萬盛學電腦網 >> 媒體工具 >> 超好用的字體管理工具RIGHTFONT
超好用的字體管理工具RIGHTFONT
現有的字體管理工具大都晦澀難用,Bohemian Coding當初重做的「Fonts」也只是修改了應用的設計,最終也不了了之。OS X 上已經有越來越多驚艷的設計類應用出現,而字體管理類應用還停滯不前。我實在太期待有一款輕量、易用的字體管理工具了。最近出現了一款名為「RightFont」的工具終於能讓人眼前一亮,感覺終於有人要來改變一下了。
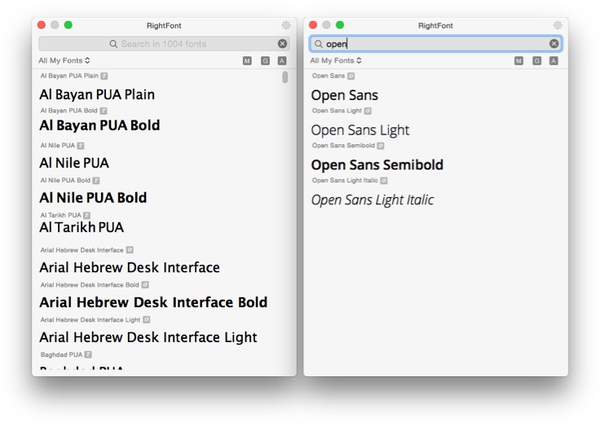
首先「RightFont」是一款非常輕巧的應用,打開後將會看到一個非常簡潔的字體列表窗口。通過搜索你可以找到你所安裝過的字體進行預覽,比如搜索一下最近用得特別多的「Open Sans」。

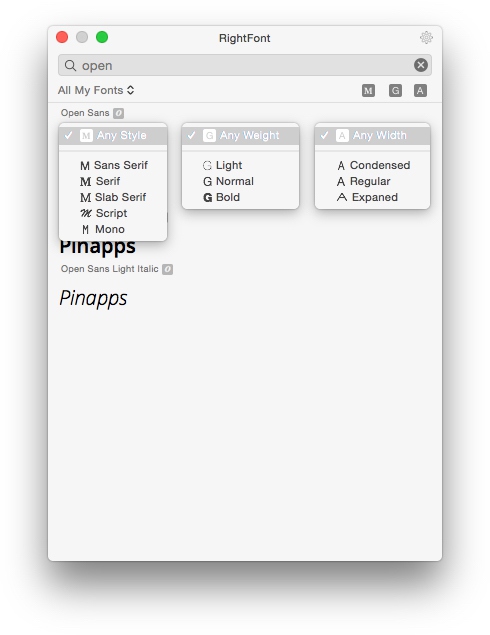
你也可以通過字體樣式、字重、字寬三個維度來篩選字體。

如果你正在嘗試挑選一款字體用於新的設計,應用的文字預覽功能會讓你更加方便的預覽並選擇的字體。

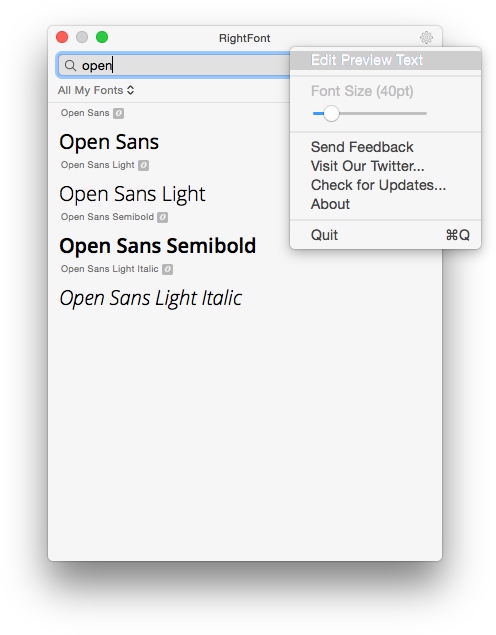
右上角的設置中可以進行預覽文字設置。

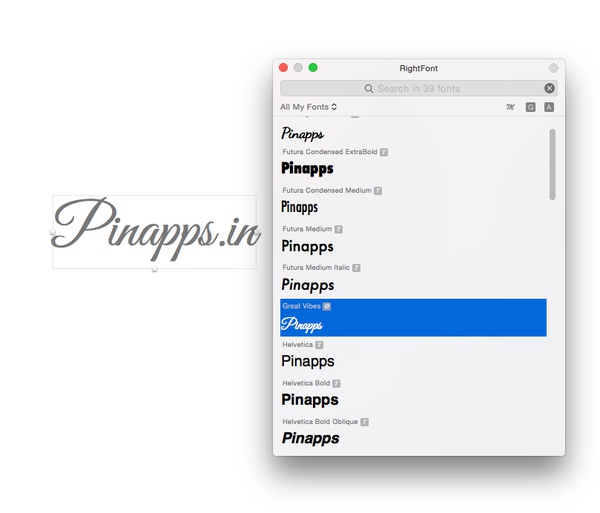
接下來則是這款應用改變字體應用使用方式的一個功能,「RightFont」與設計類應用進行了關聯。如果我想為Pinapps 更換一下新的字體,在Sketch 中的選擇「Pinapps.in」 這段文本,雙擊「RightFont」中選擇的字體,設計稿中的文字將會被替換為選擇字體。
「RightFont」被設計成始終處於窗口最上方,所以它看上去很像設計軟件中的一個字體窗口。用起來也毫無違和感。

目前「RightFont」已經完成了與 PhotoShop、Sketch 兩大設計應用的集成,將來還有增加對 AI 和 InDesign 的支持。不過對我來說,能支持Sketch 就完全夠用了。

字體的管理和使用之前從來沒有過交集,管理和使用需要在兩個地方來完成,但對設計師的這其實就是一件事情。這其中的麻煩不用過多表述,從事設計相關的同學都會明白。所以寫東罵西,寫西罵東的沒頭腦與不高興們,這次就不勞各位費心了。
「RightFont」目前還在 Beta 階段,正式發布的時候應該還會增加對字體分組的支持。屆時是否會收費還不清楚,不過大家可以先下載測試版(還挺穩定)試用一下,日後上架也好考慮是否需要付費。
- 上一頁:SAI歐美、日漫風格的妹紙發型參考
- 下一頁:SAI 動漫人物頭發精上色教程



