萬盛學電腦網 >> 手機應用 >> iPhone >> 了解iOS 7系統的改變
了解iOS 7系統的改變
蘋果iOS 7操作系統發布已經有一段時間了。自從WWDC大會iOS 7系統問世以來,關於iOS 7相比與之前的iOS 6系統所擁有的堪稱“翻天覆地”的變化,專業人士、媒體、普通用戶及果粉們對其褒貶不一,毀譽參半。全新iOS 7系統的扁平化設計風格雖然表面上帶來了與之前截然不同的簡約風格,但是其整個系統的設計理念、設計風格及系統功能上,似乎都有了不小的改變。看似簡單,其中卻融合了包括字體、圖標等設計的諸多經典元素,並帶給用戶不一樣的奧妙體驗。

下面,就讓我們從系統UI設計理念、圖標風格變化、增加的新功能等方面來看看iOS 7與iOS 6相比,究竟都有那些改變。
設計理念
對環境更加敏感的界面

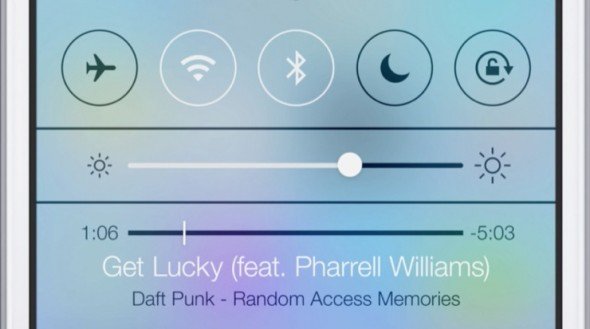
我們先不說最明顯的程序及圖標簡潔扁平化改變,新用戶界面最大的特色來自於它對外部復雜環境的適應能力。例如iOS 7系統可以利用自帶的加速計根據用戶的時差角度調整界面,喬納森管這叫“增加新的奧妙”;同時,新系統還可以利用手機內置的光線感應儀讓圖標及背景自動適應不同的光線強度,方便用戶辨識屏幕。另外,更有趣的是,控制面板的文本及色彩還能夠按照主題背景圖片的色彩自動進行調整。
界面分層及深度

雖然整個系統的圖標和應用的細節被簡化,但是他們所處的系統底層卻變得更加復雜。首先,新圖標和文本不在共用單一的圖標按鈕之內,並且iOS 7新采用的Helvetica Neue Ultra Light字體被直接顯示在屏幕上。雖然看上去更加簡潔直觀,但在圖形設計方面面臨更大的挑戰。因為圖形要幫助用戶定位漂浮在空間中的文本,而並不能以按鈕作為基准位置。
除此之外,屏幕本身也呈現出一種圖像密集多層化效果。從上面的分解三維投影圖上看,我們能夠看到三個非常清晰的層次。背景圖片作為底層,應用程序為中間層,而頂層則是具有模糊效果的面板層,作為控制中心的背景。而喬納森也表示,多層的設計也將會給用戶帶來一種新質感。
字體的改變

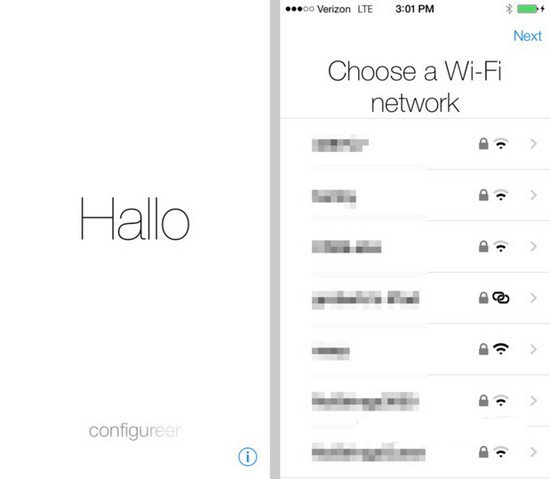
全新啟用的Helvetica Neue Ultra Light 字體是原來iOS標准字體Helvetica Neue的瘦身版,並且Neue字體也是Helvetica字體以及變體 Ultra Light 成為計算機時代的經典字體。在 iOS 系統中,Neue 字體顯得干淨、優雅。
不過iOS 7系統所使用的Ultra Light也伴隨著不小的使用風險。在很多背景下,Ultra Light 字體難以辨識。如果 iOS 沒有了字體曾經放置的邊框和背景,字體很容易暗淡。雖然這種字體在模糊背景下很漂亮,但是如果用戶換了背景,麻煩可能就來了。
圖標風格顛覆性變化
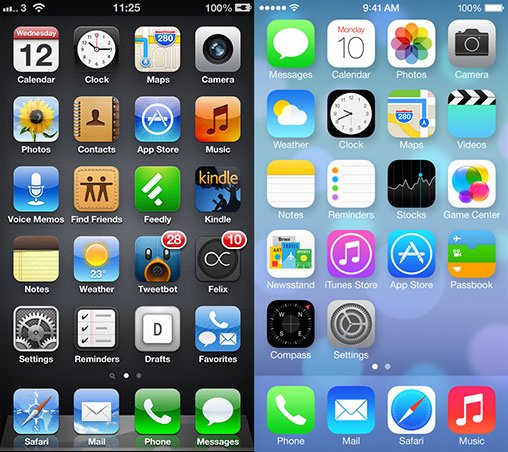
先讓我們來看看iOS 6與iOS 7系統的圖標變化對比圖。




iOS 7系統與iOS 6系統從表面上看最大的不同就是來自於圖標的變化。新系統的圖標完全采用了“扁平化”簡潔干淨的設計風格,從而放棄了之前非常具有質感的偏立體設計。從某種角度上來說,蘋果放棄使用原本非常著名的skeuomorphic風格,開始平面化圖標設計,這從很大程度上來說有些向微軟Windows Phone系統風格靠攏。
其實,整個iOS 7系統的扁平化與簡單化,並不僅僅局限於應用圖標。整個新系統的UI也減少了許多裝飾,改變了蘋果之前的擬物化設計,通俗的說,就是蘋果公司的“審美變了”。
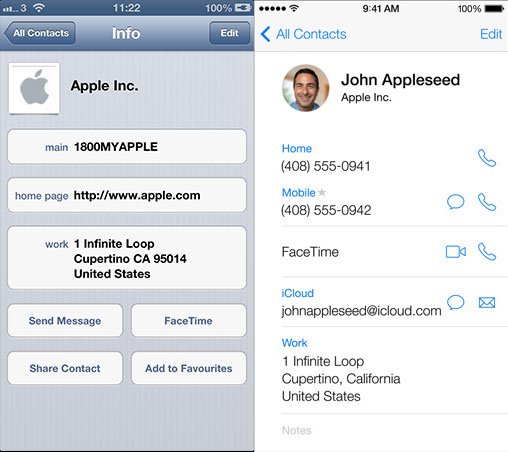
系統顏色和邊界

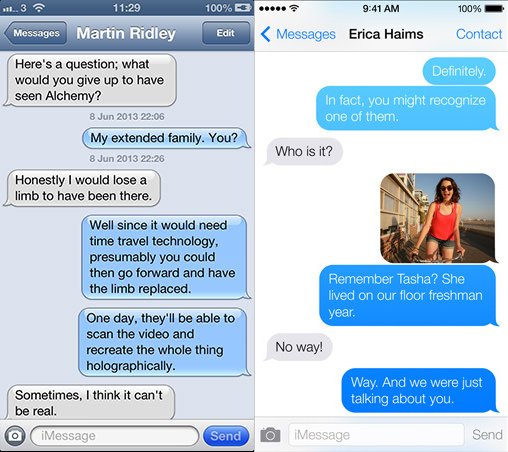
iOS 7系統捨棄了所有文本和按鈕的邊界,僅僅通過色彩的交替來體現信息與交互內容的分離;同時,相應的控制也變得更加隱蔽,甚至基於標簽或圖標及通過不同顏色的主題變化,也變得更加隱蔽。同時,對於上文提到的字體改變,也讓人覺得耳目一新。不過其實整體上來說,就是所有文本框的邊界被徹底去除了。
扁平化

其實從嚴格意義上來說,iOS 7並不像Windows Phone 8系統那樣徹底的平面化,在某些界面上,依然還有些許輕微的陰影、燈光效果、漸變及視差效果。既然系統變得扁平化了,那麼所有要強調的內容自然從介質變成了內容。iOS 7系統想比較於iOS 6系統來說,重點強調了概念型美學,而只在必要的地方才出現裝飾性的內容。同時,新界面頂部的發光感設計也非常明顯,頂部的導航按鈕就像互聯網上的“<”符號一樣直觀。
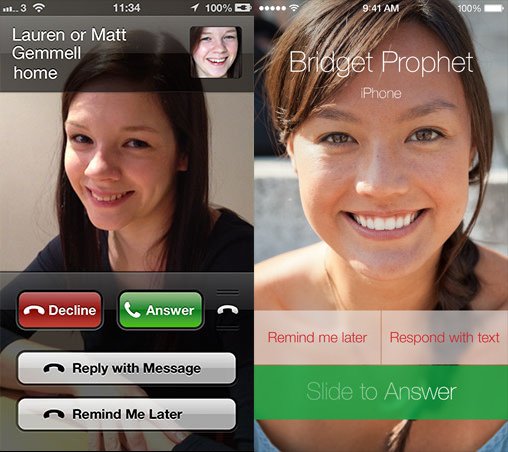
再來看看接聽電話的界面

之前iOS 6系統通話界面的漸變、凹凸變化、陰影、內發光、按鈕邊界等元素幾乎占據了整個屏幕的一多半。而新版本的通話界面則以來電者的照片為主題,而功能性的選項則只用文字及背景條來區分,變化很大。
系統明亮度
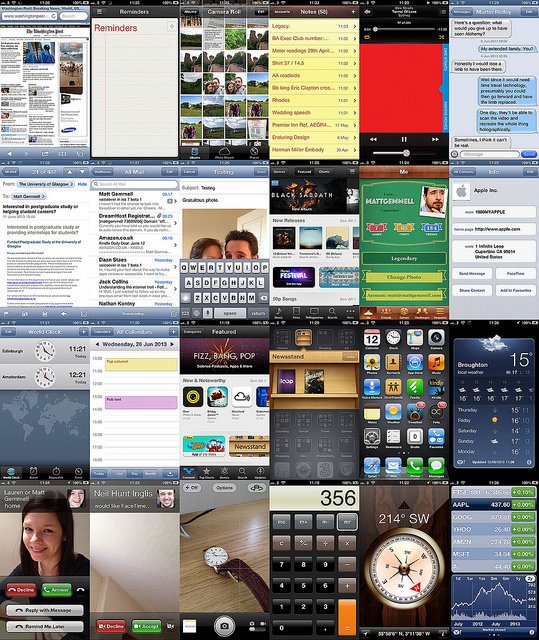
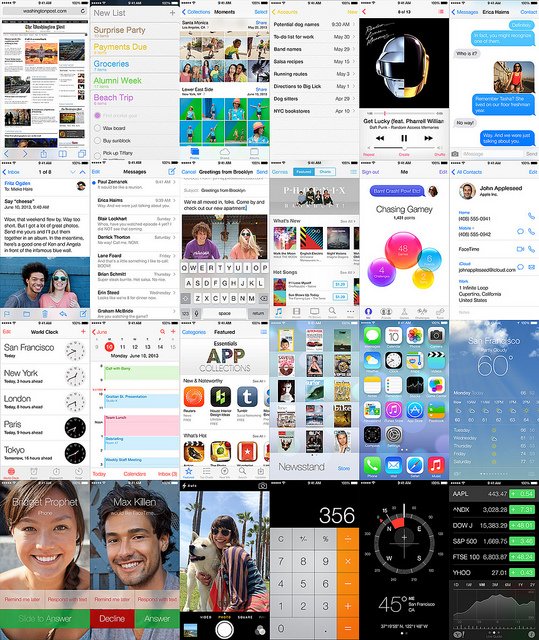
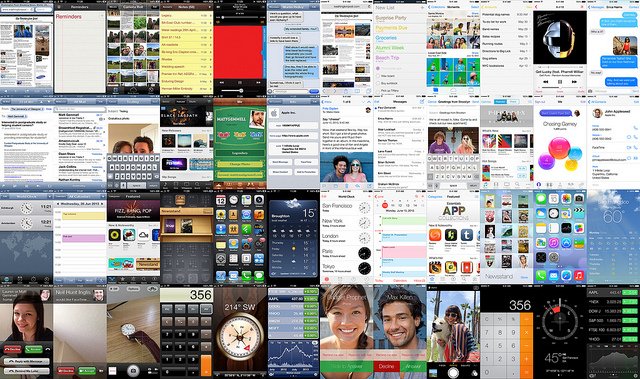
看看下面兩個系統截圖的集中對比,我們能夠發現,iOS 7比iOS 6要光亮多了,界面也看起來更開闊,透氣的空格無處不在,整體的界面風格也更加均勻。


再來看看兩組圖標的集中對比

怎麼樣,是不是整個iOS 7系統的部分要比iOS 6亮了許多呢。

如果減少顏色的復雜性,就可以看得更明顯。等於是iOS 6幾個不同的視覺風格在iOS 7上已經變成了兩個主要的主題:紙張般的、明亮的風格占據75%;剩下的就是暗色的實用風格。
主屏幕

再來說說爭議最大的主屏幕。iOS 7系統的主屏幕與整個系統的規律一樣,要比iOS 6更亮一些,並且,圖標之間的間距也變小了,單個圖標像素變大,文字標簽變大,而最底下一層的Dock設計則換成了一層淺淺的磨砂質感。
簡單地說,iOS 7系統的主屏幕通過圖標邊界的犧牲,換取了圖標內容的易讀性,對於圖標的內容也更加突出。
不過,新系統的設計也並不是完美無缺的。比如記事本與日歷兩個圖標的設計過於空洞、拐角的半徑、過分的強調形式、不一致的梯度及背景的高反差,都並不能令人感到滿意。但是,我們相信在後續的iOS 7測試版本中,蘋果會逐一的對幾個問題進行修正。
功能的改進
其實,大多數用戶對iOS 7系統的不滿,都來自於設計風格的改變。而對於新系統增加的一些非常實用的功能,所有用戶幾乎都非常期待。
控制中心
- 上一頁:iOS 7系統最好的幾項新功能
- 下一頁:蘋果iOS7短信設置技巧