萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PhotoShop如何制作藍色立體網頁按鈕過程
PhotoShop如何制作藍色立體網頁按鈕過程
用PhotoShop繪制一個立體的風頁按鈕,先用形狀工具畫好形狀,然後復制多個層合並制出立體的形狀,利用設置圖層樣式得到效果。
制作並不難,大家一起來學習一下吧!
效果圖:

三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載 查看更多PS教程
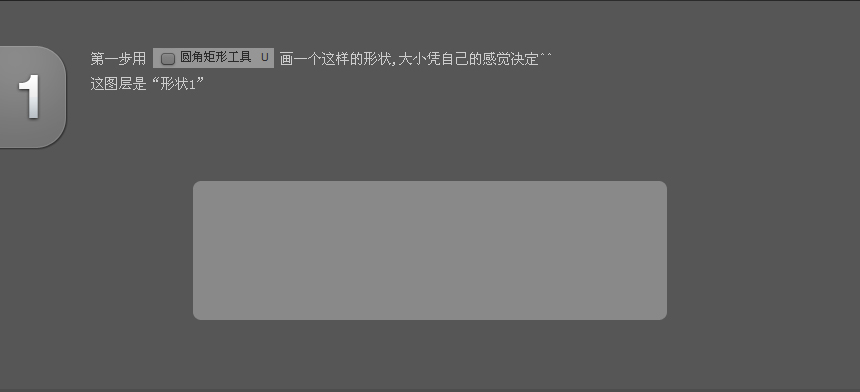
第一步:用圓角矩形工具畫一個形狀,大小憑自已決定,這層是形狀1。如圖:

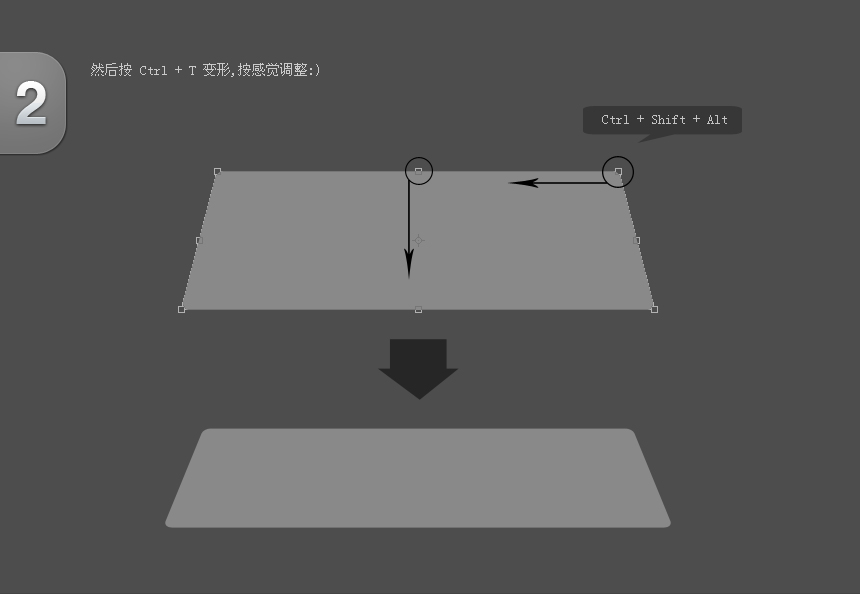
然後按Ctrl+T變形,按感覺調整,如下:

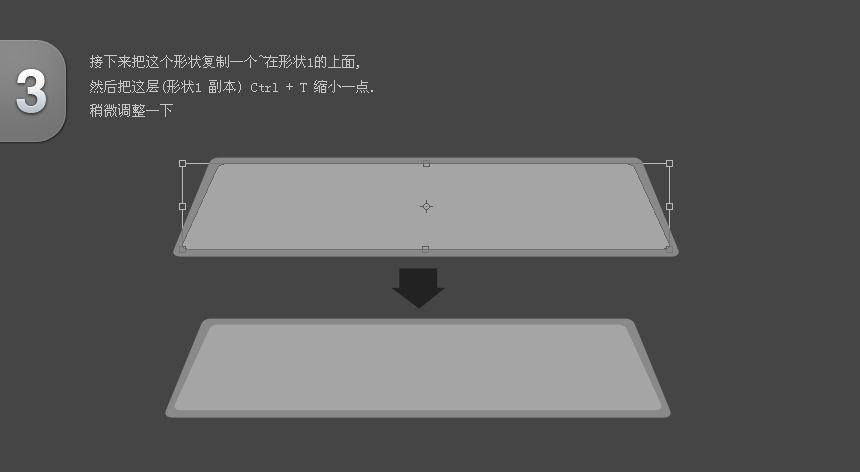
接下來把這個形狀復制一層,放在形狀1的上面,然後把這層(形狀1副本)Ctrl+T縮小點。如下:

給形狀1設置圖層樣式,如下:

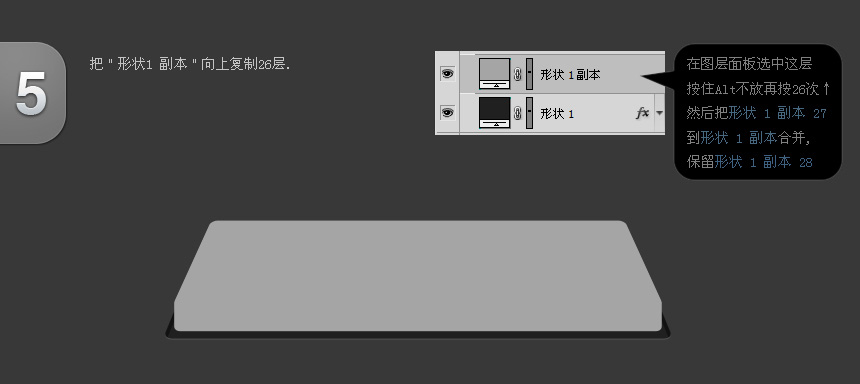
把形狀1副本復制26層,然後合並,方法如圖:

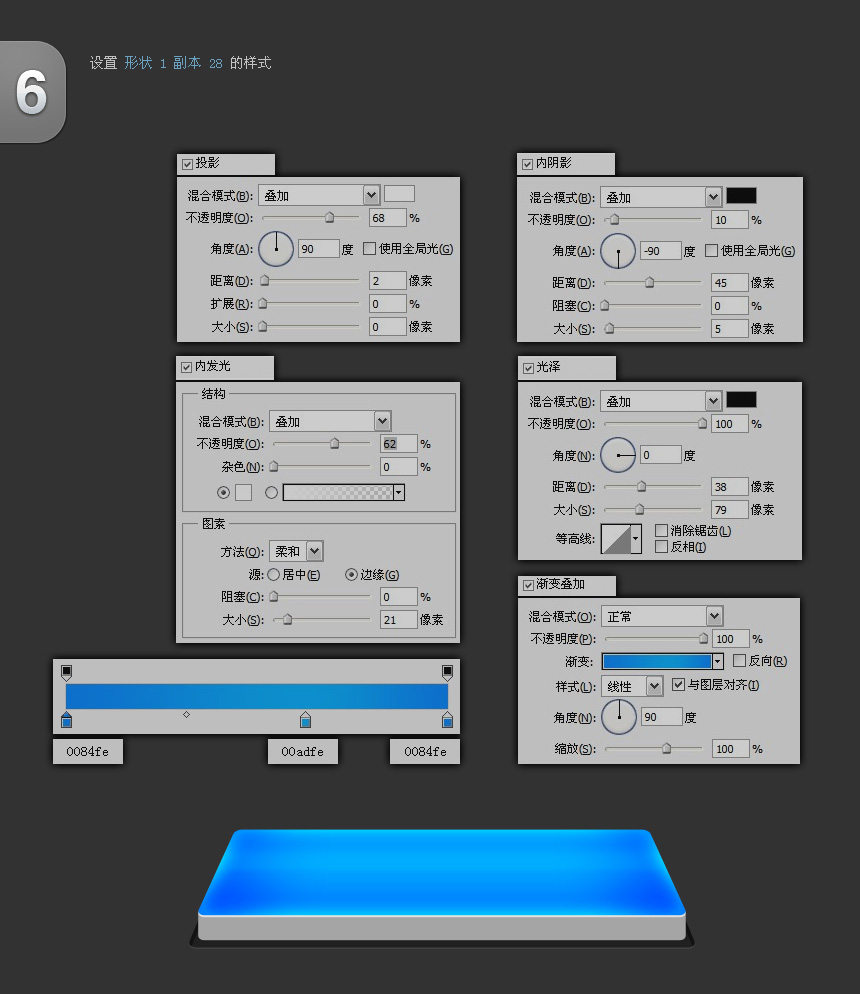
給形狀1副本28設置圖層樣式,如下:

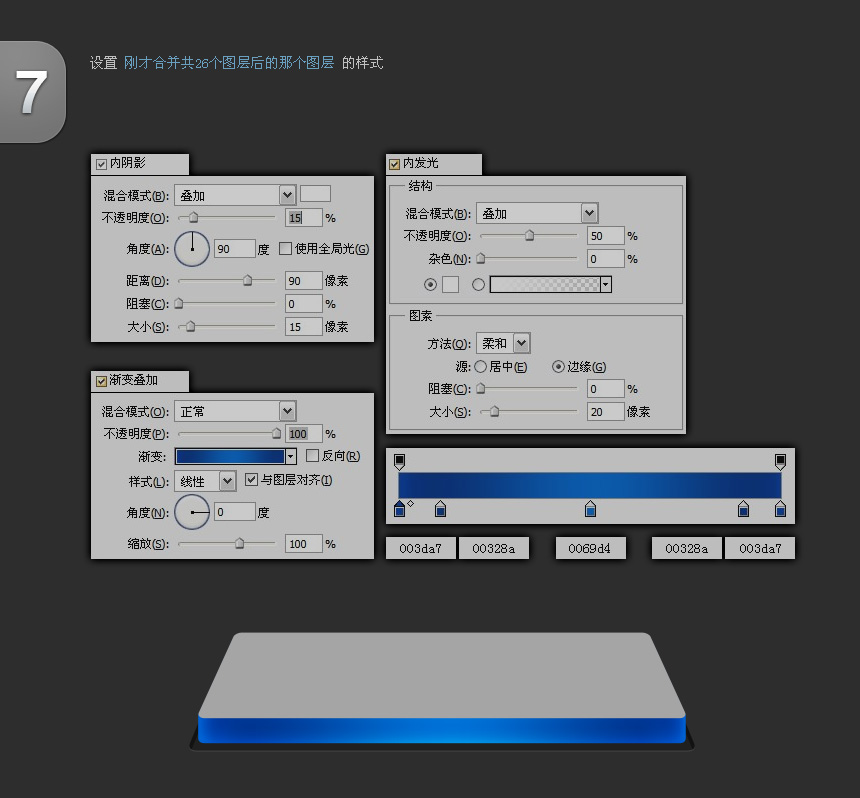
給剛才合並共26個圖層後的那個圖層設置圖層樣式,如下:

最後完成效果!

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved