萬盛學電腦網 >> 媒體工具 >> AE制作超炫路徑動效教程
AE制作超炫路徑動效教程
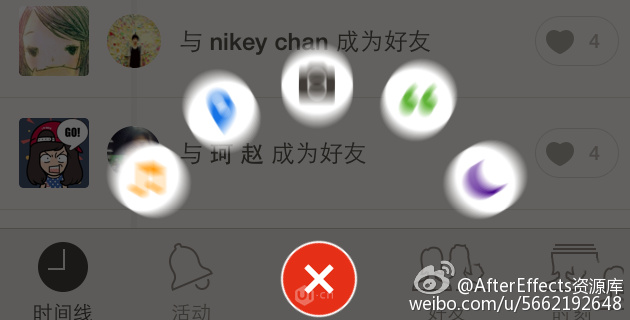
這篇教程教AE特效學習者們,和APP界面動畫制作學習者們使用AE制作超炫路徑動效教程,教程非常實用。在APP的動效中算是非常酷炫的效果了,推薦過來和飛特網的朋友們一起分享一起學習,希望大家喜歡這篇教程,我們先來看看最終的效果圖吧:

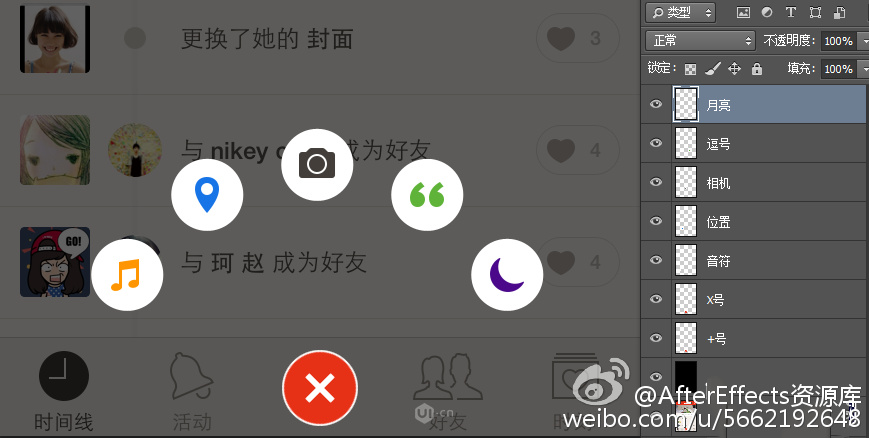
首先,准備素材,我采用直接在手機截屏的方法,獲取所需圖片,(如果想要做練習的可以自己把界面做一遍)包括加號中的五個應用圖標。

在ps中把背景、功能圖標分開(包括加號旋轉),同時放個蒙層#000000,60%透明度(也可以在AE裡畫)。

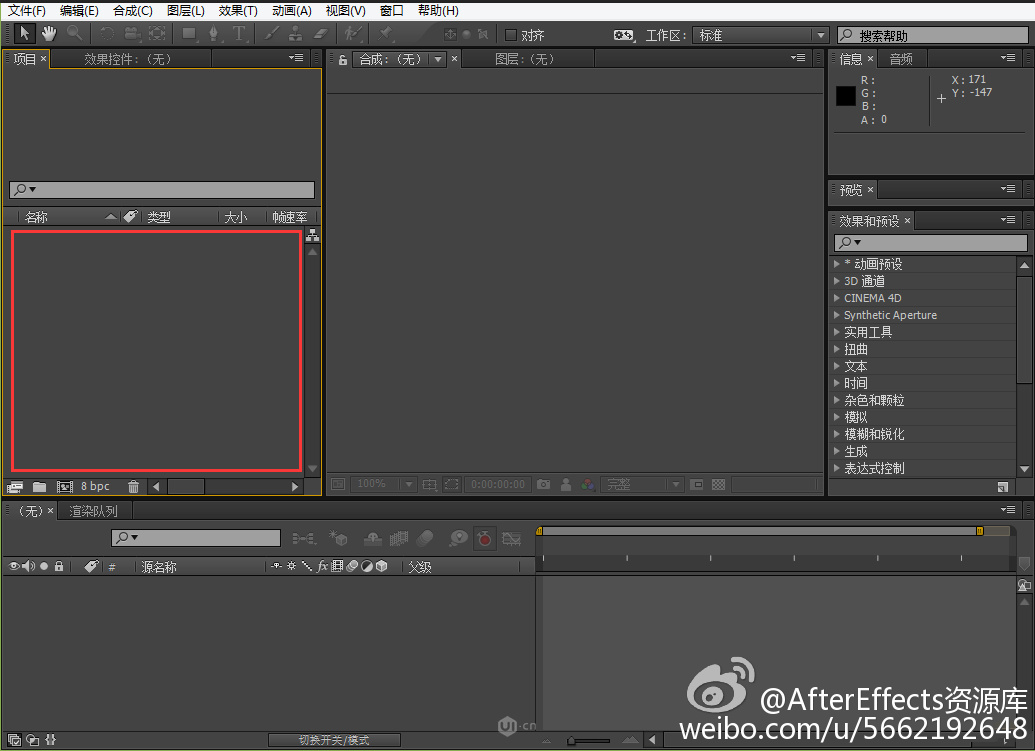
打開AE,雙擊紅色區域導入path的ps源文件:

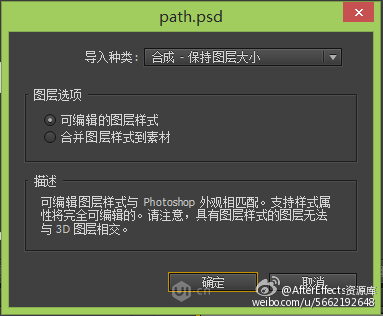
選擇導入,會彈出選擇彈出框,如下圖選擇:

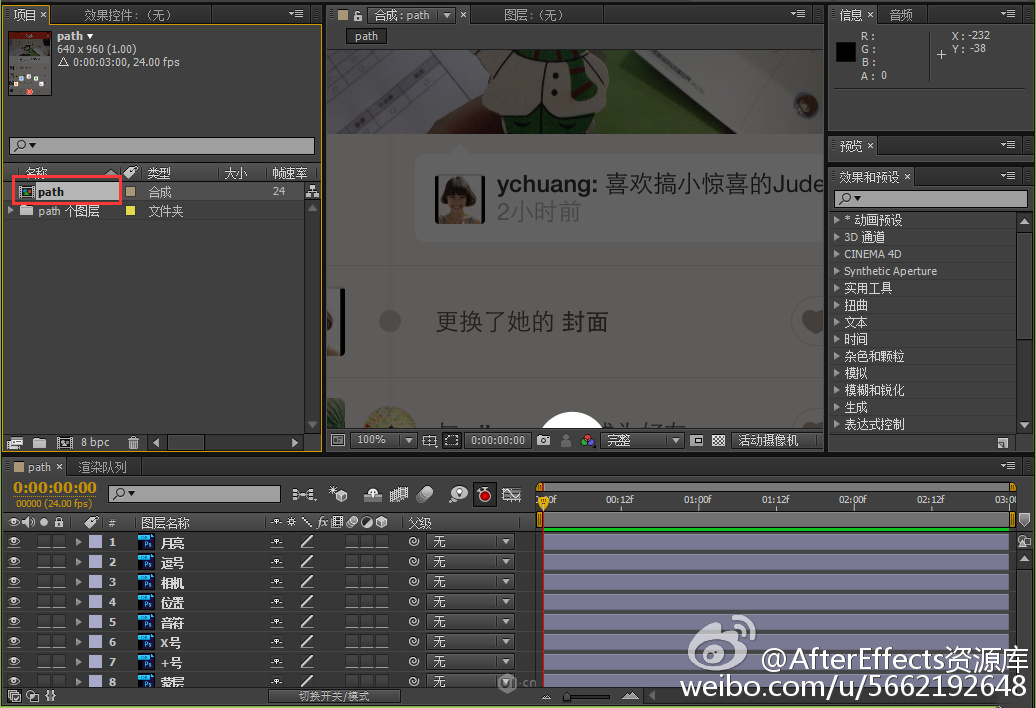
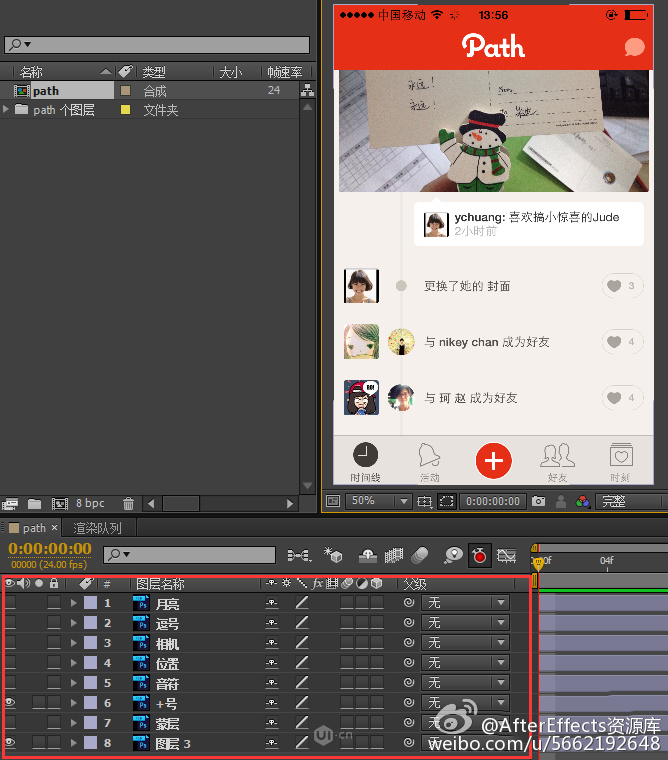
雙擊紅色區域,圖層列表便會出現在時間軸中,同時顯示在中間視圖中:鼠標在視圖區域通過滾軸可以放大縮小,也可以通過下面的百分比選擇

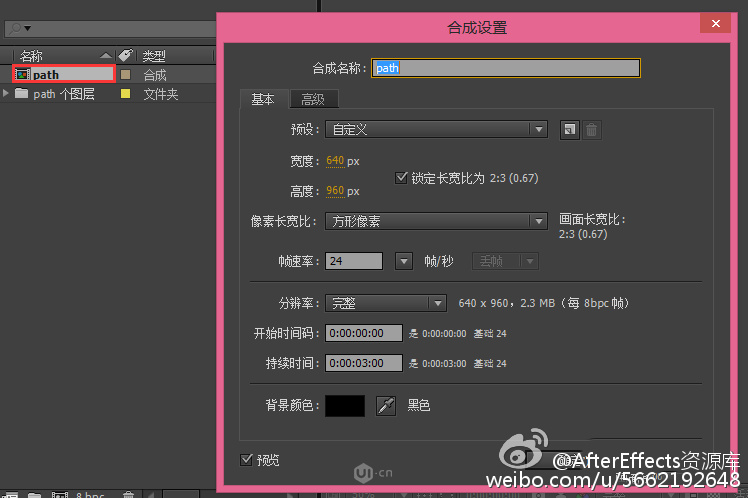
郵件紅框中的合成,選擇合成設置,設置動畫的時間長度,目前我們先設置3秒:

一切准備就緒,開始做動畫了
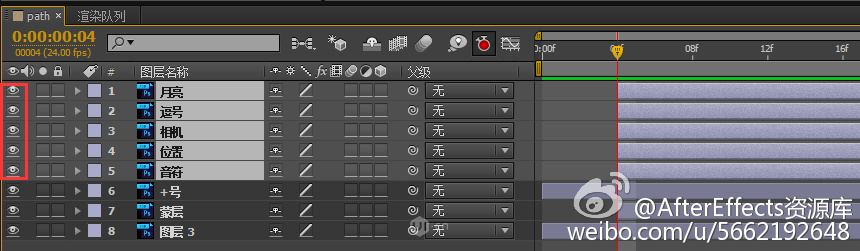
首先,我們把蒙版層和五個功能圖標隱藏:

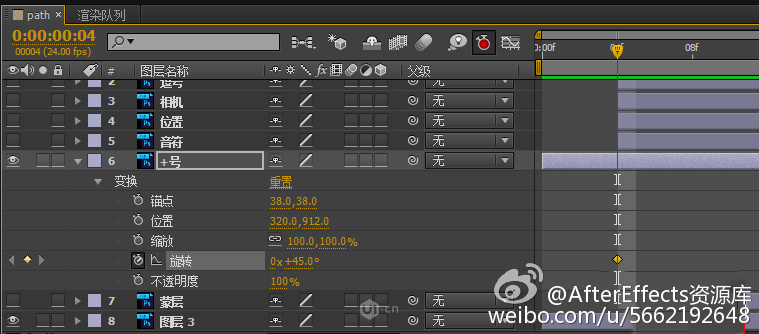
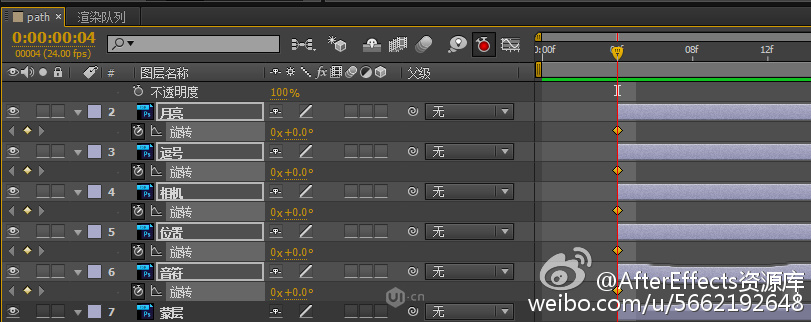
把五個功能中及蒙版的圖層在時間軸中縮短(因為當前用不到,點擊加號才會出現),點擊加號層中的下拉三角,我們首先用到的是旋轉加號,快捷R,並往後大概0.3秒處位置打個關鍵幀,點擊紅框區域便是給此處打關鍵幀:

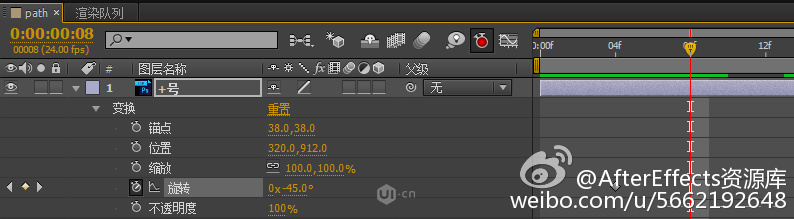
然後我們再把時間指示器拖到五個功能的位置,給旋轉設置成旋轉-45度,如下圖:可以按空格鍵播放測試

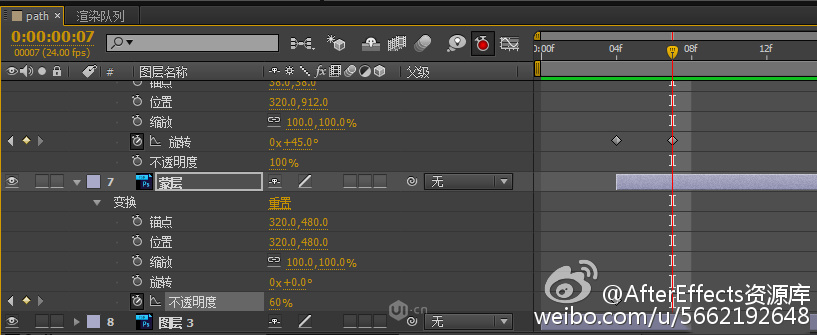
然後顯示蒙版層,在0.3秒處的位置透明度前打關鍵針(不透明度快捷鍵為T,可以快速展開想要的),給出透明度為0,到如上一個關鍵幀相同的位置透明度設為60%,可以按空格鍵播放測試速度,快了就把關鍵幀的距離間隔遠些,反之就放近些,都可以拖動;記得中間按Ctrl+S保存:

然後開始做五個功能圖標:
首先同時選中,(把小眼睛的圖標打開),因為要做位移動畫,

按快捷鍵P,將時間指示器移動到加號轉45度關鍵幀出,按下位置處的關鍵幀:

再將時間指示器移動到0.3秒處(根據個人理解,有些關鍵幀會用到同一個位置):鼠標按住移動到加號上,目前發現在加號的上面,我們要放到加號的後面,將左邊的加號圖層移動的最上方即可

注意一定要基本吻合,完全被加號蓋住即可:

其他四個一樣的操作:(可以使用鼠標滾軸放大,用上下左右鍵微調)

最後如下圖:可以按空格測試一下位移的效果

測試結果太快了,怎麼辦呢?只要按著Shift鍵選擇關鍵幀,往後拖,間距大,則是放慢速度。

接下來做回彈的效果:
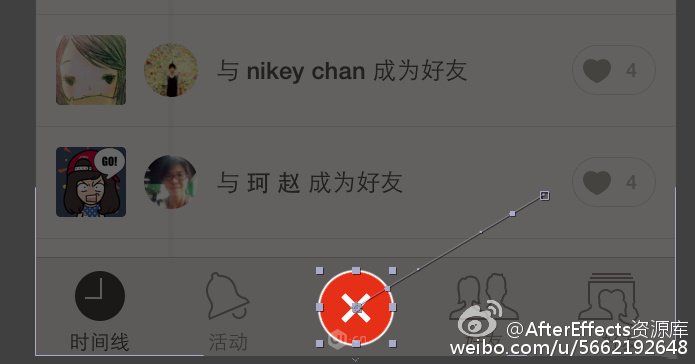
將時間指示器往後拖一點(具體自己試),每個功能圖標上移一點位置,下圖中圓圈中是最終位置,網上走一點是為了做彈力效果,每個圖標依次做完:

按空格測試一下,我們發現位移動畫是有了,我們接著做旋轉動畫,位置動畫和旋轉動畫最好一起做,為了大家比較清楚,所以我們是分開做的。
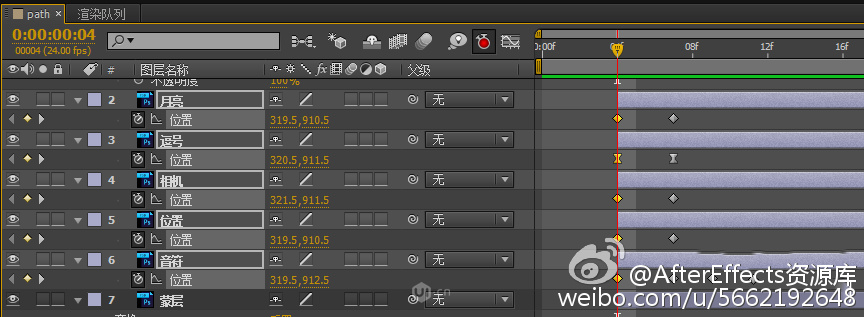
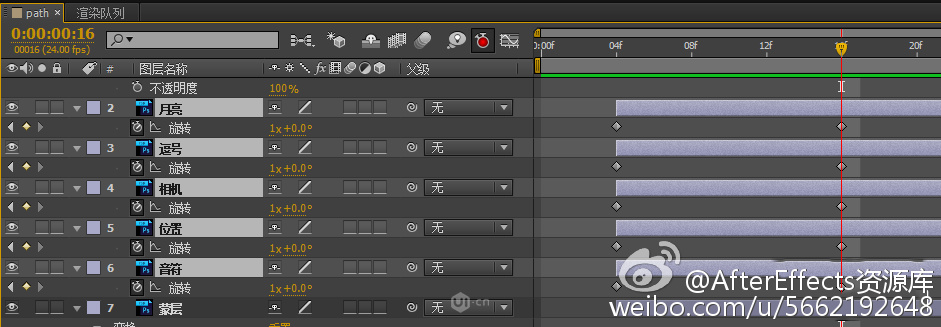
首頁把時間指示器移到0.3秒處,選中五個功能圖標層,按快捷鍵R,大關鍵幀:

然後將時間指示器移到最遠的關鍵幀處,輸入1(旋轉一圈),按空格測試一下

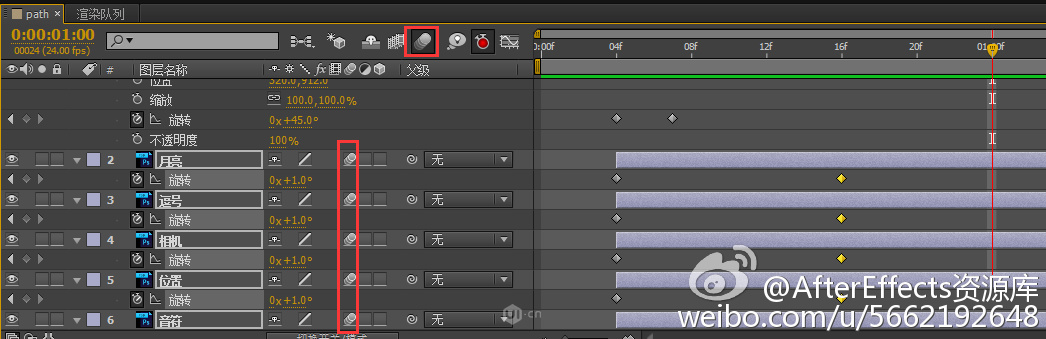
如果個人喜歡運動模糊,也可以自己添加,下圖標紅框處添加即可
如下圖運動過程中有模糊的效果:

如下圖

目前我就不添加了,添加運動模糊機子比較卡:
實現效果圖如下圖(省略了點擊相機的步驟):

- 上一頁:AE制作超炫LOGO動畫
- 下一頁:麥塊是什麼?