萬盛學電腦網 >> 網絡編程 >> 安卓開發 >> Range:HTML5中的新型Input類型
Range:HTML5中的新型Input類型
之前曾經簡單的介紹過HTML5中的新型Input類型:number(數字),date(日期),color(顏色),range(范圍)等等,這裡詳細說一下Range類型。
Range就是范圍:年齡范圍,工資范圍,人數范圍。當頁面上需要用戶輸入一個在一定范圍內的數字時,使用一個類似滑塊控件是十分方便的。一個典型的滑塊控件使用場景就是顏色選擇器中用左右拖拽箭頭來調節RGB顏色值。

在HTML5之前,為了創造出類似滑塊控件的效果,Web程序員一般是使用JavaScript或Flash來做為解決方案。HTML5的到來省去了Web程序員成百上千行代碼。新出現的input輸入框類型range,(),它的基本模樣就是滑塊控件。而其代碼非常的簡單:
復制代碼
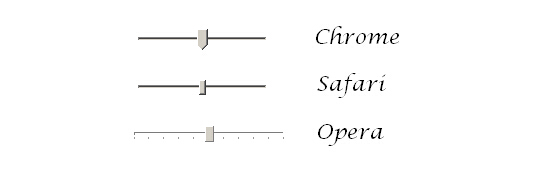
以前是IE獨自統天下時,頁面上各種組件的樣式只有一種,而當谷歌浏覽器、火狐浏覽器、Safari浏覽器要和IE平分天下時,你就會發現頁面上的基本組件中各種浏覽器中也表現出各自的特點。range類型的輸入框在各種浏覽器裡的外觀也是稍微有些不同,但功能是完全一樣的:

大家看到了,range類型的視覺效果和其他input類型完全不同。
下面讓我們看一下實際演示:
你對HTML5的了解有多少?(程度是1到10):
input Range類型還有一些非常有趣的其它屬性,你會經常的用到它們。
屬性描述
value
跟其它input類型裡的value屬性一樣。可以是整數,也可以是浮點數。缺省值是最小值和最大值的中間值。
min
范圍的最小值。缺省值是0。
max
范圍的最大值。缺省值是100。
step
步長,滑塊組件滑動時value變動的最小單位。缺省值是1。如果最小值min是浮點數,step也可以是浮點數。
list
List就是DataList,但目前為止還沒有浏覽器實現這個功能。
參照實例演示,你會很容易理解這些屬性的作用。
演示 1. 指定最大值、最小值、步長。
復制代碼
Minimum = 100, Maximum = 500, Step = 10
不要奇怪滑塊組件旁邊的顯示數字的文本框,它並不是Range輸入框的組成部分,是我為了更好的演示效果而放置的。
演示 2. 設置缺省值。
復制代碼
Minimum = -300, Maximum = 300, Step = 50, Value = 100
演示 3. 下面我們來試一下用浮點數。
復制代碼
Minimum = -2.5, Maximum = 3.0, Step = 0.1
以上是由精品為您提供的HTML5中的新型Input類型的介紹,感謝您的關注。



