萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 制作古典漢印效果(Photoshop操作入門)
制作古典漢印效果(Photoshop操作入門)
我是用Photoshop6.0制作的,提前找好了印章的圖片,同時也找好了篆字的圖片,如下圖所示。
事前准備好的材料

印章形狀圖片
古篆字圖片(溫馨提示:保存時,最好一個個保存,方便一會兒扣取)篆字在線轉換網址:http://www.dullr.com/
第一步、打開印章形狀和文字圖片
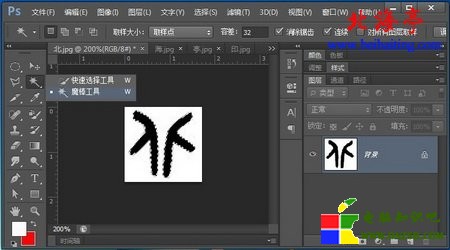
第二步、然後分別調整形狀和字體圖片,使用魔棒工具選取篆字,使兩者基本上協調一致

第三步、把篆字復制後,粘貼到圖章形狀的合適位置,我們可以按住Ctrl+方向鍵,精確調整篆字位置
溫馨提示:古代印章一般是從右向左安排,我們這裡按右上-右下-左上-左下的順序,安排篆字的位置,是他們比較符合古漢字的習慣
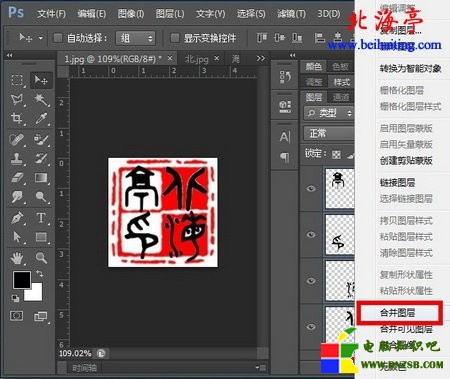
第四步、把擺放好的篆字“北”和“海”合並為一個圖層,將“亭”和“印”合並為一個圖層,方法:選中兩個圖層,擊右鍵,選擇“合並圖層”

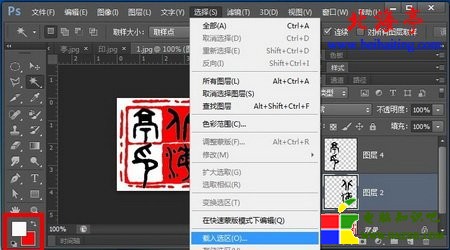
第五步、我們選中圖層2,重新載入選區,單擊編輯,選擇“填充”命令,我們選擇使用前景色,然後,我們在單擊“選擇”,選擇“取消選擇”

溫馨提示:我們事前要將前景色設定成白色,因為印章“北海”部分是紅色,有陰文印的效果
第六步、重復第五步,將“亭印”設置成背景色,因為這一部分是白色,我們要設置出陽文印效果,
好了,大家來看看最終效果吧!

DivCSS教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



