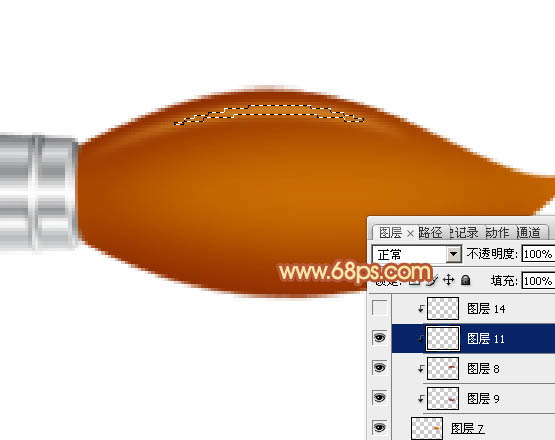
15、新建一個圖層,混合模式改為“顏色減淡”,把前景顏色設置為橙黃色:#DC8804,用畫筆把下圖選區部分塗上前景色,效果如下圖。

<圖21>
16、新建一個圖層,用鋼筆勾出頂部暗部選區,羽化10個像素後填充暗褐色:#852B01,如下圖。

<圖22>
17、創建亮度/對比度調整圖層,適當增加圖片的對比度,參數及效果如下圖。

<圖23>

<圖24>
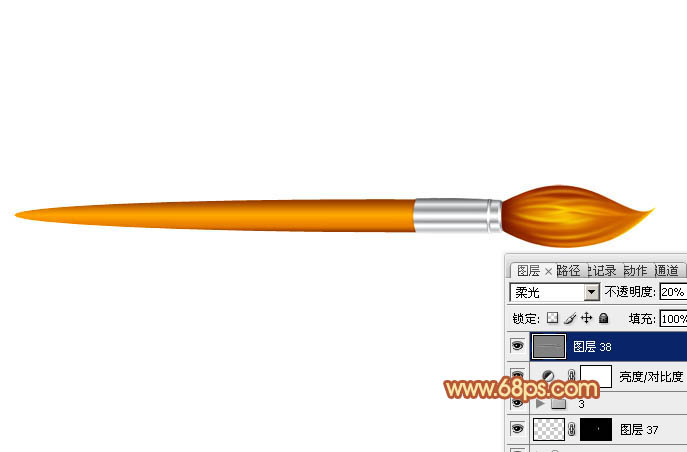
18、新建一個圖層,按Ctrl + Alt + Shift + E 蓋印圖層。按Ctrl + Shift + U 去色,執行:濾鏡 > 其它 > 高反差保留,數值默認,確定後把圖層混合模式改為“柔光”,不透明度改為:20%,效果如下圖。

<圖25>
最後微調一下細節,完成最終效果。

相關教程:
ps設計實例-打造卡通鉛筆教程
如何使用Phtoshop繪制逼真的鋼筆
Photoshop繪制一只藍色鉛筆
photoshop繪制圓珠筆