萬盛學電腦網 >> 媒體工具 >> Navigation的使用教程
Navigation的使用教程
眾所周知,基於對虛擬現實技術之三維場景顯示龐大潛在市場的渴望,作為Web3D主流技術之一的Cult3D所在的開發公司Cycore這兩年在技術上搞了很大的動作和革新,繼專門為場景顯示而開發的Cult3D VIZ Pack軟件包之後,在Cult3D Designer V5.3新版中增加了一個系列新的交互行為,其中新分離出來的Interactivity交互行為中的Mouse/Keyboard-Navigation導航行為就自動模擬實現了用戶所扮演的虛擬人物在三維立體場景中的種種空間體驗,並且碰撞行為自動實現給人留下了深刻的印象,從此宣告Cult3D擺脫了單純的物體展示局限,心安理得地笑傲於眾多Web3D技術之中。當然,假如配置了3D立體眼鏡,利用Cult3D Designer已支持的超凡脫俗的3D顯示技術,所帶來的更是超級的體驗,如同通過時間隧道進入了如夢似幻的未來世界!
制作步驟如下:
導入一個已建模輸出的C3D場景文件,這裡選用Cult3D Designer V5.3已做好的New Navigation Sample實例向大伙講解。
預備相應的紋理、音效、Java class素材。
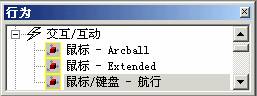
在Actions面板中查找=>Interactivity交互=>Mouse/Keyboard-Navigation導航行為,
如下圖所示:

英文原版對照

漢化版對照參考
在事件中拖動WordStart事件到Even Map事件圖中,然後把所找到的Navigation導航行為拖動到WordStart圖標上,自動生成關聯線,右擊Navigation導航圖標,如下圖所示:

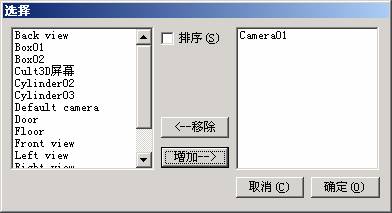
在彈出的選擇對話框中確定Navigation導航行為關聯的攝像機,如下圖所示:

OK! 這裡,我們場景展示主要涉及的-Navigation導航行為已經設置完畢。下面增加一些細節工作,比如通過KepPress按鈕事件和復位行為的增加,實現行為的復位。

增加鼠標按鍵行為的激活與解除實現場景中的門的開與關。
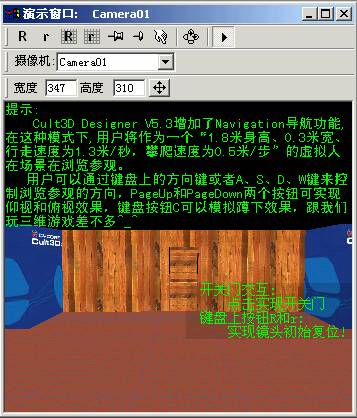
為了浏覽的方便,我特意增加工具提示與對象的關聯,如下圖所示,進行了必要的文字提示。注重,請仔細看提示喲,裡面很多提示內容是我摸索出來的,假如你另有發現,歡迎你郵件相告:)

最後,當然是把作品發布為CO格式的網絡文件,新版的Cult3D Designer增加了網頁的自動生成,所以修正一下我們馬上就可以在網絡的大千世界中浏覽了。