萬盛學電腦網 >> 腳本專題 >> javascript >> JS中的Replace方法使用經驗分享
JS中的Replace方法使用經驗分享
本文給大家分享的是我們在使用javascript中的replace方法的時候需要注意的一個事項,我就是沒有注意到,才被這個bug煩了好久,這裡記錄下來,有需要的小伙伴可以參考下。
最近查一個bug,原因是JS中的Replace方法造成的,當將一個字符串中有處需要替換時,一般會用到JS中的Replace方法,Replace方法的第一個參數如果是傳的字符串,只會替換第一處。代碼如下:
復制代碼 代碼如下:
var str = "0CEA65D5-DB8E-4876-A6F8-C88AC7F0E185,E846C244-8A19-4374-879B-0B1DC08D1747,6CB3EBA4-1E22-4E4D-8800-AE31130B6F5D";
alert(str.replace(",","','"));
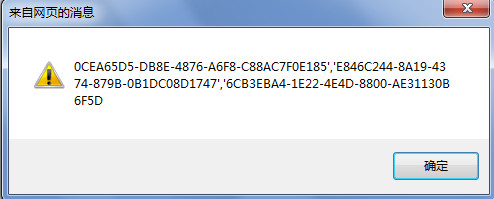
上面的代碼本意是將用逗號隔開的GUID的逗號替換成',',但實際結果只將第一個逗號替換了。

解決這個問題只需將replace的第一個參數使用正則的方式即可,代碼如下:
復制代碼 代碼如下:
var reg = new RegExp(",","g");
var str = "0CEA65D5-DB8E-4876-A6F8-C88AC7F0E185,E846C244-8A19-4374-879B-0B1DC08D1747,6CB3EBA4-1E22-4E4D-8800-AE31130B6F5D";
alert(str.replace(reg,"','"));
結果如下:

以上所述就是文本的全部內容了,希望對大家學習javascript能夠有所幫助。
javascript排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



