萬盛學電腦網 >> 腳本專題 >> javascript >> JS上傳預覽圖片 上傳圖片前預覽代碼
JS上傳預覽圖片 上傳圖片前預覽代碼
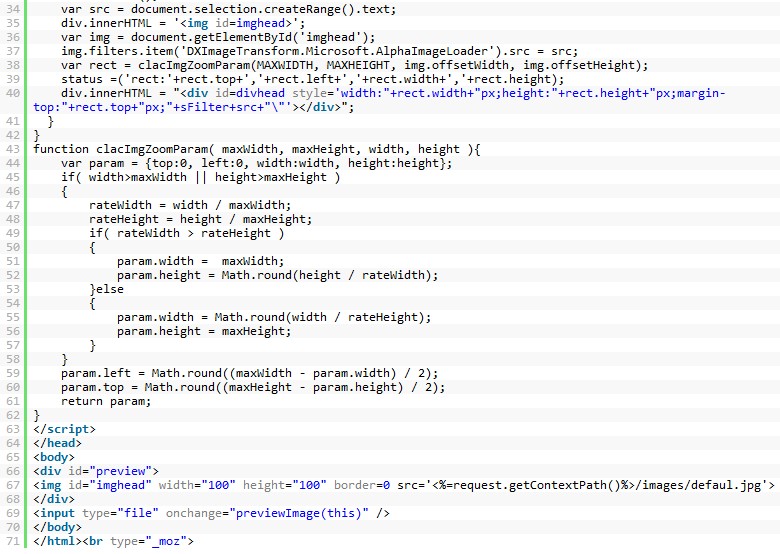
JavaScript代碼實現圖片上傳前預覽,當然是在本地預覽,這樣可以讓用戶知道所選擇的圖片是否正確,實現此功能並不復雜,一段JS代碼即可搞定。以下是一個完整的例子,你可以復制代碼保存成html網頁,然後打開這個網頁測試效果。


- 上一頁:Js根據時間彈出廣告代碼
- 下一頁:Js配合CSS實現的圖片居中
javascript排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



