萬盛學電腦網 >> 腳本專題 >> javascript >> JavaScript中原型和原型鏈詳解
JavaScript中原型和原型鏈詳解
這篇文章主要介紹了JavaScript中原型和原型鏈詳解,本文講解了私有變量和函數、靜態變量和函數、實例變量和函數、原型和原型鏈的基本概念,需要的朋友可以參考下
javascript中的每個對象都有一個內置的屬性prototype,Javascript中對象的prototype屬性的解釋是:返回對象類型原型的引用。意思是是prototype屬性保存著對另一個JavaScript對象的引用,這個對象作為當前對象的父對象。
復制代碼 代碼如下:A.prototype = new B();
理解prototype不應把它和繼承混淆。A的prototype為B的一個實例,可以理解A將B中的方法和屬性全部克隆了一遍。A能使用B的方法和屬性。這裡強調的是克隆而不是繼承。可以出現這種情況:A的prototype是B的實例,同時B的prototype也是A的實例。
繼續看下面的分析:
私有變量和函數
在函數內部定義的變量和函數,如果不對外提供接口,外部是無法訪問到的,也就是該函數的私有的變量和函數。
復制代碼 代碼如下:<script type="text/javascript">
function Box(){
var color = "blue";//私有變量
var fn = function() //私有函數
{
}
}
</script>
這樣在函數對象Box外部無法訪問變量color和fn,他們就變成私有的了:
復制代碼 代碼如下:
var obj = new Box();
alert(obj.color);//彈出 undefined
alert(obj.fn);//同上
靜態變量和函數
當定義一個函數後通過點號 “.”為其添加的屬性和函數,通過對象本身仍然可以訪問得到,但是其實例卻訪問不到,這樣的變量和函數分別被稱為靜態變量和靜態函數。
復制代碼 代碼如下:
<script type="text/javascript">
function Obj(){};
Obj.num = 72;//靜態變量
Obj.fn = function() //靜態函數
{
}
alert(Obj.num);//72
alert(typeof Obj.fn)//function
var t = new Obj();
alert(t.name);//undefined
alert(typeof t.fn);//undefined
</script>
實例變量和函數
在面向對象編程中除了一些庫函數我們還是希望在對象定義的時候同時定義一些屬性和方法,實例化後可以訪問,js也能做到這樣
復制代碼 代碼如下:<script type="text/javascript">
function Box(){
this.a=[]; //實例變量
this.fn=function(){ //實例方法
}
}
console.log(typeof Box.a); //undefined
console.log(typeof Box.fn); //undefined
var box=new Box();
console.log(typeof box.a); //object
console.log(typeof box.fn); //function
</script>
為實例變量和方法添加新的方法和屬性
復制代碼 代碼如下:<script type="text/javascript">
function Box(){
this.a=[]; //實例變量
this.fn=function(){ //實例方法
}
}
var box1=new Box();
box1.a.push(1);
box1.fn={};
console.log(box1.a); //[1]
console.log(typeof box1.fn); //object
var box2=new Box();
console.log(box2.a); //[]
console.log(typeof box2.fn); //function
</script>
在box1中修改了a和fn,而在box2中沒有改變,由於數組和函數都是對象,是引用類型,這就說明box1中的屬性和方法與box2中的屬性與方法雖然同名但卻不是一個引用,而是對Box對象定義的屬性和方法的一個復制。
這個對屬性來說沒有什麼問題,但是對於方法來說問題就很大了,因為方法都是在做完全一樣的功能,但是卻又兩份復制,如果一個函數對象有上千和實例方法,那麼它的每個實例都要保持一份上千個方法的復制,這顯然是不科學的,這可腫麼辦呢,prototype應運而生。
基本概念
我們創建的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。那麼,prototype就是通過調用構造函數而創建的那個對象實例的原型對象。
使用原型的好處是可以讓對象實例共享它所包含的屬性和方法。也就是說,不必在構造函數中添加定義對象信息,而是可以直接將這些信息添加到原型中。使用構造函數的主要問題就是每個方法都要在每個實例中創建一遍。
在JavaScript中,一共有兩種類型的值,原始值和對象值。每個對象都有一個內部屬性 prototype ,我們通常稱之為原型。原型的值可以是一個對象,也可以是null。如果它的值是一個對象,則這個對象也一定有自己的原型。這樣就形成了一條線性的鏈,我們稱之為原型鏈。
含義
函數可以用來作為構造函數來使用。另外只有函數才有prototype屬性並且可以訪問到,但是對象實例不具有該屬性,只有一個內部的不可訪問的__proto__屬性。__proto__是對象中一個指向相關原型的神秘鏈接。按照標准,__proto__是不對外公開的,也就是說是個私有屬性,但是Firefox的引擎將他暴露了出來成為了一個共有的屬性,我們可以對外訪問和設置。
復制代碼 代碼如下:<script type="text/javascript">
var Browser = function(){};
Browser.prototype.run = function(){
alert("I'm Gecko,a kernel of firefox");
}
var Bro = new Browser();
Bro.run();
</script>
當我們調用Bro.run()方法時,由於Bro中沒有這個方法,所以,他就會去他的__proto__中去找,也就是Browser.prototype,所以最終執行了該run()方法。(在這裡,函數首字母大寫的都代表構造函數,以用來區分普通函數)
當調用構造函數創建一個實例的時候,實例內部將包含一個內部指針(__proto__)指向構造函數的prototype,這個連接存在於實例和構造函數的prototype之間,而不是實例與構造函數之間。
復制代碼 代碼如下:<script type="text/javascript">
function Person(name){ //構造函數
this.name=name;
}
Person.prototype.printName=function() //原型對象
{
alert(this.name);
}
var person1=new Person('Byron');//實例化對象
console.log(person1.__proto__);//Person
console.log(person1.constructor);//自己試試看會是什麼吧
console.log(Person.prototype);//指向原型對象Person
var person2=new Person('Frank');
</script>
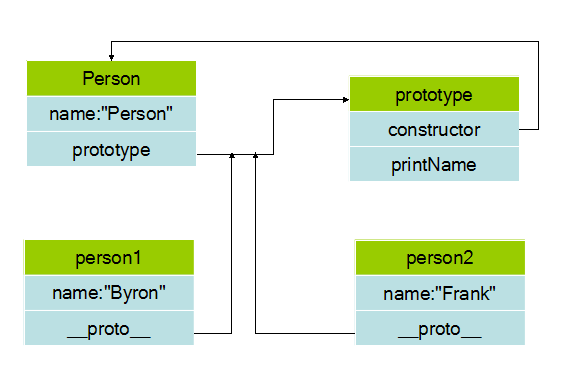
Person的實例person1中包含了name屬性,同時自動生成一個__proto__屬性,該屬性指向Person的prototype,可以訪問到prototype內定義的printName方法,大概就是這個樣子的:

每個JavaScript函數都有prototype屬性,這個屬性引用了一個對象,這個對象就是原型對象。原型對象初始化的時候是空的,我們可以在裡面自定義任何屬性和方法,這些方法和屬性都將被該構造函數所創建的對象繼承。
那麼,現在問題來了。構造函數、實例和原型對象三者之間有什麼關系呢?
構造函數、實例和原型對象的區別
實例就是通過構造函數創建的。實例一創造出來就具有constructor屬性(指向構造函數)和__proto__屬性(指向原型對象),
構造函數中有一個prototype屬性,這個屬性是一個指針,指向它的原型對象。
原型對象內部也有一個指針(constructor屬性)指向構造函數:Person.prototype.constructor = Person;
實例可以訪問原型對象上定義的屬性和方法。
在這裡person1和person2就是實例,prototype是他們的原型對象。
再舉個栗子:
復制代碼 代碼如下:<script type="text/javascript">
function Animal(name) //積累構造函數
{
this.name = name;//設置對象屬性
}
Animal.prototype.behavior = function() //給基類構造函數的prototype添加behavior方法
{
alert("this is a "+this.name);
}
var Dog = new Animal("dog");//創建Dog對象
var Cat = new Animal("cat");//創建Cat對象
Dog.behavior();//通過Dog對象直接調用behavior方法
Cat.behavior();//output "this is a cat"
alert(Dog.behavior==Cat.behavior);//output true;
</script>
可以從程序運行結果看出,構造函數的prototype上定義的方法確實可以通過對象直接調用到,而且代碼是共享的。(可以試一下將Animal.prototype.behavior 中的prototype屬性去掉,看看還能不能運行。)在這裡,prototype屬性指向Animal對象。
數組對象實例
再看個數組對象的實例。當我們創建出array1這個對象的時候,array1實際在Javascript引擎中的對象模型如下:
- 上一頁:js實現拖拽效果
- 下一頁:JavaScript中的繼承方式詳解



