萬盛學電腦網 >> 網絡編程 >> 安卓開發 >> 基於HTML5制作在線上海地鐵圖介紹
基於HTML5制作在線上海地鐵圖介紹
對於基於HTML5制作在線上海地鐵圖,您有多少了解呢?下面就為大家介紹一下,望對大家有所幫助。
某市政項目要用到地鐵圖,展示上海地鐵站點以及相關信息流,嘗試使用HTML5技術來實現,自己折騰有點慢,找到一個HTML5的圖形組件-Qunee for HTML5,簡單學習一下,就可以很好的解決這類需求,做出優美的展現,下面以上海2012地鐵圖為例,效果如下:

示例講解
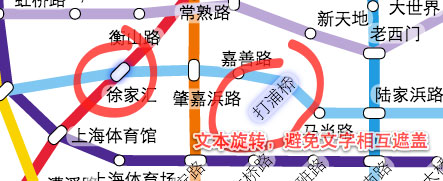
首先需要解決數據問題,可以從維基百科或者上海地鐵官網中獲取,不過也免不了人工,要達到良好的顯示效果,需要不只要記錄站點的位置,還需要設置文本標簽的理想位置,有時為了避免文字疊加,需要設置旋轉角度……總之事在人為,想想辦法,最終解決了數據問題,再加上Qunee圖形組件的強大展示效果,做出來可以交互的在線地鐵圖
數據格式
采用JSON格式數據,分三種類型:文本標簽、站點、地鐵線
總的結構如下:
{
"labels" : [ ... ],
"stations" : [ ... ],
"lines" : [ ... ]
}
復制代碼
文本標簽數據
包含坐標和文字信息,如果文字需要旋轉,則會增加”rotate”屬性,下面是“莘莊”文本標簽信息
{
"text" : "莘莊",
"x" : 883.591,
"y" : 1625.695
}
復制代碼
文字與節點旋轉效果

站點數據
包含坐標、旋轉角度以及編號信息,下面是“莘莊”站的信息
{
"id" : 5,
"x" : 869.8513512641732,
"y" : 1597.6559686949402,
"rotate" : 0.7853981633974483
}
復制代碼
地鐵線數據
包含名稱,顏色,以及經過的站點編號
{
"name" : "1",
"color" : "#e52035",
"stations" : [64, 70, 67, 71, 72, 65, 69, 73, 66, 68, 63, 62, 22, 61, 60, {"id": 21, "yOffset": 0.5}, 59, {"id": 18, "yOffset": -0.5}, 17, 58, 14, 7, 57, 6,
56, 44, 47, 5]
}
復制代碼
對於特殊情況,比如兩條地鐵線共用一條線路的情況,會出現兩條線重合,為了避免這種情況,還可以指定站點橫向偏移量,比如上面一號線中的如下數據
{"id": 21, "yOffset": 0.5}
復制代碼
因為上海地鐵三號線與四號線共用線路較多,所以這種處理更加明顯
三號線數據
{
"name" : "3",
"color" : "#f9d300",
"stations" : [6, 95, 96, 97, {"id":12,"yOffset":0.5}, {"id":11,"yOffset":0.5}, {"id":8,"yOffset":0.5}, {"id":9,"yOffset":0.5},
{"id":10,"yOffset":0.5}, {"id":25,"yOffset":0.5}, {"id":26,"yOffset":0.5}, {"id":238,"yOffset":0.5}, {"id":22,"yOffset":-0.5}, {"id":27,"yOffset":-0.5},
98, 99, 100, 101, 104, 105, 107, 108, 109, 106, 110, 111]
}
復制代碼
地鐵共線效果

創建圖元
數據需要轉換成qunee圖元對象,三種類型分別對應三個創建函數
創建文本標簽
function createText(name, x, y, rotate){
var text = graph.createNode(name, x, y);
if(rotate){
text.rotate = rotate;
}
text.zIndex = 20;
text.image = null;
text.setStyle(Q.Styles.BACKGROUND_COLOR, Q.toColor(0x88FFFFFF));
text.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
text.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_MIDDLE);
text.setStyle(Q.Styles.LABEL_PADDING, PADDING);
return text;
}
復制代碼
創建站點
function createStation(station){
var node = graph.createNode(null/**station.name*/, station.x, station.y);
node.stationId = station.id;
node.setStyle(Q.Styles.LABEL_FONT_SIZE, 10);
node.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.CENTER_MIDDLE);
node.setStyle(Q.Styles.LABEL_POSITION, Q.Position.CENTER_MIDDLE);
node.zIndex = 10;
if(station.rotate){
node.image = roundRect;
node.rotate = station.rotate;
}else{
node.image = circle;
}
node.setStyle(Q.Styles.SHAPE_FILL_COLOR, "#FFF");
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, "#000");
return node;
}
復制代碼
創建地鐵線
createLine(…)函數用於創建地鐵線,使用了節點類型圖元,並設置節點主體為路徑,函數updateLine(…)用於從站點信息自動生成線路路徑
function createLine(line){
var stations = line.stations;
var node = graph.createNode(line.name);
node.stations = stations;
node.movable = false;
node.setStyle(Q.Styles.LABEL_FONT_SIZE, 50);
node.setStyle(Q.Styles.LABEL_COLOR, line.color);
node.setStyle(Q.Styles.LABEL_ANCHOR_POSITION, Q.Position.LEFT_BOTTOM);
node.setStyle(Q.Styles.LABEL_POSITION, Q.Position.LEFT_TOP);
node.setStyle(Q.Styles.LAYOUT_BY_PATH, true);
node.anchorPosition = null;
node.setStyle(Q.Styles.SHAPE_STROKE, size);
node.setStyle(Q.Styles.SHAPE_STROKE_STYLE, line.color);
updateLine(node, true);
return node;
}
復制代碼
function updateLine(line, addListener){
var path = new Q.Path();
line.image = path;
var stations = line.stations;
var first = true;
Q.forEach(stations, function(s){
var station = getStation(s.id || s);
if(!station){
return;
}
if(addListener){
addLocationChangeListener(station.stationId, line);
}
var location = station.location;
var x = location.x, y = location.y;
if(s.yOffset){
var offset = s.yOffset * size;
var rotate = station.rotate || 0;
var sin = Math.sin(rotate);
var cos = Math.cos(rotate);
x += cos * offset;
y += sin * offset;
}
if(first){
first = false;
path.moveTo(x, y);
}else{
path.lineTo(x, y);
}
})
}
復制代碼
交互處理
增加交互處理,監聽站點拖動事件,保持地鐵路線跟隨站點位置變化
graph.interactionDispatcher.addListener(function(evt){
if(evt.kind != Q.InteractionEvent.ELEMENT_MOVING){
return;
}
var datas = evt.datas;
Q.forEach(datas, function(data){
if(!data.stationId){
return;
}
var listeners = stationLocationChangeListeners[data.stationId];
if(listeners){
for(var l in listeners){
updateLine(listeners[l]);
}
}
});
});
復制代碼
以上就是對基於HTML5制作在線上海地鐵圖的介紹,希望對您有所幫助。



