萬盛學電腦網 >> 腳本專題 >> javascript >> JavaScript對傳統文檔對象模型的支持
JavaScript對傳統文檔對象模型的支持
這篇文章主要介紹了簡述JavaScript對傳統文檔對象模型的支持,是JS學習進階中的重要知識,需要的朋友可以參考下
這是將其在JavaScript語言早期版本中引入的模型。大家都被所有浏覽器都支持,但只允許訪問文件的某些關鍵部分,如表單,表單元素和圖像。
該模型提供了若干個只讀屬性,如標題,URL和上次更改提供關於文檔整體的信息。除了有由該模型可用於設置和獲取文檔的屬性值提供各種方法。
文檔屬性在傳統DOM:
下面是文檔屬性,可以使用傳統DOM訪問列表:


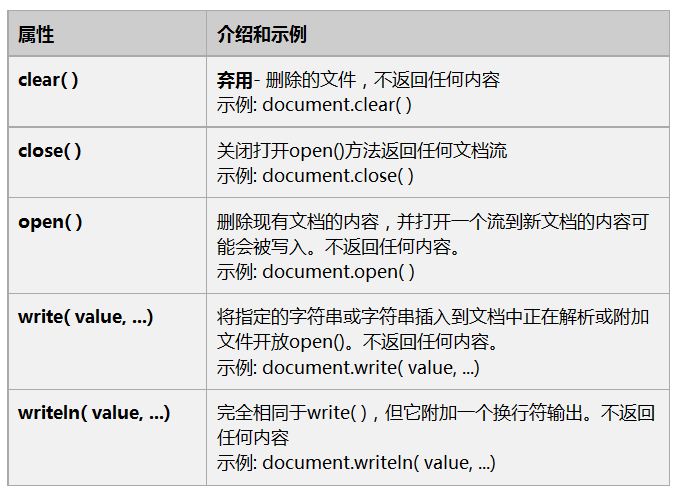
文檔方法在傳統DOM:
這裡是由傳統DOM支持的方法列表:

例子:
我們可以找到任何HTML元素,使用HTML DOM任何HTML文檔。例如,如果一個網頁文件包含一個表單元素,然後使用JavaScript,我們可以把它稱為document.forms[0]。如果Web文檔包括兩個形式元素的第一種形式被稱為document.forms[0]和第二為document.forms[1]。
利用上面給出的層次結構和性質,可以使用document.forms[0].elements[0]等。
下面是一個例子訪問使用傳統DOM方法文檔屬性:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 <html> <head> <title> Document Title </title> <script type="text/javascript"> <!-- function myFunc() { var ret = document.title; alert("Document Title : " + ret ); var ret = document.URL; alert("Document URL : " + ret ); var ret = document.forms[0]; alert("Document First Form : " + ret ); var ret = document.forms[0].elements[1]; alert("Second element : " + ret ); } //--> </script> </head> <body> <h1 id="title">This is main title</h1> <p>Click the following to see the result:</p> <form name="FirstForm"> <input type="button" value="Click Me" onclick="myFunc();" /> <input type="button" value="Cancel"> </form> <form name="SecondForm"> <input type="button" value="Don't ClickMe"/> </form> </body> </html>注意: 這個例子的形式和內容等返回對象,我們將不得不使用未在本教程中討論這些對象的屬性來訪問它們的值。
javascript排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



