萬盛學電腦網 >> 手機技巧 >> 蘋果iPhone/iPad圓角圖標制作教程
蘋果iPhone/iPad圓角圖標制作教程
本篇文章講的是制作圖標的教程,不止是蘋果iPhone/iPad哦,其他的也行,下面請看步驟吧。
Adobe Photoshop CS5 官方簡體中文注冊版
http://./soft/17847.html一、打開上傳的PSD文件

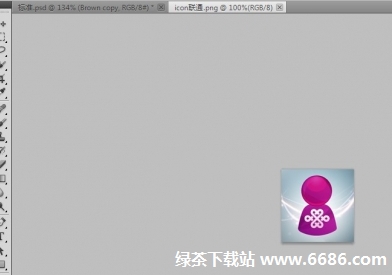
二、打開另外一個你想做成圖標的圖片:

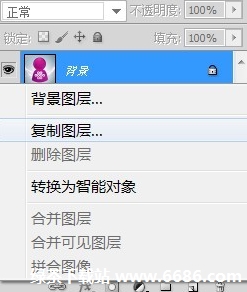
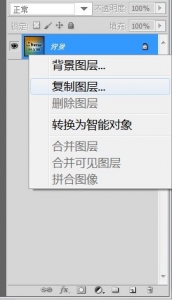
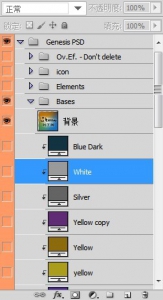
三、在程序右邊找到如下圖,然後在藍色部分點擊右鍵:

四、選擇復制圖層:

[page_break]
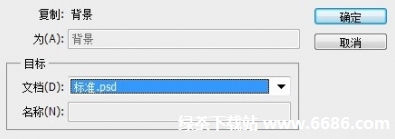
五、在彈出來的對話框中選擇剛才第一步打開的PSD文件名:

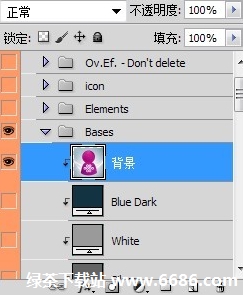
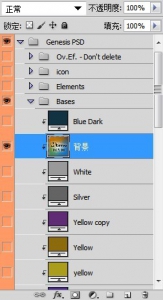
六、比較關鍵,要出現如下圖所示的樣子,第二步選擇的圖片的縮略圖要在Bases那個組下面,而且圖片旁邊要有向下的箭頭(都是跟一點都不會的人說的,會的勿噴)

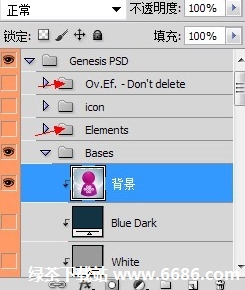
七、應該出現如下圖,此時按住ctrl和鼠標左鍵即可拖動圖片位置調整,差不多大功告成~(提醒一下,使用shift+ctrl+s保存為PNG格式):

八、紅色箭頭標注的兩個組裡面有一些特效,自己點開組,然後點擊項目的左邊空格,把眼睛點出來就該特效就會顯示:

九、右擊縮略圖彈出來的混合選項中有一些特效

提示:第八、九步自己斟酌使用
[page_break]
如果出現箭頭丟失現象,可按下面方法解決
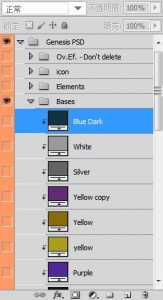
點選base下面第一個,然後復制過去,會在base下面第一個的上方,再拖下去就行了
1、

2、隨便什麼圖層,不一定要是背景圖層復制過去

3、

4、

這樣就可以了
手機技巧排行
- 蘋果iOS6.1.2平刷教程:支持無鎖機
- lg g3 mini什麼時候上市?lg g3 mini上市時間
- lg nexus 4 root權限獲取教程(附LG nexus 4 root工具…
- nubia z5s刷機教程:努比亞z5s一鍵刷機步驟(附刷機包下載)
- 酷派全魔王手機配置怎麼樣 酷派全魔王手機配置參數
- 三星note4版本區別:galaxy note4版本區別詳解
- iphone5沒有個人熱點原因及解決方法匯總
- 紅米note root教程:紅米note怎麼一鍵root步驟(附一鍵root工具…
- iphone6s像素怎麼樣 iphone6s像素多少
- 安卓模擬器大師之仙劍五前傳手游電腦版安裝教程
智能手機推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



