萬盛學電腦網 >> 電腦基本常識 >> HttpWatch怎麼用
HttpWatch怎麼用
HttpWatch安裝與開啟
1.下載HttpWatch Pro,將專業版的許可文件.lic和安裝程序置於同一文件夾。運行安裝程序,點擊【Next】完成安裝。
2.打開IE浏覽器,建議使用最新的IE11浏覽器。默認HttpWatch已經開啟並顯示在頁面下方,如果關掉了可以使用快捷鍵【Shift+F2】開啟或者【菜單欄->查看->浏覽器欄->HttpWatch Professional】。

HttpWatch實例講解以下用登錄我的郵箱mail.163.com例子來展示Httpwatch:
點擊“Record”後,在IE打開需要錄制的網址,mail.163.com,輸入用戶名,密碼後完成登錄操作

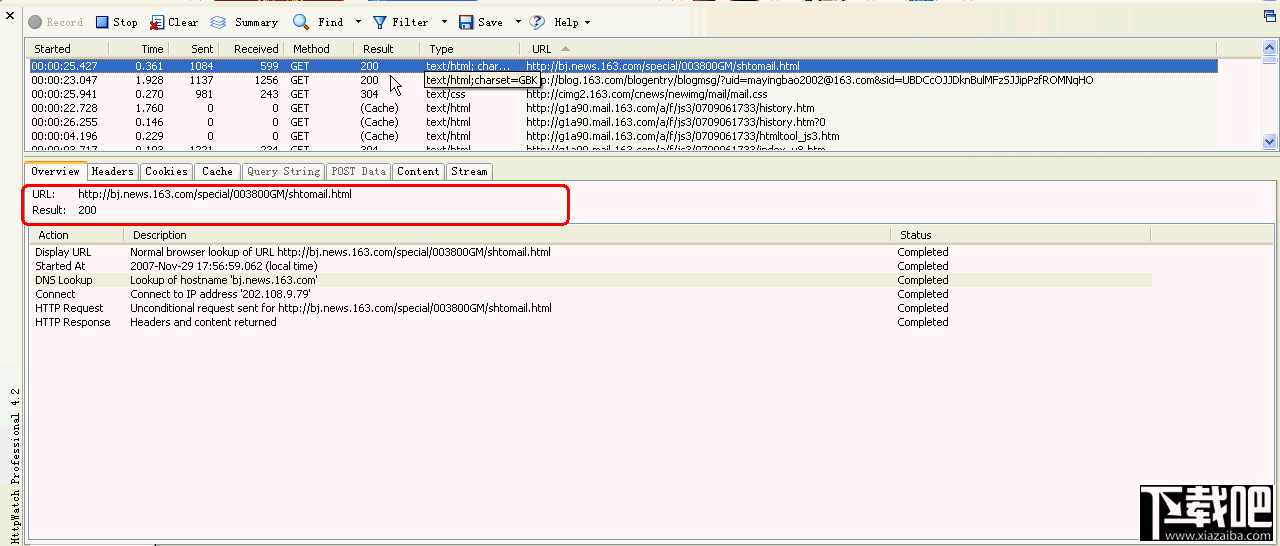
1. 3.1 Overview(概要)
表示選定某個信息顯示其概要信息

如上圖紅框所示:
URL: http://mimg.163.com/external/closea_d.js
Result:200
請求的URL是http://mimg.163.com/external/closea_d.js ,返回的Htpp狀態代碼結果200,表示成功;
Resync URL Browser requested refresh if changed - http://mimg.163.com/external/closea_d.js
浏覽器請求的URL
Started At 2008-Jan-04 09:21:09.422 (local time)
請求開始時間(實際記錄的是本機的時間)
Connect Connect to IP address '218.107.55.86'
請求的網址的IP地址
Http Request Unconditional request sent for http://mimg.163.com/external/closea_d.js
Http請求,當浏覽器向Web服務器發出請求時,它向服務器傳遞了一個數據塊,也就是請求信息
Http Response Headers and content returned
Http響應,當浏覽器接受到web服務器返回的信息時
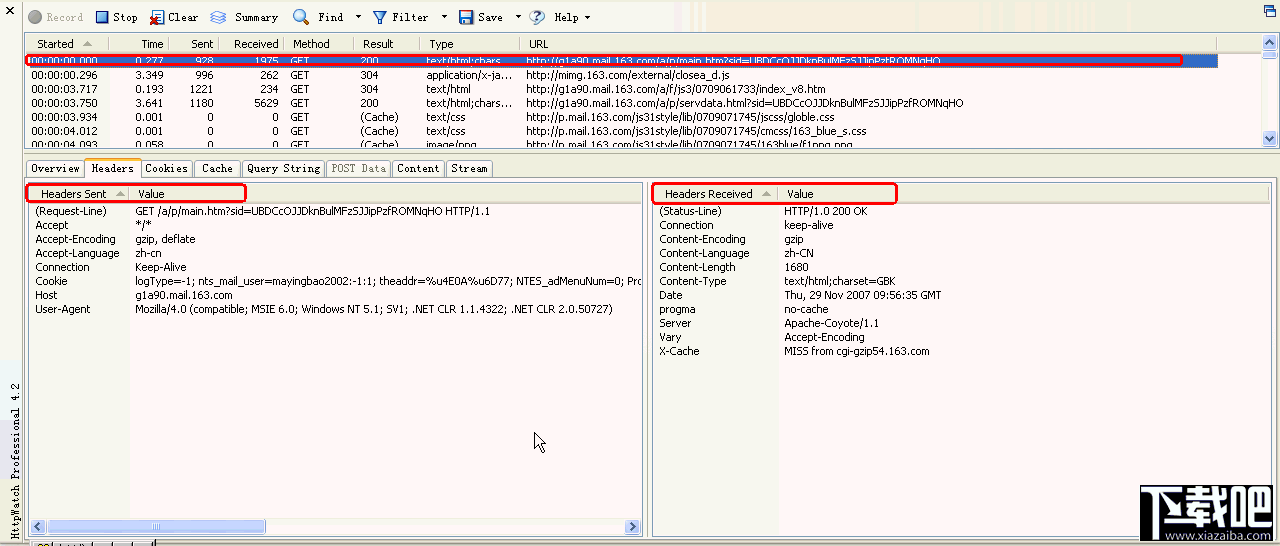
2. 3.2 Header(報頭)
表示從Web服務器發送和接受的報頭信息;
http://g1a90.mail.163.com/a/p/main.htm?sid=UBDCcOJJDknBulMFzSJJipPzfROMNqHO

如上圖紅框所示:
Http請求頭發送信息
Headers Sent value
Request-Line GET /external/closea_d.js HTTP/1.1
以上代碼中“GET”代表請求方法,“closea_d.js”表示URI,“HTTP/1.1代表協議和協議的版本。
Accept **表示所有
Accept-Encoding gzip, deflate
Accept-Encoding表明了浏覽器可接受的除了純文本之外的內容編碼的類型,比如gzip壓縮還是deflate壓縮內容。
Accept-Language zh-cn
表示能夠接受的返回數據的語言
Connection Keep-Alive
保持Tcp請求連接
備注:在HTTP工作開始之前,Web浏覽器首先要通過網絡與Web服務器建立連接,該連接是通過TCP來完成的,該協議與IP協議共同構建Internet,即著名的TCP/IP協議族,因此Internet又被稱作是TCP/IP網絡。HTTP是比TCP更高層次的應用層協議,根據規則,只有低層協議建立之後才能,才能進行更層協議的連接,因此,首先要建立TCP連接,一般TCP連接的端口號是80
Cookie vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d; vjlast=1199406314; _ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|; NTES_UFC=3000000100000000000000000000000000000000000000000000000000000000; Province=021;
City=021; ntes_mail_firstpage=normal; NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._
IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HGdWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN;
NETEASE_SSN=mayingbao2002; NETEASE_ADV=11&23&1199409658752;
Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt
Cookie沒什麼說的就是客戶端記錄相關信息
Host mimg.163.com
請求連接的主機名稱’
Referer Http://g1a114.mail.163.com/a/p/main.htm?sid=XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt
包含一個URL,用戶從該URL代表的頁面出發訪問當前請求的頁面
User-Agent Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322; .NET CLR 2.0.50727)
客戶端標識浏覽器類型
Http請求頭返回信息
Headers Received Value
Status-Line Http/1.0 200 ok
表示Http服務端響應返回200
Accept-Ranges bytes
Http請求范圍的度量單位
Age 117
表示Http接受到請求操作響應後的緩存時間
Cache-Control max-age=3600
一個用於定義緩存指令的通用頭標
Connection keep-alive
保持Tcp請求連接
Content-Type application/x-javascript
標明發送或者接收的實體的MIME類型
Date Fri, 04 Jan 2008 01:12:26 GMT
發送HTTP消息的日期
Etag "10f470-734-b32eb00"
一種實體頭標,它向被發送的資源分派一個唯一的標識符
Expires Fri, 04 Jan 2008 02:12:26 GMT
指定實體的有效期
Last-Modified Fri, 04 Jan 2008 01:01:00 GMT
指定被請求資源上次被修改的日期和時間
Server Apache
一種標明Web服務器軟件及其版本號的頭標
X-Cache HIT from mimg68.nets.com
表示你的 http request 是由 proxy server 回的
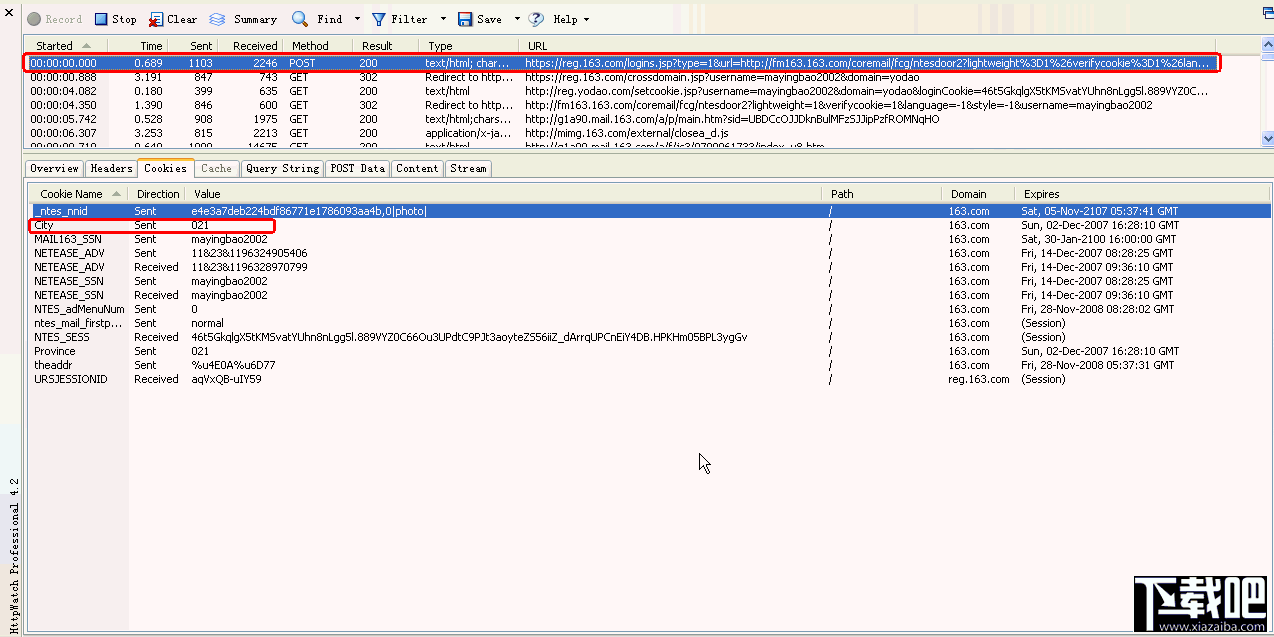
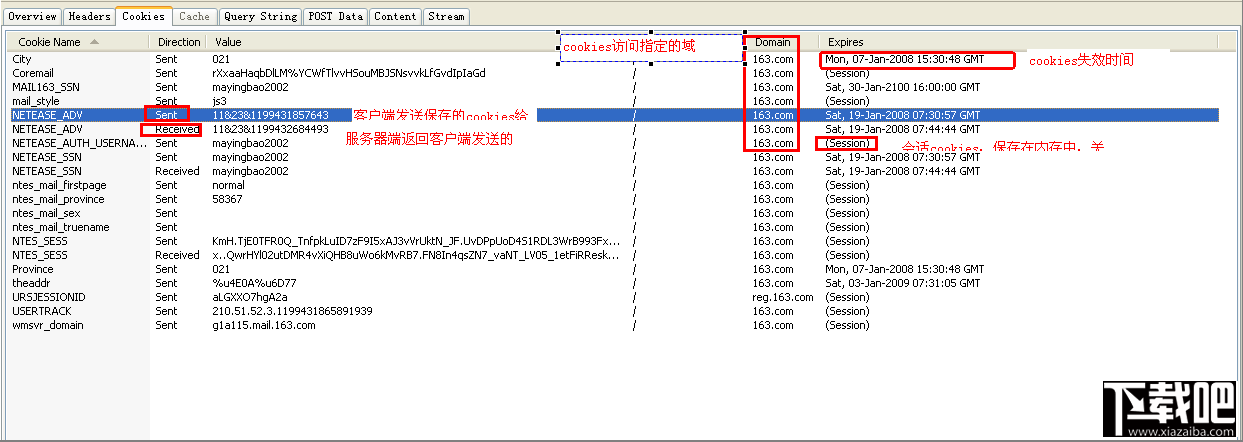
3. 3.3 Cookies
顯示Cookies信息

如上圖所示City=021,其實是我163郵箱中設置城市信息值,在Cookies中記錄為021(代表上海這個城市)

備注:
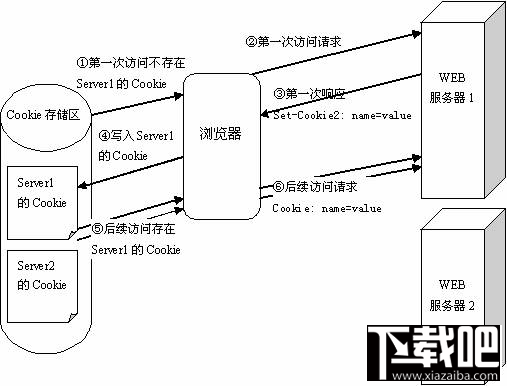
什麼是cookie?Cookie是一種在客戶端保持HTTP狀態信息的技術,Cookie是在浏覽器訪問WEB服務器的某個資源時,由WEB服務器在HTTP響應消息頭中附帶傳送給浏覽器的一片數據,WEB服務器傳送給各個客戶端浏覽器的數據是可以各不相同的。
浏覽器可以決定是否保存這片數據,一旦WEB浏覽器保存了這片數據,那麼它在以後每次訪問該WEB服務器時,都應在HTTP請求頭中將這片數據回傳給WEB服務器。
顯然,Cookie最先是由WEB服務器發出的,是否發送Cookie和發送的Cookie的具體內容,完全是由WEB服務器決定的。
Cookie在浏覽器與WEB服務器之間傳送的過程如圖7.1所示。


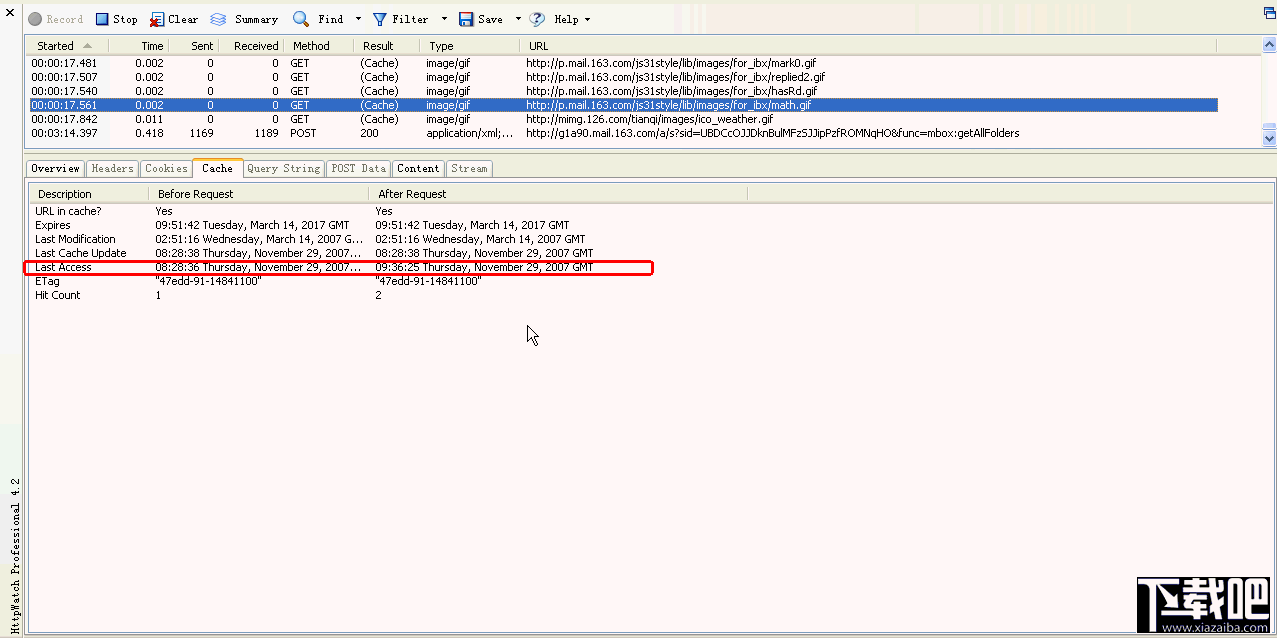
4. 3.4 Cache(緩存)
顯示在請求完成前後的浏覽器緩存裡URL地址欄裡的詳細信息

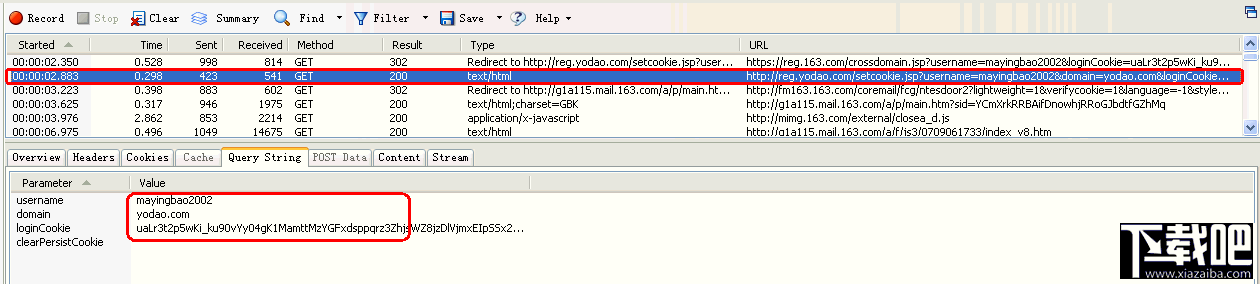
5. 3.5 Query String(查詢字符串)
顯示查詢字符串被用在是傳遞參數url中
如下圖所示:
http://reg.yodao.com/setcookie.jsp?username=mayingbao2002&domain=yodao.com&loginCookie=
uaLr3t2p5wKi_ku90vYy04gK1MamttMzYGFxdsppqrz3ZhjsWZ8jzDlVjmxEIpSSx2hn__
w3ZsoBSFu6gKRZyRUdIgZYzVciX&clearPersistCookie=

如上面的紅框中顯示的mayingbao2002字符串,是存在於請求的URL傳遞的參數
6. 3.6 POST Data
顯示通過Post方式數據信息
以下是mail.163.com登錄過程中POST Data,如下圖所示:
https://reg.163.com/logins.jsp?type=1&url=http://fm163.163.com/coremail/fcg/ntesdoor2?lightweight=1&verifycookie=1&language=-1&style=-1
上面的紅框:application/x-www-form-urlencoded表示,post方式默認提交數據編碼
備注:以下為Post方式提交數據編碼幾種方式:
text/plain 以純文本的形式傳送 application/x-www-form-urlencoded- 上一頁:cad病毒怎麼查殺
- 下一頁:愛普生打印機廢墨盒怎麼計數清零?



