萬盛學電腦網 >> 腳本專題 >> javascript >> 舉例簡介AngularJS的內部語言環境
舉例簡介AngularJS的內部語言環境
這篇文章主要介紹了AngularJS的內部語言環境,展示不同語言環境下對貨幣或是日期等文本方面所產生的影響,需要的朋友可以參考下
AngularJS支持內置的國際化三種類型的過濾器貨幣,日期和數字。只需要根據國家的區域納入相應的JS。默認情況下它處理浏覽器的語言環境。例如,要使用丹麥語的語言環境,使用下面的腳本
?
1 <script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>使用丹麥語的語言環境實例
testAngularJS.html
?
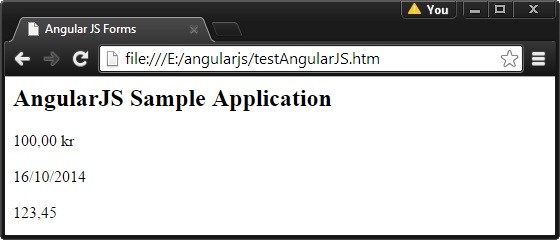
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <html> <head> <title>Angular JS Forms</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp" ng-controller="StudentController"> {{fees | currency }} <br/><br/> {{admissiondate | date }} <br/><br/> {{rollno | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('StudentController', function($scope) { $scope.fees = 100; $scope.admissiondate = new Date(); $scope.rollno = 123.45; }); </script> </body> </html>結果
在Web浏覽器打開textAngularJS.html。看到結果如下。

使用浏覽器的語言環境示例
testAngularJS.html
?
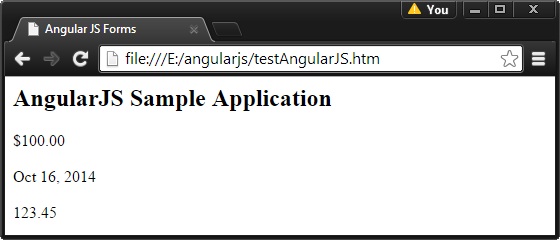
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <html> <head> <title>Angular JS Forms</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp" ng-controller="StudentController"> {{fees | currency }} <br/><br/> {{admissiondate | date }} <br/><br/> {{rollno | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <!-- <script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script> --> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('StudentController', function($scope) { $scope.fees = 100; $scope.admissiondate = new Date(); $scope.rollno = 123.45; }); </script> </body> </html>結果
在Web浏覽器打開textAngularJS.html。看到結果如下。

javascript排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



