萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 11個最好的UI設計
11個最好的UI設計
UI設計可以成就或者毀掉你的網站和應用:怎麼做才對呢?
在網頁設計中,好的用戶界面和UI設計的宗旨在於幫助用戶盡可能簡單和高效的完成特定任務。雖然視覺和感受也很重要,但是好的UI設計的核心永遠是功能:對於導航來說,必須是達到不可見的直觀。只要用戶會迷路或者不知道去哪兒,這個UI設計就是失敗的。
一些例舉的網站和應用可能有不同的設計原則和功能,但是它們有一個共同點-高效的UI設計,完美解決上面的問題甚至更加到位。讓我們來看看它們是如何做到的。
01.柵格 Grid

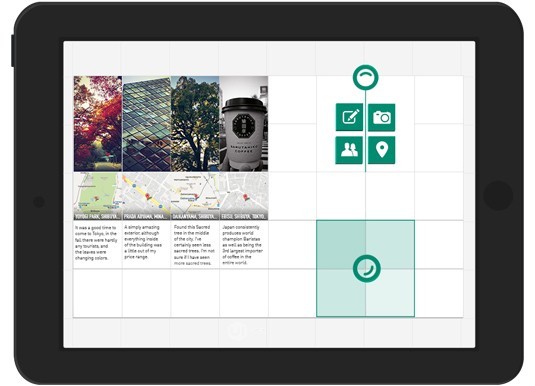
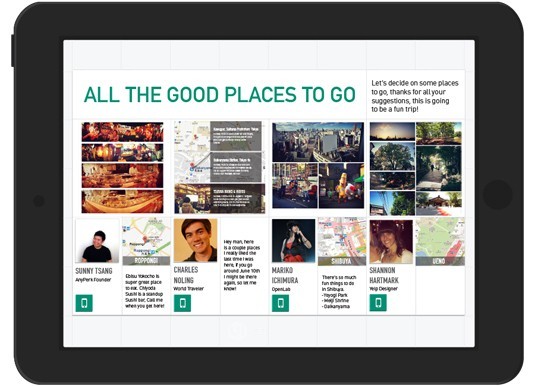
應用“柵格”顧名思義,是一個足夠簡單的基於柵格系統的UI設計,它給混亂的信息建立了次序。這個應用的主要目的是定制一個易於理解的辦法來管理項目的不同組成部分,例如標簽,圖片,人員和地點等等。
“柵格”用一個名為“大師”的用戶界面,它包含一系列特定的手勢來為任務來創建一個柵格結構,可以用你想要的方式來管理它。同時這個工具也可以進行多人合作,用戶可以分享計劃,在應用內相互聯絡。這個應用很快會在應用商店上線-你可以注冊,並在網站上觀看演示視頻。

02. MailChimp

新聞郵件的創作和管理可能不是這個世上最讓人興奮的工作,但是一個有很漂亮的設計和直觀的用戶界面的應用MailChimp讓這個事情變得容易接受了。從它最新的設計開始,網頁的UI變得干淨、平面化和印刷化。
當你初次建立賬戶,在從頭開始第一個任務前常會出現的問題被一個有幫助的,賞心悅目的用戶指南所解決。設計上留有大量的空白和放置了清晰的指示,來幫助新用戶一步步走過流程 ----一些情況下甚至有一個動畫的指示點來告訴用戶點擊哪裡。

03. Authentic Weather 真實天氣

在他的Behance 頁面,德國出生現在紐約工作的設計師Tobias van Schneider半開玩笑的描述他做了又一個天氣應用的一些理由。其中最重要的是”切中主題“,這點“真實天氣”這個應用確實做到了。
用簡單勾線的icon,應用充分傳達了這些意思”該死的在下雨”“冷的像該死的冰櫃一樣”。同時van Schneider還使用大號的Akzidenz-Grotesk字體來炫耀這個經典的比Helvetica美得多的字體。向上滑動可以分享,向下滑動查看明後幾天,然後兩指一捏來顯示溫度,這就是了。

Akzidenz-Grotesk:發明於1896年,史上第一個被廣泛使用的無襯線字體。
04. Paper for iPad

一個屢獲殊榮的應用程序,旨在幫助用戶用更直觀,自然的方式進行創作。Paper可以讓你使用指尖繪制讓人驚訝的細節,雖然更精確的要求下你也可以選擇手寫筆。專為觸控方式設計,Paper的UI只有一系列的工具,而無需被按鍵或者設置所困擾。多功能的鋼筆繪圖工具是免費的,而素描(軟筆),勾線(粗體標記),書寫(墨水筆),上色(水彩筆)和調色(彩色攪拌機)需要應用內購買。

05. GlobeConvert

和旅行用的GlobeMaster和小費計算器GlobeTipping一樣,作為Globe應用家族的一員,GlobeConvertPro讓一直以來你在旅行時所面對的需要轉換貨幣和度量單位的挑戰,變得非常簡單。
應用的UI界面設計出乎意料的干淨和松散,雖然選項包含了多達超過190中貨幣和動態更新的匯率,超過80種10個大類的不同計量單位。操作非常直,在左邊菜單選擇你需要的然後輸入數值。
06. Things

Things是一個很流行的任務管理應用,在Mac和IOS上都有。它有一個屢獲殊榮的,基於熟悉的“要做”列表的直觀又簡單的設計。正如該應用的制作公司Cultured Code說說它只是讓你的生活更加容易而已。
這個干淨 順滑的用戶界面設計從預分的表單開始幫助你歸類你的任務,緊急的任務放到“今天”,稍稍緊急一些的可以等到“下一個“,更往後的可以放在“計劃”裡面。每個條目把所有的重要信息一網打盡:標題,備注和到期時間,還有幫助把所有事情分類的標簽。最棒的是,用一個簡單的鍵盤快捷方式可以從任何地方進入條目窗口,而且在電腦,Iphone和Ipad上全是自動同步的。
07. Campaign Monitor: Worldview

Campaign Monitor開始於一個很棒的想法如何把郵件訂閱數據變得更加的吸引人,它在Google Map上疊加了那些正在打開,點擊和共享了你的網頁的用戶信息,這些都是實時的,而且包含了用戶的地理位置和個人內容。
登錄頁面用,例如用別針掉落到世界地圖上,這樣的可視模式直接介紹了它的概念。 應用程序本身的界面就很清爽干淨,圍繞地圖為主,放置了一些基本的菜單設置。 它是一個很好的UI設計的例子, 用圖標和顏色可以一目了然的識別不同的用戶行為。
08. Meter.Me

Meter.Me是一個為了跑步和騎自行車的人設計的健身監測應用。它有一個最小的印刷版式的用戶界面,用戶在訓練中可以通過不同的選項,用簡單的滑動手勢來激活和跟蹤他們的健身進展,而不用去折騰菜單和設置。
在開發階段,澳大利亞設計師Adam Vella進行了廣泛的研究調查,發現追蹤訓練結果的用戶往往能到達較高的健身水平 - 在Meter.Me裡,相關的數據可以排序並實時顯示,跟蹤,然後濃縮成可供參考的每日報告。

09. Google More Than A Map

又一個基於Google地圖的UI設計,這次是來自這個硅谷巨人自己。More Than A Map是很整潔的展示了Google地圖API的所有可能性。
它分了6個大類,基本地圖,衛星地圖,街道視角,地點,路行和可視數據。每個都有一系列的可互動的演示,使用了這個世界各地的例子。扁平,易識別的圖標,大圖片,干淨的動畫和最少的類型讓導航變得輕而易舉。而根據來自澳大利亞,泰國,肯尼亞,德國和巴西的案例研究,增加了深度和顏色。
10. Figure

一個很好的例子,它使用扁平設計讓可能很非常復雜的UI設計變得干淨和直觀。Figure是包含合成器和鼓的IOS應用,由瑞典人Propeller Head開發,他也是音樂開發軟件Reason的開發者。
你可以點擊可觸屏,用手指按住向下滾動節奏輪來形成一系列不同的聲音,或輕掃在屏幕播放不同音調的音符。還有滾輪可以控制音符的范圍,旋律中音符的數量和低音線,還有各種標簽來調整和控制聲音。
11. Kennedy

當你看翻看一堆6個月前Twitter裡的舊更新和帖子時,誰知道你當時是怎麼想的。缺乏上下文往往意味著當時非常有意義的話,幾個月或幾年之後看來變得毫無意義。
Kennedy 是一個寫日記的應用程序,來自曾經很棒的Brendan Dawes, 給你的記憶



