萬盛學電腦網 >> 腳本專題 >> javascript >> Flex與Java通信框架搭建的步驟
Flex與Java通信框架搭建的步驟
Flex與Java通信框架搭建的步驟:
1. 新建web項目,並啟動tomcat運行,檢查一切是否正常(必須);
2. 導入所需的jar包(我已給出),將需要用的四個XML資源文件:messaging-config.xml,proxy-config.xml,remoting-config.xml,services-config.xml全部復制粘貼到項目的WEB-INF文件夾下,如下圖所示:

3. 修改web.xml文件:將如下內容全部粘貼到web.xml中,不需做任何的更改即可;
flex.class.path
/WEB-INF/flex/hotfixes,/WEB-INF/flex/jars
flex.messaging.HttpFlexSession
MessageBrokerServlet
flex.messaging.MessageBrokerServlet
services.configuration.file
/WEB-INF/flex/services-config.xml
1
MessageBrokerServlet
/messagebroker/*
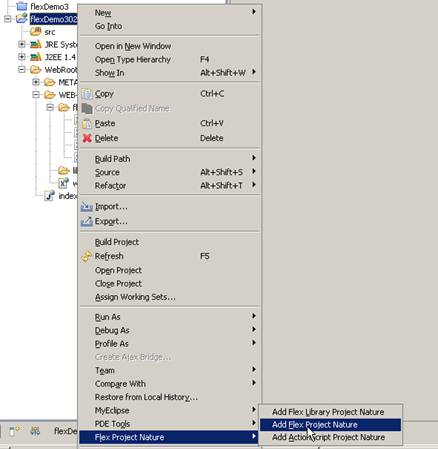
4. 添加Flex project支持,並發布web工程(必須),如下圖:

----↓↓
注:一定要按上面的圖解來做,否則是很難配置成功的!
5. 在此項目中新建類FirstFlex
public class FirstFlex {
public String hello(String name) {
return "你好! " + name;
}
}
6.並在remoting-config.xml中添加如下代碼:配置該類
com.alex.flex.FirstFlex
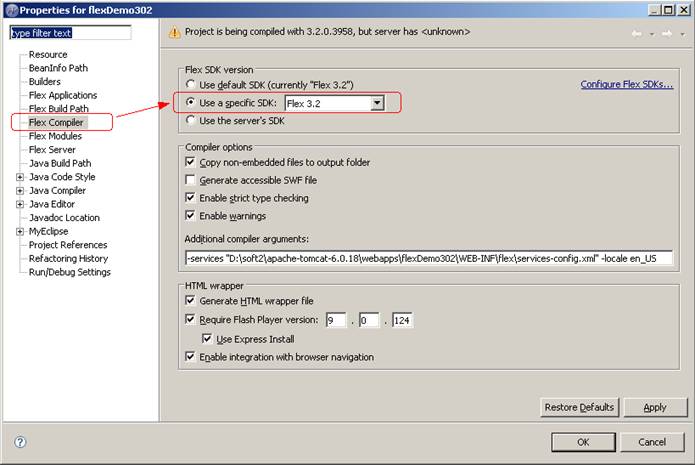
7. 修改Flex編譯版本,否則無法生成SWF。(工程上右擊,選擇properties)

8. 在MXML中調用java處理類
import mx.rpc.events.ResultEvent;
function rest(event:ResultEvent):void {
rest_ta.text = event.result as String;
}
function remotingSayHello():void {
h.hello(inp.text);
}
]]>
//暴露對象
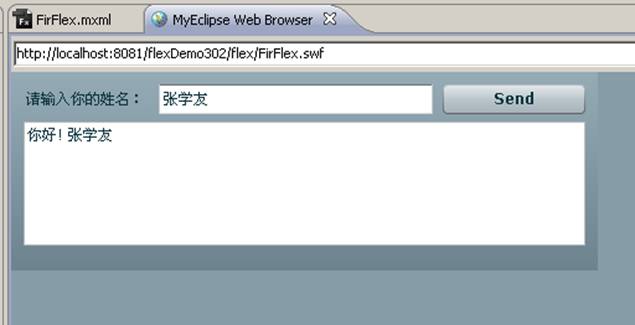
9. 當服務器啟動後,工程會自動將flex目錄和swf發布到webApps下。

10.嘿嘿,可以看到,簡單的flex與Java通信已經成功!
- 上一頁:java中創建並初始化字符串方法
- 下一頁:java環境變量配置方法



