萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 第十天 div+css網頁標准布局實例教程(三)
第十天 div+css網頁標准布局實例教程(三)
前邊兩節學完後,前台工作基本上完成了,下邊的任務該程序員添加程序了。為什麼說是基本完成呢?因為要做的工作還很多,不但要把首頁做出來,其它的列表頁詳細頁等頁面也得做。還要配合程序員把整個網站完成,這樣才能呈現給用戶。應部分同學的要求,講解一下程序怎麼添加的,這樣和程序員配合起來也更默契,還有怎麼連接FTP上傳下載,後期出現問題怎麼調試等等。添加程序部分只需要了解就行了,連接ftp上傳下載,頁面調試查找問題這部分一定要掌握喲。
- 創建服務器環境
- 建立數據庫
- 本地和遠程服務器連接
- php讀取數據
- 頁面調試及浏覽器兼容
一、創建服務器環境
程序語言有多種,常用的有asp、php、jsp等,之前做的html頁面,可以直接在浏覽器上運行,因為html是客戶端語言,而這些是服務器端語言,也就說你所看到的頁面是經過服務器加工之後傳輸過來的,不管使用哪種語言環境,最終目的就是把數據庫的數據讀取出來展示到網頁上。不同的語言有不同的運行環境,要想運行這些語言,首先要創建一個適應他們的環境,下邊以php為例,講解一下php環境的搭建。

點擊下載:WampServer 5 集成環境
下載wamp安裝完成後,php運行所需的 Apache、 MySQL、PHP 5等都具備了,安裝完成後需要啟動WampSeaver,啟動後會在托盤區顯示一圖標(如上圖),當它正常運行後,說明服務器環境已經創建成功了。接下來打開如上圖中的php.ini文件,找到short_open_tag,把值改為On,作用是開啟短標簽支持,以免後邊教程中使用短標簽時報錯。有關軟件的安裝,及服務器環境問題本站不做過多介紹,如想詳細了解,請百度相關文章,asp環境的搭建更簡單了,如想知道,也請百度。
二、建立數據庫
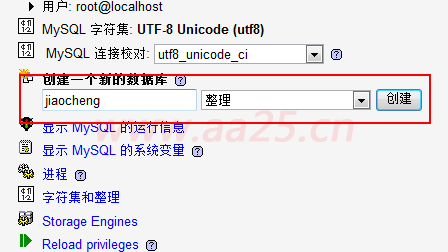
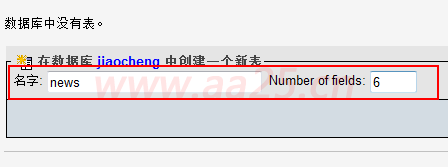
php的作用是從數據庫讀取數據,下面我們就先創建一個數據庫,並錄入部分數據。點擊如上圖的phpMyAdmin,然後會在浏覽器中打開數據庫。創建一個名為:jiaocheng的數據庫和news的表


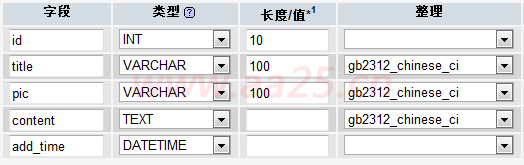
設置表結構如下:

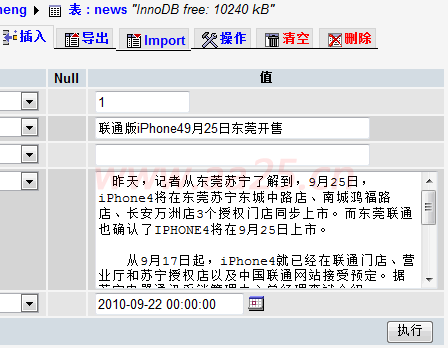
注意將ID字段設置為主鍵並在額外中選擇auto_increment選項。表結構創建完後,選擇插入,插入一條數據:


依次插入更多條數據,為後面程序調用做准備,選擇性將某些數據插入形象圖片,以便在幻燈處調用。

三、本地和遠程服務器連接
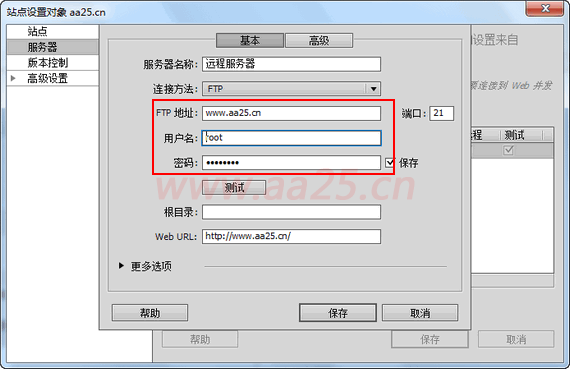
只有本地和遠程服務器連接後,才能把我們做的頁面上傳到服務器上來運行。連接的前提是你知道服務器的地址及網管給你分配的用戶名和密碼,有了這些後,在dw的站點——管理站點中,選中jiaocheng,然後編輯,在彈出的對話框中選擇服務器選項,然後填寫ftp地址,用戶名和密碼,如果一切正常應該可以順利連接了,點擊測試按鈕一下吧,如果無法連接,就需要查找問題了(下面的截圖是dw cs5的界面,其它版本略有不同)。

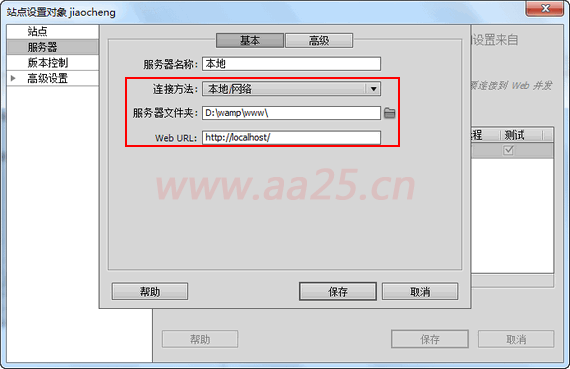
剛才我們在自己電腦上創建了服務器環境,那麼這裡的連接就用本地網絡了。

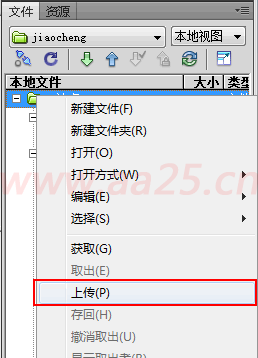
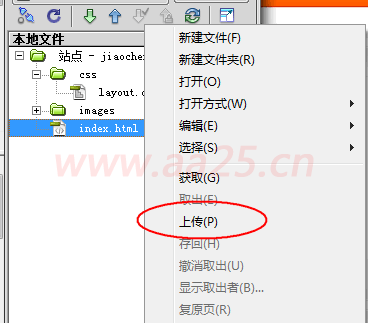
設置完後,在文件面板站點上點擊右鍵,選擇上傳,將文件上傳到服務器文件夾中。

完了之後打開浏覽器,在地址欄中輸入http://localhost/index.html,就可以訪問,或者直接在dw中點擊地球圖標,也可以直接打開浏覽器預覽。如果能正常打開頁面,說明本地和服務器連接成功,修改完文件後,把文件上傳到服務器上就可以了。如果是協同辦公,修改文件之前一定要先下載,這樣才能保證本地的文件為最新,如果你上次修改完之後,別人又修改了,你沒下載,直接修改本地的文件又上傳了,那麼別人的修改將被覆蓋掉,所以一定要養成好習慣,修改前先下載。

四、php讀取數據
以上的工作都完成後,下面就該用程序讀取數據了。首先需要創建一個數據庫連接文件,讓php程序可以訪問數據庫,這樣才能讀取裡邊的數據,在根目錄下創建一個inc文件夾,並創建一個conn.php文件,然後打開文件,在源代碼裡插入如下代碼:
<?
$conn = mysql_connect ("localhost","root","") or die ("數據庫連接出錯" . mysql_error());
mysql_select_db ("jiaocheng",$conn);
mysql_query("set names 'gbk'");
?>
之所以單獨創建一下文件,是因為後邊很多頁面都要用,這樣只需包含這個頁面即可,不用每個頁面再寫這段代碼了。數據庫連接文件創建好後,下面就該在index.html調用了。注意:這裡要將後綴改為php才行,如果還是html的話,那麼它將直接輸出,不會經過服務器加工。接下來打開index.php,在源代碼的最頂部插入如下代碼,把conn.php文件包含進來:
<?
include("inc/conn.php");
?>
記得要把inc文件夾上傳到服務器上喲。下面就先做“熱門新聞”列表吧,把原來做的#news_list下的ul列表改為如下形式:
<ul>
<?
$sql="select * from news order by id desc limit 0,6";
$query=mysql_query($sql);
while($row=mysql_fetch_array($query)){
?>
<li><span><?=$row['add_time']?></span><a href="#"><?=$row['title']?></a></li>
<? }?>
</ul>
第一句是創建一個sql查詢語句,表示查詢news表以id的倒序排列且只查詢前6條,接下來循環讀取出來。上傳預覽一下吧,是不是變形了,一方面標題太長了,另一方面日期應該只顯示月和日,日期通過程序只取月日兩位,處理標題有兩種方法,一種是用程序截取,一種是css超出隱藏。下面先把日期給改了,把<?=$row['add_time']?>替換為:<?=date('m-d',strtotime($row['add_time']))?>

把日期改短後,顯示正常了,但為了防止以後出現長標題把頁面撐亂,讓程序員注意截取一下標題或者你用css來實現,css超出隱藏的話可以給li定義高度和overflow:hidden屬性。得了,從數據庫中讀取數據出來,就這麼簡單,下面說一下幻燈部分的實現吧。

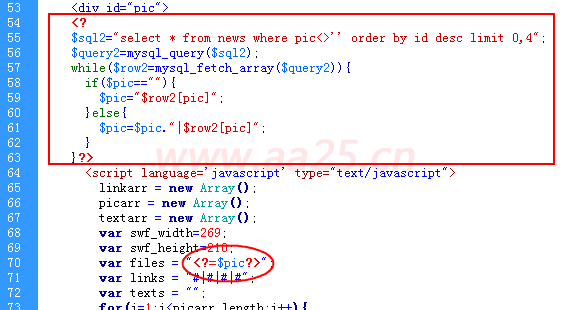
和上邊的讀取方法一樣,只不過用if判斷一下$pic是否為空,來解決開頭沒有|的問題。上傳上再預覽一下吧,看看是不是顯示出來了呢?是吧,已經顯示出來了,打開源代碼看看,剛才我們添加的程序部分並沒有顯示出來,取而代之的是數據庫中的數據,這就是程序的奇妙之處。

好了,有關程序部分就講這麼多了,相信你也該明白是怎麼回事了,剩下的你可以自己對照著制作個試試,如果你想學習程序的話,給大家推薦以前我學過的教程,asp的話可以學習fif小組的asp視頻教程,在百度裡搜索:fif asp,就出來了,第一個結果便是網易學院的fif視頻教程;如果你對php感興趣的話,建議去php100中文網,聽聽張恩民老師講解的php系列教程,相信很快你也會成為一個程序高手的。
五、頁面調試及浏覽器兼容
在和程序員配合完成網站的過程中或網站上線後,常常會出現一些小問題,比如頁面撐開,顯示錯亂等,這時候就需要查找問題出在哪裡了。查找這些問題,希望大家裝上火狐浏覽器(因為它是相對標准的浏覽器,這樣顯得你更專業一些,嘿嘿,最主要是有調試用的插件),裝上之後還需要裝兩個插件:web developer,firebug


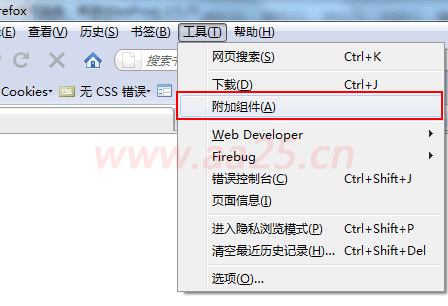
插件的下載請點擊上圖中的獲取附加組件,然後輸入關鍵字搜索到後下載安裝即可。
web developer作用很強大,如下圖所示可以查看當前頁面所用到的圖片,包括css中的背景圖片,具體使用教程請參看:http://www.aa25.cn/div_css/255.shtml



