萬盛學電腦網 >> 熱門軟件 >> dreamweaver cs6怎麼設置背景音樂教程圖解
dreamweaver cs6怎麼設置背景音樂教程圖解
dreamweaver cs6怎麼設置背景音樂?有時候網頁通過多媒體可以傳遞比文字和圖片更豐富的信息,正在成為網頁越來越重要的元素。下面綠茶小樂哥分享dreamweaver cs6怎麼設置背景音樂教程圖解,大家一起來看下吧!
dreamweaver cs6設置背景音樂方法步驟:
一、代碼指定方式
1.代碼指定方式是指直接在頁面的HTML代碼內設置背景音樂。現實中通常使用標記來實現。
標記的語法格式如下:
src:背景音樂文件地址;
loop:設置播放次數,循環播放為-1;
delay:播放音樂的延時;
volume:背景音樂的音量;
balance:背景音樂的左右均衡。
2.具體例子:
新建一個HTML空白頁
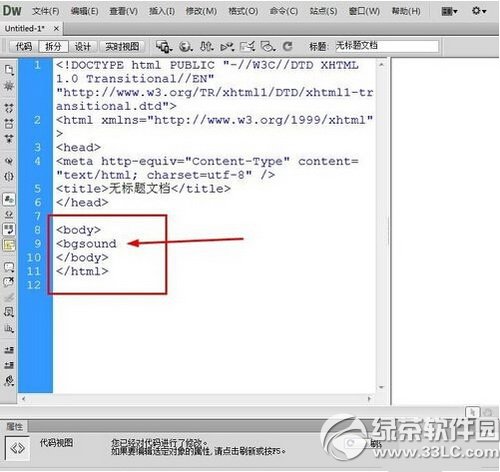
3.打開代碼視圖,在中輸入代碼,詳見下圖:

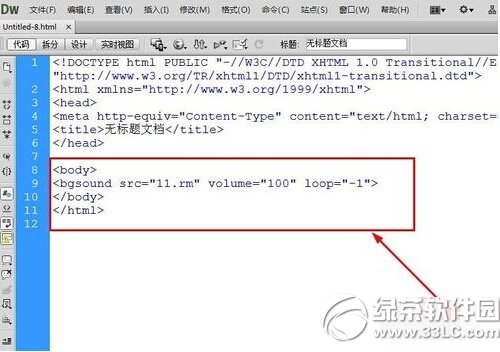
4.根據代碼中的條件輸入完全,詳見下圖:

5.按F12預覽就可以了。
但是必須注意的是,插入的音樂文件要小,為了照顧網速較慢的用戶。
另外,用這種方法插入背景音樂只能在IE浏覽器中才能用,其他浏覽器可能不支持。
二、使用媒體插件方式實現
媒體插件方式是指利用第三方媒體插件實現頁面的背景音樂效果。此功能在Dreamweaver工具欄中可以直接實現。在編碼時可以使用標記在網頁中插入媒體插件。
標記的語法格式如下所示:
src:背景音樂地址;
autostart:設置是否自動播放;
loop:是否循環播放
controls值見下表:

熱門軟件排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved