萬盛學電腦網 >> 服務器教程 >> HTTP調試工具 fiddler圖文使用教程
HTTP調試工具 fiddler圖文使用教程
Fiddler可以幫您記錄,調試Microsoft Internet Explorer與Web應用程序的交互,找到Web程序運行性能的瓶頸,還有如查看向Web服務器發送cookies的內容,下載內容的大小等功能。
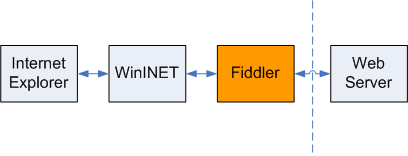
說多一點是,Fiddler站在用戶與Web服務器的中間,由它轉發請求與響應,因此Fiddler作為一個可檢視,可定制的工具,能讓您了解交互過程細節,有利於解決Web程序的交互問題。如下列示意圖:
Internet Explorer <-> WinINET? (由Fiddler運行時自動注冊) <-> Fiddler <-> Web Server
Fiddler可以用於:
性能測試。如查看頁面的大小調試。在會話選項中,可暫停,編輯HTTP通訊 。
Fiddler不僅可用於Microsoft Internet Explorer,其它浏覽器,如Mozilla Firefox,Opera等也適用。軟件界面友好,精於HTTP,可能比NetMon易用,還可用.NET進行擴展。官方站點上,還有視頻教學。
這個工具我已經使用比較長時間了,對我的幫助也挺大,今天我翻譯的微軟的文章,讓更多的朋友都來了解這個不錯的工具,也是我第一次翻譯文章,不恰當之處請大家大家多多指正。
介紹:
你是不是曾經疑惑過你的web程序和IE是如何交互的?你是不是遇到過一些奇怪的而你又無法解決的性能瓶頸?你是不是對那些發送給服務器端的cookie 和那些你下載下來的被標記為可緩存的內容感到好奇?
Fiddler官方網站及下載地址:http://www.fiddlertool.com/Fiddler/dev/
微 軟的Fiddler能夠幫助你回答以上的問題,不但如此,它還是一個http調試代理,它能 夠記錄所有的你電腦和互聯網之間的http通訊,Fiddler 可以也可以讓你檢查所有的http通訊,設置斷點,以及Fiddle 所有的“進出”的數據(指cookie,html,js,css等文件,這些都可以讓你胡亂修改的意思)。 Fiddler 要比其他的網絡調試器要更加簡單,因為它僅僅暴露http通訊還有提供一個用戶友好的格式。
Fiddler 包含一個簡單卻功能強大的基於JScript .NET 事件腳本子系統,他非常靈活性非常棒,可以支持眾多的http調試任務。Fiddler 是用C#寫出來的。
。。。。。接下來是一大段廢話,關於如何安裝的,只要一路next,就可以了。這段話我就跳過,直接切入正題了。
Running Fiddler
當你啟動了Fiddler,程序將會把自己作為一個微軟互聯網服務的系統代理中去。你可以通過檢查代理設置對話框來驗證Fiddler是被正確地截取了web請求。操作是這樣的:點擊IE設置,工具,局域網設置,最後點擊高級。

作為系統代理,所有的來自微軟互聯網服務(WinInet)的http請求再到達目標Web服務器的之前都會經過Fiddle,同樣的,所有的Http響應都會在返回客戶端之前流經Fiddler。這樣,就能明白Fiddler很多作用了吧!

當你關閉Fiddler的時候,它就會自動從系統注冊表中移出,換句話說,當你關閉了Fiddler後,不會占著茅坑不拉屎。
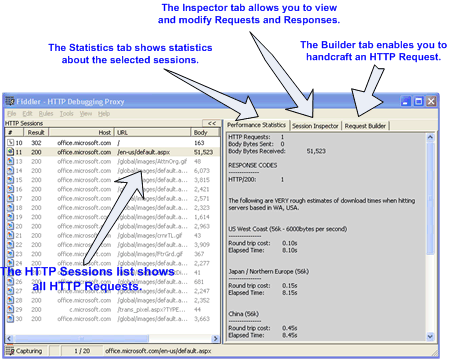
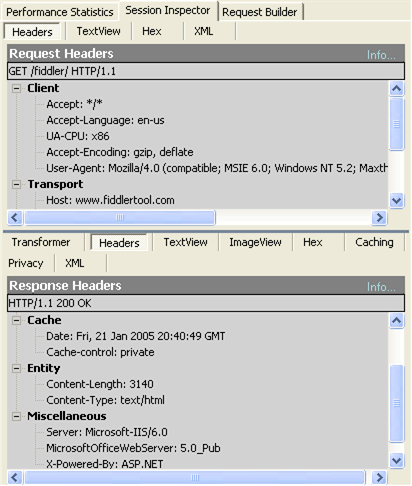
下面,是一個Fillder的用戶界面,大家可以參考參考其功能。

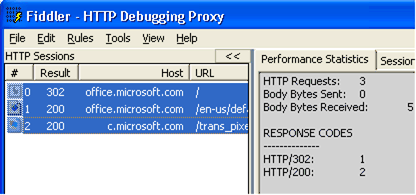
用 Fiddler來做性能測試 HTTP統計視圖通 過顯示所有的Http通訊,Fiddler可以輕松的演示哪些用來生成一個頁面,通過統計頁 面(就是Fiddler左邊的那個大框)用戶可以很輕松的使用多選,來得到一個WEB頁面的“總重量”(頁面文件以及相關js,css等)你也可以很輕松 得看到你請求的某個頁面,總共請求了多少次,以及多少字節被轉化了。

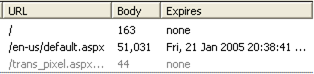
另外,通過暴露HTTP頭,用戶可以看見哪些頁面被允許在客戶端或者是代理端進行緩存。如果要是一個響應沒有包含Cache-Control 頭,那麼他就不會被緩存在客戶端。

用Fiddler來調試
Fiddler 支持斷點調試概念,當你在軟件的菜單—rules—automatic breakpoints選項選擇beforerequest,或者當這些請求或響應屬性能夠跟目標的標准相匹配,Fiddler就能夠暫停Http通訊, 情切允許修改請求和響應。這種功能對於安全測試是非常有用的,當然也可以用來做一般的功能測試,因為所有的代碼路徑都可以用來演習。

Session 檢查用 戶可以在BuilderPage項種來以手工的方式來創建一個HTTP請求(即在 Fiddler右側的tab的第三個,RequestBUILDER),或者可以使用拖拽操作從Session列表中來移動一個已經存在的請求到 builder page 來再次執行這個請求。。。
Fiddler 擴展Fiddler可以使用 .net framework來對它進行擴展。有2種為Fiddler擴展准備的基本機制:
自定義規則,和規則檢查。
使用腳本化的規則來擴展Fiddler
Fiddler支持JScript .NET引擎,它可以允許用戶自動地修改Http請求和響應。這個引擎能夠在可視化界面修改在FiddlerUI中的Session,可以從列表中提取你感興趣的錯誤,也可以移除你不感興趣的Session。
以下的示例代碼演示當cookie被加載的時候把界面變成紫色。
static function OnBeforeRequest(oSession:Fiddler.Session){ if (oSession.oRequest.headers.Exists("Cookie")){ oSession["ui-color"] = "purple"; oSession["ui-bold"] = "cookie"; }}
通過加入Inspectors來擴展Fiddler 用戶可以加入一個Inspector插件對象,來使用.net下的任何語言來編寫Fiddler擴展。RequestInspectors 和 ResponseInspectors提供一個格式規范的,或者是被指定的(用戶自定義)Http請求和響應視圖。
默認安裝中,Fiddler加入了一下的Inspectors:
Request Inspectors
[RW] Headers—Shows request headers and status.
[RW] TextView—Shows the request body in a text box. (原始的請求body視圖)
[RW] HexView—Shows the request body in a hexadecimal view. (body的16進制視圖)
[RO] XML—Shows the request body as an XML DOM in a tree view.(以XML方式展示請求)
Response Inspectors
[RW] Transformer—Removes GZip, DEFLATE, and CHUNKED encodings for easier debugging.
[RW] Headers—Shows response headers and status.
[RW] TextView—Shows the response body in a text box.
[RW] HexView—Shows the response body in a hexadecimal view. (16進制視圖)
[RO] ImageView—Shows the response body as an Image. Supports all .NET image formats.
[RO] XML—Shows the response body as an XML DOM in a tree view.
[RO] Privacy—Explains the P3P statement in the response headers, if present.(如果在響應頭中有關於隱私策略的說明就展示出來)
學習如何通過Fiddler建立一個速度更快的網站。在這篇文章中,我們將使用Fiddler去探究HTTP的性能,緩存,以及壓縮。
如果你要是沒有安裝和配置過Fiddler, 請從文章的第一篇開始。
HTTP 性能總覽毫 無疑問用戶都喜歡訪問速度快的網站。用戶是非常的不耐煩,除非你的網站是沒有競爭對手,換句 話就是處於壟斷地位的。如果你的訪問者來自世界各地,那你就必須要保證你的網站在執行效率方面要非常好,甚至要更加標准。作為一個國際化的網絡連接點,通 常要受到來自兩個方面的壓力:高訪問量以及低帶寬。
在第一次至關重要的訪問中,用戶必須要下載每一個內容片斷,來生成頁面,包括JS,CSS,Images,HTML,如果你的頁面太難加載(包括IIS接到請求執行並返回給客戶端HTML),訪問者也許就會離開你的頁面!
通過暴露所有的HTTP通訊,Fiddler很容易得向你展示哪些文件經常被用於生成一個頁面,
Shift+click 可以在Fiddler左邊框的會話列表中多選會話,來計算那些被選會話的“頁面總重量”。那些被轉換成字節的數量。
如果你想讓你的客戶在第一次訪問的時候就留下深刻的印象 ,那麼最好的,也是唯一的途徑就是返回給客戶更少的文件。
1 使用更少的圖畫
2 將所有的CSS濃縮到一個CSS文件中
3 將所有的腳本濃縮到一個JS文件中
4 簡化你的頁面時間
5 使用HTTP壓縮
如果要是你已經對用戶的第一次來訪的性能進行了優化,那麼你可以通過Http 緩存的優勢來使得你的網站訪問速度更快!
HTTP 緩存介紹
2種方式來提升你的web 應用程序的速度:
減少請求和響應的往返次數
減少請求和響應的往返字節大小。
HTTP 緩存是最好的減少客戶端服務器端



