萬盛學電腦網 >> 網絡編程 >> 編程語言綜合 >> Framer.js 讓產品原型更逼真
Framer.js 讓產品原型更逼真

如果你把Framer Studio導出的Framer框架代碼覆蓋到你自己的Framer框架下就可以實現了,畢竟Framer是開源的框架,可做任意Hack.如果你還不了解,可以去下面得連接check之前我修改過的代碼:
當你試過之後,你會發現是framer.generated.js這個文件起的作用.
對於deviceType你可以通過變量的方式傳入:
window.Framer.Defaults.DeviceView = {"deviceScale" : -1,"orientation" : 0,"contentScale" : 1,"deviceType" :g_device || "iphone-5s-silver"};
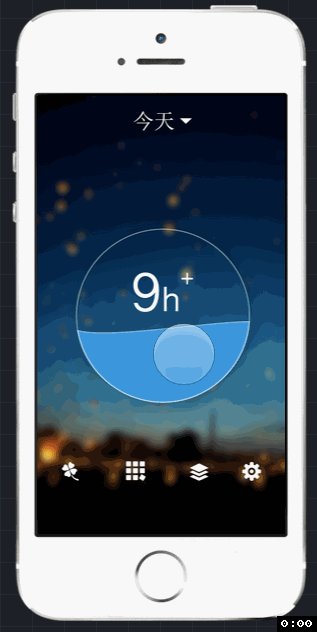
下面說下這個Framer.js生成的24PI原型有多高保真。

Framer.js支持CoffeeScript和javascript,別以為需要寫代碼效率低,其實如果你熟練js,那麼上面那個交互原型在< 10分鐘就可以完成.
這個原型需要三張背景圖
layerIndex = new Layer({width:650, height:1100, image:"./images/24piIndex.png"})layerInnerA = new Layer({width:650, height:1100, image:"./images/24piInnerA.png"})layerInnerB = new Layer({width:650, height:1100, image:"./images/24piInnerB.png"})
為了開始突顯第一張背景圖,後面兩張直接toBack
layerInnerA.sendToBack()layerInnerB.sendToBack()
開始得時候需要點擊中間那個球體來進入二級頁面,所以要在球體上加一個遮罩.
layerTouch = new Layer({x:0, y:0, width:300, height:300, opacity:0})layerTouch.center()
這裡opacity設置為0,讓它隱藏在球體上.
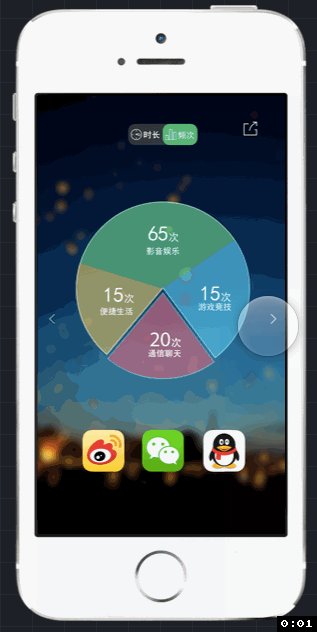
layerTouch.on Events.Click, -> layerIndex.animate properties: opacity:0 layerInnerA.animate properties: opacity:1 curve: "liner" layerTurnA.bringToFront() layerTurnB.bringToFront()
這段是觸發遮罩層的代碼,點擊的時候讓首頁隱藏,把二級界面toFront.
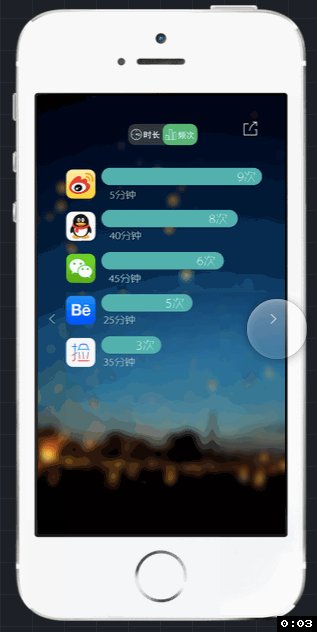
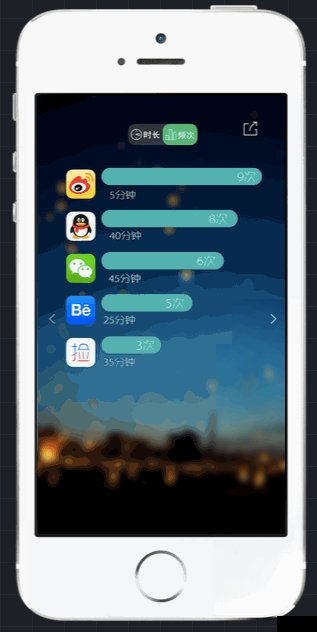
關於二級界面循環切換需要一點策略.看下左側按鍵(右側同理).
turnA = truetime = 0.25layerTurnA.on Events.Click, -> if turnA is true #.... turnA = false else #... turnA = true
上面的代碼中是個大致切換框架,省略號部分為邏輯代碼.
通過turnA這個變量來循環切換二級頁面.
別看寫得這麼啰嗦,其實相比於Axure等原型制作軟件效率更高.當然最後說一句:不要為了用工具而用工具,應該以效率和Goal為選擇工具的標准.
總結一句: Framer.js在產品原型還原度上是接近100%的.
- 上一頁:DIV+CSS命名規范全記錄
- 下一頁:注入爆破字段寫法



