萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Google Glass界面設計指南
Google Glass界面設計指南
1 用戶界面
本章將介紹Glass的主要UI組件、它們的使用場景,以及用戶如何與它們進行交互操作。
1.1 時間軸概念是 Glass 用戶體驗的主體
Google Glass的主要用戶界面是由分辨率為640x360px的卡片組成的時間軸。它提供了諸多功能,如呈現動態和靜態卡片的標准模式,系統級語音指令以及Glass應用的通用啟動方式。
用戶通過滾動時間軸切換不同區域顯示歷史、當前和未來的卡片。新近產生的卡片會在最接近主頁卡片的地方出現,而主頁卡片是用戶喚醒Glass時默認展現的第一界面。

時間軸除用以管理卡片之外,還能處理用戶輸入,例如通過觸控區定位時間軸,以及通過語音啟動Glass應用等。大多數卡片有允許用戶進行操作的菜單項,如,回復文字消息或分享照片。
1.2 時間軸按照區域進行組織
時間軸中的卡片根據其臨時程度和類型出現在以下幾個區域:
主頁區
默認的主頁卡片是 Glass時鐘,處於時間軸的中間位置。用戶喚醒Glass的多數時候都展現該界面。
它為用戶啟動其他的Glass應用提供了系統級的語音和觸控命令。Glass時鐘卡片為整個Glass系統提供了入口,因此它將一直處於時間軸的主頁位置 。

歷史區
Glass 時鐘的右側是歷史區,這裡僅顯示靜態卡片。因為動態卡片總被認為是當前正在進行的,所以不會出現在這裡。
靜態卡片在歷史區中自然“衰減”。當新卡片進入歷史區時,處在離時鐘最近的位置。越早的卡片用戶越少使用,因此會被Glass系統依次向右推,Glass 會將用戶7天內沒使用過的卡片,或者超出200張上限部分的卡片自動清除掉。

當前和未來區
Glass時鐘的左側是當前和未來的區域,這裡會展現靜態、動態兩種卡片。
動態卡片展示和用戶當前時刻有關的信息,並且此卡片一直處於此區域。如果焦點在動態卡片上時系統進入休眠,當Glass再次被喚醒時這張動態卡片將會作為默認卡片顯示。
擁有未來時間戳或被固定位置的靜態卡片也會顯示在當前和未來區。基於地理位置、狀態、或者其他類型用戶信息的Google Now卡片就是一個被固定位置的例子。

設置區
時間軸最左側是Glass系統級設置,在這裡你能夠設置諸如音量和Wi-Fi網絡等系統選項。

1.3 動態卡片包含豐富、實時的內容
動態卡片能夠通過頻繁更新自定義圖像來給用戶展示實時信息。這項功能非常適合那些需要基於用戶數據不斷更新的用戶界面。
動態卡片還能夠訪問Glass的底層硬件傳感器數據,比如加速計和GPS,這些都是靜態卡片所不能實現的新形式交互和功能。

另外,動態卡片在時間軸內運行時,用戶能夠左右滑動查看其他卡片並與之進行交互。這允許用戶執行多任務且無縫地保持動態卡片在後台實時運行。

1.4 靜態卡片顯示文字、圖像和視頻內容
靜態卡片是一組簡單的使用HTML、文本、圖像和視頻來構建的信息。它們不能實時刷新,而是被用來展示快速通知。

1.5 通過Glass應用(Glassware)將內容分享給聯系人
靜態卡片有分享功能,允許用戶將當前卡片內容分享給其他人或Glass應用 (Glassware)。可將你的應用(Glassware)時間軸卡片設置成共享的,同時為你的Glass應用(Glassware)定義聯系人,這樣他就能夠接受你分享的時間軸條目。

1.6 沉浸模式提供了一種完全自定義的體驗
當需要完全把控用戶體驗時,你可以利用沉浸模式,它能夠在時間軸之外運行。 沉浸模式允許渲染你自己的界面並且處理所有的用戶輸入。沉浸模式非常適合於那些在時間軸的限制下無法正常工作的Glass應用(Glassware)。

1.7 菜單項允許用戶執行操作
卡片和沉浸模式都能承載諸如分享、回復、移除等操作(不限於此)的菜單項。

2 原則
Glass與現有的移動平台在設計與使用中有著根本的不同。開發Glass應用時遵循以下原則將為用戶帶來最佳的體驗。
2.1 為Glass而設計

在不同的使用場景下,用戶會使用不同的設備來存儲和顯示信息。Glass最適合簡單、實時、與場景緊密相關的信息。
不要嘗試把為智能手機、平板或者桌上電腦設計的獨特功能移植到Glass上,也不要嘗試用Glass代替它們。相反,要關注Glass以及你的服務與上述設備如何互補,向用戶傳達獨一無二的體驗。

2.2 不要妨礙用戶
Glass被設計成這樣:需要時就出現,不需要時則消失。設計Glass應用也要采用同樣的理念——為用戶提供愉悅的功能補充用戶的生活,而不是讓他們脫離生活。

Glass顯示屏恰好在自然視線的上方,用戶既可以感受世界,又能在需要的時候訪問Glass。Google搜索會幫助你在當前情景下找到特定信息。
2.3 與用戶場景緊密相關
要在合適的時間和地點為用戶推送信息。場景越相關用戶越感到神奇,從而增加用戶的使用時長和滿意度。

當用戶到達喜歡的雜貨店時推送購物清單,是與用戶場景緊密相關的體驗,在Glass上運用的很好。
2.4 避免“驚喜”
由於非常貼近用戶感官,Glass上不符合用戶預期的功能或者不好的體驗會比在其他設備上更加令用戶感到糟糕。
別太頻繁也別不合時宜地發送內容給用戶。讓用戶明確地知道Glass應用的意圖,不要偽裝成不是你的東西。

在用戶不想看到提示的時候發送通知是一種不好的體驗。 注意推送信息的時間、頻率和地點。
2.5 圍繞人來設計
設計圖形化的、能夠利用語音和自然手勢交互的界面。專注於即用即拋的使用模式,讓用戶可以快速行動並繼續完成他們正在做的事情。

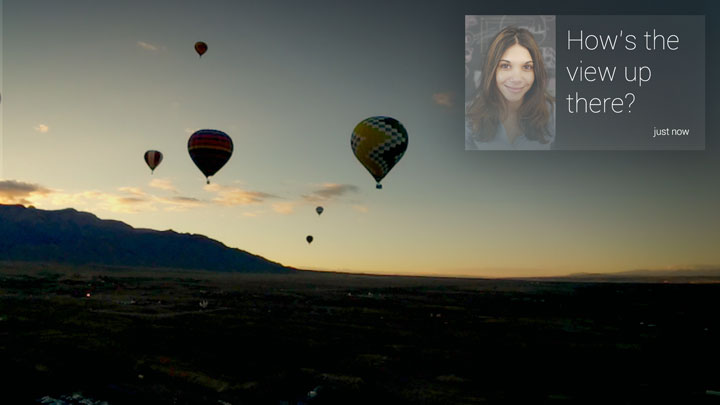
Glass上顯示的信息以人像優先,讓用戶以平時說話的方式回復,說話結束後會自動發送。
3 設計模式
使用通用的UX設計模式,讓用戶在所有的Glass應用中獲得一致的體驗。
在本章,通過一些體驗良好的Glass設計模式的案例,你將了解到如何用基本構件來構建這些模式。
3.1 設計模式構件
利用主要UI元素和調用方法,你可以在Glass上構建各種運作良好的使用模式。 你還可以根據需要,將多個模式有機整合在你的Glass應用上。
UI元素
1. 靜態卡片:顯示文本、HTML、圖像和視頻。靜態卡片可以調用動態卡片或者沉浸模式。
2. 動態卡片:顯示當前重要信息的卡片,通常會高頻更新。
3. 沉浸模式:顯示暫時替代時間軸體驗的Android activities
調用方法
1. “OK glass”語音或觸控指
- 上一頁:高效設計三步曲
- 下一頁:APP動效之美需內外兼修
交互設計排行
相關文章
- IOS開發:Objective-C Category的最初體驗
- Linux系統下的ipmitool工具使用指南
- Linux系統上Nginx+Python的web.py與Django框架環境
- Linux下將Python的Django項目部署到Apache服務器
- 在Linux系統上部署Apache+Python+Django+MySQL環境
- FACEBOOK設計團隊是如何開設計評論會的
- linux下xhost命令報錯:unable to open display的解…
- Gentoo系統安裝步驟詳解
- linux中使用root權限都刪除不了的文件該怎辦?
- frog發布了2016年值得關注的15個技術發展趨勢
- FACEBOOK產品總監:聊聊資深設計師經歷過的瓶頸期



