萬盛學電腦網 >> Windows 10資訊 >> Win10 9926新版F12開發人員工具介紹
Win10 9926新版F12開發人員工具介紹
2015年1月底微軟正式推出的預覽版Win10 9926,改進的功能實在是多。但有些改進功能我們會用得比較少,比如F12開發人員工具,這個工具可測試和調試網頁。新版F12開發人員工具有哪些改進呢?

第一、整體UI改進
盡管在2014年12月做出的改變沒有作為擴展設置,但這些改變都非常實用。早先的改進目前已經作為Win10預覽版9926工具的標准,並且縮放功能被加入,這將允許進行更多的顆粒編輯。
第二、調試程序
加入了XHR斷點功能,這可以從“斷點”面板進行控制。CSS資源地圖支持也加入進來,所以LESS和SASS文件可以直接被導入,而不用自動生成CSS文件。整齊打印工具現在也支持HTML和CSS,並且可以通過“整齊打印”按鈕激活。
第三、控制台
現在控制台有一項新功能,名為“在DOM資源管理器中查看”。這將允許用戶從控制台工具被選中的DOM元素快速移動到DOM資源管理器的節點中,使操作更加方便。不僅如此,網絡錯誤現在可以直接顯示在控制台中。
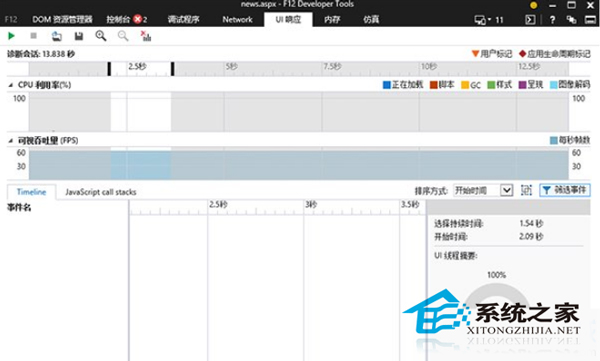
第四、UI響應
分析器工具不再是分離的個體,現在取而代之的是UI響應工具。這意味著用戶不必在使用過程中切換工具。現在的分析器更名為“JavaScript調用堆棧”,是UI相應工具的一項功能。UI響應和內存工具也讓DOM資源管理器功能更加強大,處理DOM元素更加方便。
第五、網絡工具
網絡工具在視覺上的改進比較明顯,界面更加簡約干淨。這使得無論是新手還是老手都會提升工作體驗。
F12開發人員工具的位置在於Win10 9926 IE浏覽器的工具中,使用鍵盤F12鍵也能打開。使用 F12 開發人員工具,可以調試、測試網頁並加快其速度。無論是需要微調你的 CSS 布局還是查找內存洩漏,你都能在此處找到幫助工具。



