萬盛學電腦網 >> 媒體工具 >> 無代碼做動效神器HYPE3入門教程
無代碼做動效神器HYPE3入門教程
Hype這個關鍵詞在百度上搜索都不一定知道它到底是什麼,但自從我用上之後,就愛上它了,就像當年喜歡上Sketch一樣 >>>
它適合哪些人?
用AE、Flash等動畫視頻工具做App動效視頻(或GIF)演示的;
用FrameJS、Origami、Form等工具寫代碼生成App可互動性動效演示的;
用Axure、Justinmind搭建網站或者APP演示的,特別是在響應式頁面方面;
想用HTML5實現各種可互動動畫、動效甚至游戲的設計師,卻苦於不會代碼的;
甚至想直接做適合無線傳播的互動頁面(比如各種酷炫的活動頁面)的;
它的好處:
無需代碼,像AE一樣使用時間軸就做可互動的動畫
PC、手機、pad端都可以直接訪問(以web的形式),也可以導出視頻或者GIF
3.0版還有物理特性和彈性曲線,可以發揮更強大的動畫效果
對中國人來講,它原生支持中文這一點也非常棒!
還有很多自己去發現…
先看看它官網的視頻(因為官網上的需要翻牆才能看youtube,所以我把它轉到國內的視頻網站,並且加了一點點中文字幕)
Hype3專業版中文介紹:http://v.qq.com
你可以去看看它的官網,或者直接去下載個試用版。
Hype在國內甚至國外的資源現在都還很少,先來個入門教程,主要是我用的一些小技巧,深度的教程還需要一些日子之後放出來。
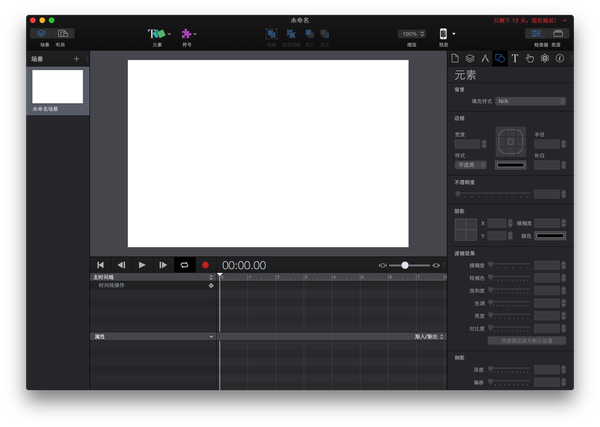
一、整體界面
它的界面有些許AE的味道,當然為了符合Mac的氣質,它的整體布局也是和Keynote十分接近,加上中文的原因,所以整體上手非常簡單。

二、頂部菜單
最左邊的有兩個按鈕,默認布局是不展開的,點擊展開之後,就是讓你做響應式頁面的,非常簡單。場景這個是和AE最不一樣的地方,因為做個完整的產品需要很多頁面,所以這個場景切換非常重要。

點擊添加可以快速增加響應式布局,不得不說,這個軟件的上手難度只有一顆星,算是秒殺Axure和Justinmind(後者我沒怎麼用,並不非常了解)

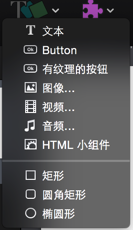
頂部菜單欄的第二部分就是添加元素,當然Hype3在自己的圖形繪畫上還很少,只有三個形狀,而且不能對曲線編輯,這個還是比較麻煩的部分,而且現在它還不直接支持Sketch或者PS,只能從別的軟件中導出圖片之後手動加進來才行。Tips:Hype3支持SVG格式的矢量圖形,所以在Sketch中選擇導出SVG格式會把所有圖形輸出成矢量,大大減少整體的容量體積。

添加元素邊上還有個“符號”,因為Symbol的翻譯問題,其實應該理解為元件,這裡更指代為“可重復使用的元件”,這個類似Axure中的Master母版,用於大型動畫元素的管理上還是很有用的。

其中它還有個“新建持久符號”,這個在彈出說明裡也很容易理解,和Keynote中把“背景”應用到所有場景道理一樣,只是它這裡可以是任意一個元件。

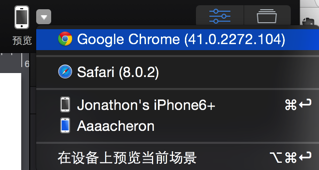
中間成組什麼我就不啰嗦了,關鍵部分來了,做好之後肯定要預覽,而這也是這個產品特點之處。它不僅支持直接一鍵在浏覽器中預覽,而且還支持手機上直接預覽,就這點就秒殺了只能在電腦上用鼠標模擬的Origami。當然這個你需要在手機上先裝個App,名字叫Hype Reflect,這個App界面有點落後,但能用就不錯了。

三、畫布區域
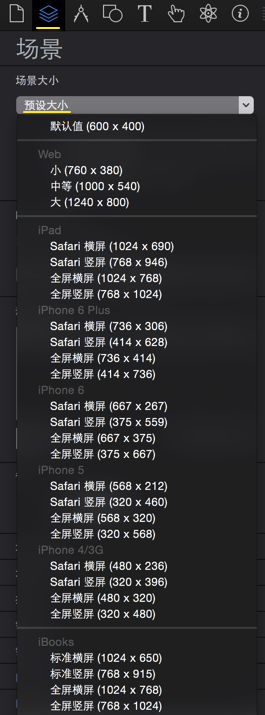
默認是600px x 400px的大小(當然它天生支持Retina屏,所以在Retina下它自動是兩倍尺寸)

你可以在場景面板裡修改這個尺寸,它預設好了非常多移動終端的尺寸,包括“比大更大”的6和6plus(你仔細就會發現,它用的是縮小一倍的分辨率,但不用擔心,因為Retina屏下兼容很好,不然它也做不了響應式設計)

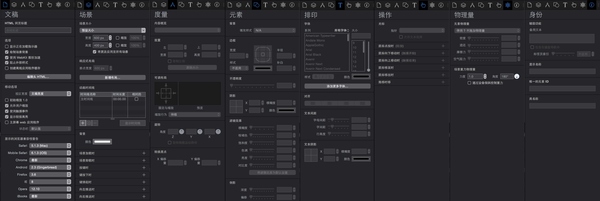
四、右側面板
是主要參數的設置區域,主要8個面板,文稿、場景、度量、元素、排印、操作、物理量和身份:

具體參數就大家自己去試試看,很容易上手,我只來談談幾個特點:
1、文稿:
黃色框部分,主要是在手機上預覽時可以直接生成主屏幕web應用,禁止用戶縮放,你的產品看起來更像是Native的。

2、文稿
有部分上面講過就忽略了,主要是時間線的管理,你可以通過新建時間線來管理不同元件的動畫,那麼這個地方就是增加刪除的地方。(後期復雜動畫時非常有用)

還有場景加載卸載的選項,這個和Axure或者Flash的功能很像(在操作面板中也會有這樣的功能),點擊增加,出現下拉菜單就可看到,除了動效以外,整個邏輯時間線的操作這邊都有,非常方便。

3、度量
它有3D旋轉,所以可以做出各種空間動效。

轉換原點其實就是中心點的位置

當然除非要很精確,否則,你選中元件,按住鍵盤上的command鍵,鼠標懸浮在元件上你就可以看到中心點,然後拖動它就可以改變位置(中心點是干嘛的?你先自己補補圖形課)
4、元素
這裡就不多說了,很多常見的設置,當然其中的顏色樣式的設置還很牛的,比如模糊。
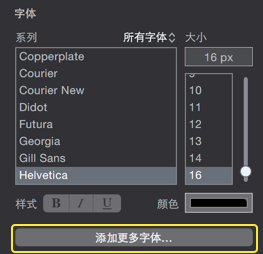
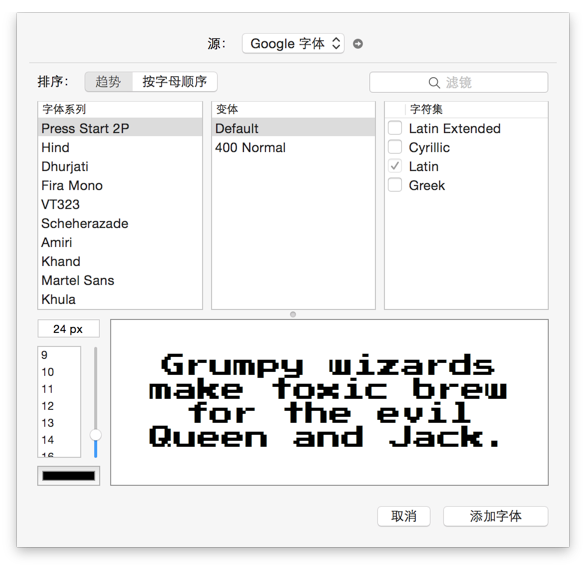
5、排印
有意思的是你可以通過添加更多字體,去直接下載google提供的字體,當然這些都是英文的,而且你得先有個國外的VPN。


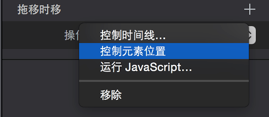
6、操作
重點是“拖移動時”,這個也是手機上滑動效果的操作,具體可以好好嘗試看。

7、物理量
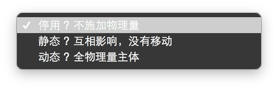
最神奇的功能,你先選擇一個元件,然後點擊下拉就會看到靜態和動態,如果你要一個物體動起來,那就是動態,如果你要一個物體在一個斜面上滑下去,那你要一個動態的物體和一個靜態的斜面。注意,默認頁面是沒有物理環境的,你需要賦予這些元件物理特點,他們才會動起來,密度、阻力啥的我也還沒搞懂,但你沒錯改變參數就可以知道效果,大家最關心的肯定是是彈跳力,那個就是“退還”,不知道是怎麼翻譯的,你要彈跳越好數字越大,當然1是最適合的,太大就會馬上不見。。。

下圖中的黃框,更是叼炸天的,可以利用手機的重力感應去控制,勾選之後,手機預覽妥妥的!

- 上一頁:東東手游助手介紹
- 下一頁:360安全衛士防護彈窗怎麼設置成自動處理模式?
媒體工具排行
相關文章
- Win10安裝打印機驅動出現錯誤代碼0xc000007b的原因及解決方法
- Winxp系統開機後藍屏且提示錯誤代碼0x0000000f4的解決方法
- Win10提示錯誤代碼80072ee2怎麼解決 錯誤代碼80072ee2解決方法
- 解決IE9安裝失敗,錯誤代碼800F081E問題
- wifi共享精靈錯誤代碼1怎麼解決?wifi共享精靈啟動不了錯誤1解決方法
- wifi共享精靈錯誤代碼8000ffff原因及解決方法
- wifi共享精靈錯誤代碼80070425啟動不了解決方法2則
- wifi共享精靈錯誤代碼80040201/80004005解決方法
- qq昵稱怎麼弄表情?qq昵稱表情符號代碼添加教程
- skype網頁在線代碼怎麼生成方法詳解
- 微信朋友圈閃退代碼是什麼 微信朋友圈閃退代碼介紹



