萬盛學電腦網 >> 腳本專題 >> javascript >> scrollLeft實現按鈕控制滾動條相冊
scrollLeft實現按鈕控制滾動條相冊
我想,大家對於網易這個相冊,一定印像深刻:

之前,我們也用網易的代碼實現了這個相冊,今天,我們通過scrollLeft來實現這個相冊吧,但我們加多了滾動條,沒有網易做得那麼完美啊。我們先下我們做出來的效果:

如果你理解了scrollLeft的用法,那麼我們今天這個例子就容易理解了。

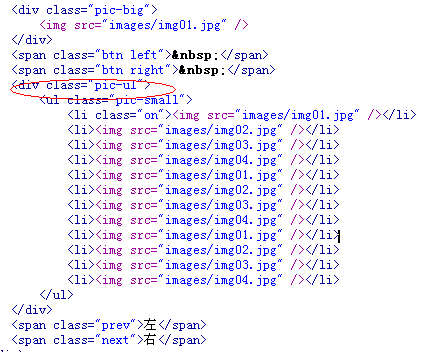
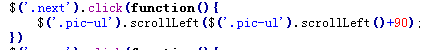
注意上面的畫線部分,我在腳本裡這樣實現:

這就是實現按鈕按鈕滾動條的關鍵啦,當然,樣式也是要處理的:

至於像小圖變大圖,點擊上面的前頭,實現小圖切換大圖的,大家要可以看看我的JQUERY代碼啊。。。想想,scrollLeft,scrollTop的作用還真是巨大啊。。。在dom文檔裡,經常要用到,大家可要好好學哦。。。
javascript排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



