萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 第四天 縱向導航菜單及二級彈出菜單
第四天 縱向導航菜單及二級彈出菜單
今天我們開始學習《十天學會web標准(div+css)》的縱向導航菜單及二級彈出菜單,包含以下內容和知識點:
- 縱向列表
- 標簽的默認樣式
- css派生選擇器
- css選擇器的分組
- 縱向二級列表
- 相對定位和絕對定位
一、縱向列表
縱向列表或稱為縱向導航,在網站的產品列表中應用比較廣泛,如淘寶網左側的淘寶服務,今天我們就學習一下縱向導航的制作
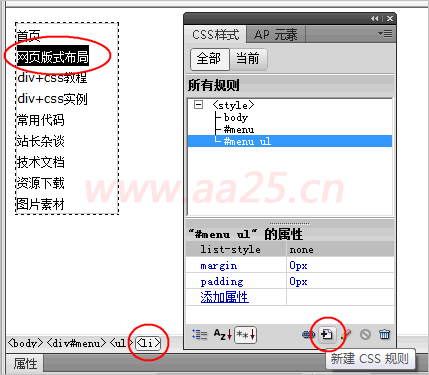
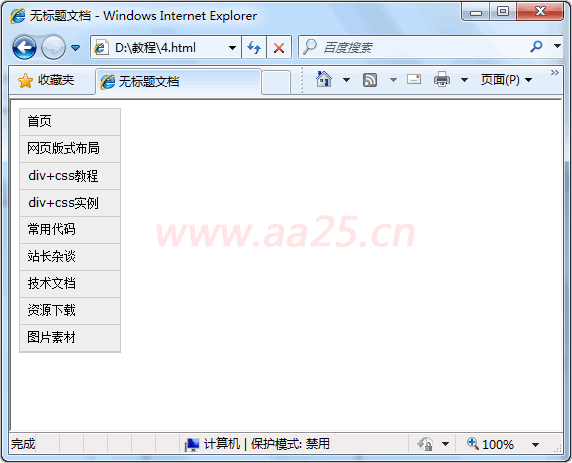
先新建一個頁面,然後插入一個ID為menu的div,然後在設計視圖中選中文字,點擊工具欄的ul圖標,即會自動插入ul和li,然後修改文字內容為你需要的內容。


<div id="menu">
<ul>
<li>首頁</li>
<li>網頁版式布局</li>
<li>div+css教程</li>
<li>div+css實例</li>
<li>常用代碼</li>
<li>站長雜談</li>
<li>技術文檔</li>
<li>資源下載</li>
<li>圖片素材</li>
</ul>
</div>

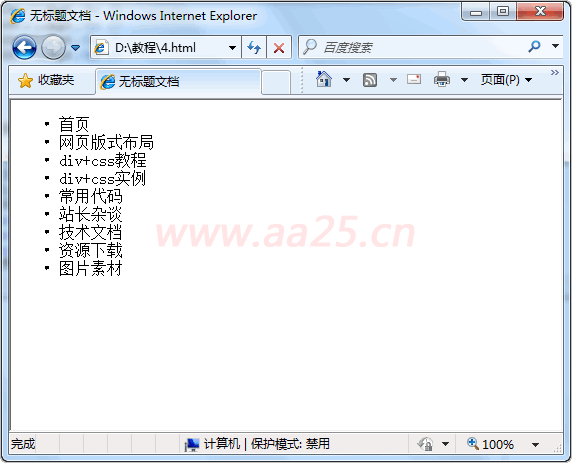
從預覽的效果上看,四周都有很大的空隙,而且每一行前邊還有個點,這是因為標簽的默認樣式造成的,下面我們需要創建樣式表把標簽的默認樣式給清除掉




生成的css代碼如下:
<style type="text/css">
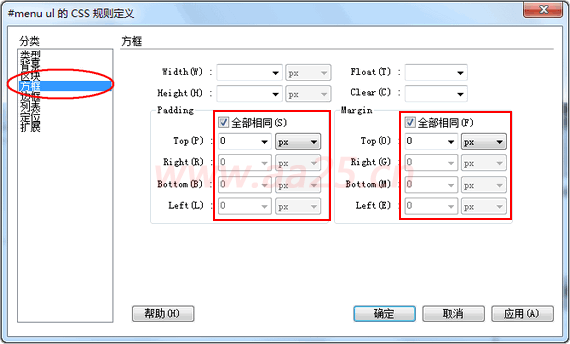
#menu ul { list-style: none; margin: 0px; padding: 0px; }
</style>
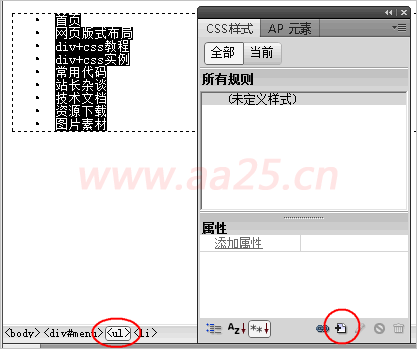
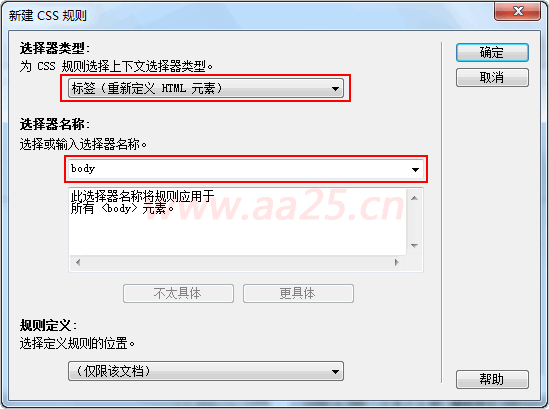
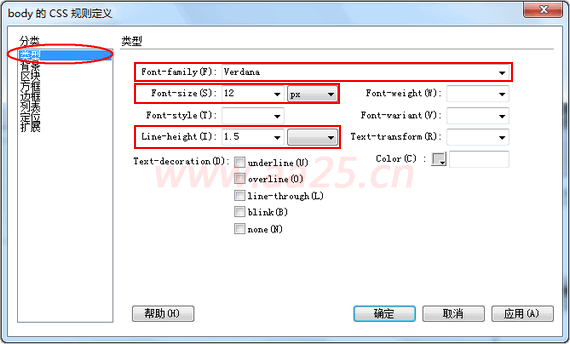
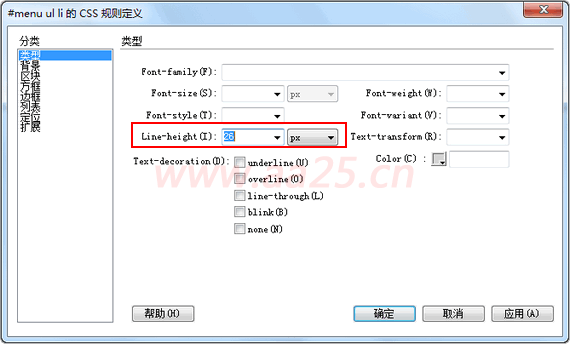
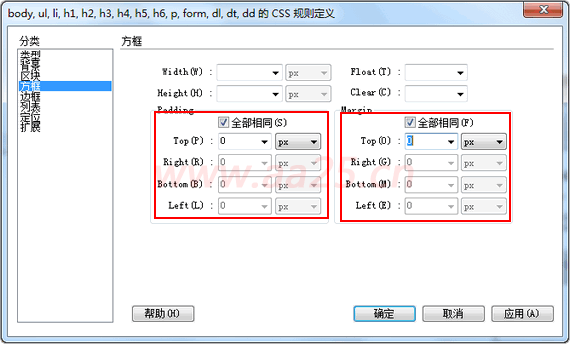
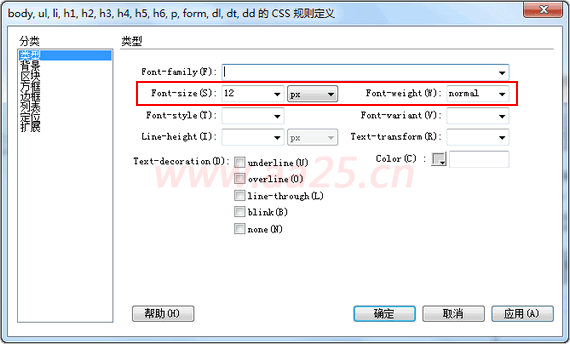
下面我們定義一下全局的字體,字號,行距等,點擊css樣式面板上的新建按鈕,在彈出的窗口中選擇器類型選擇標簽,名稱選擇body,然後在css編輯器中設置如下圖所示屬性


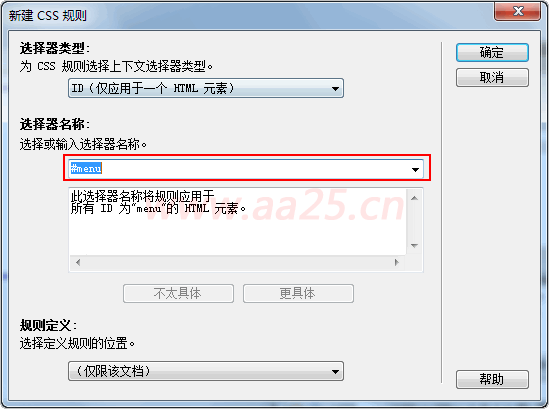
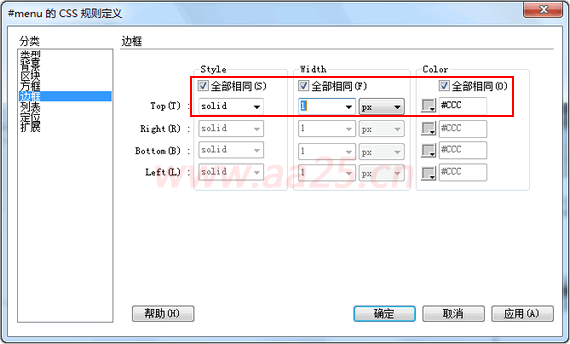
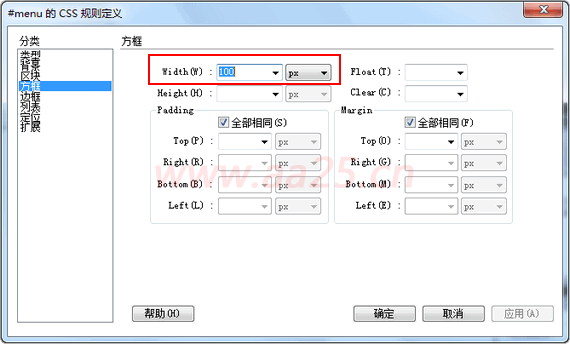
body全局樣式定義後,下面我們給#menu定義一個灰色的1px邊框及寬度,然後把li定義下背景色和下邊框及內邊距等



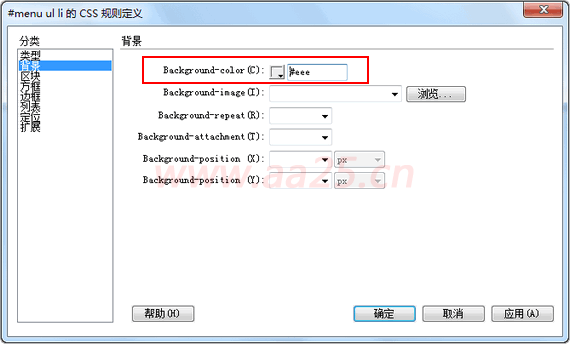
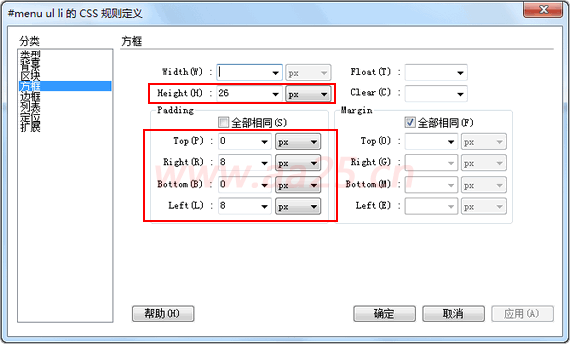
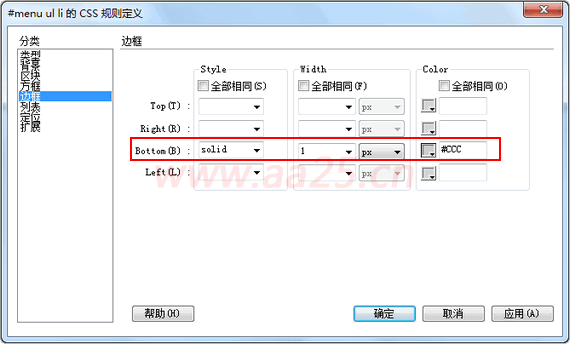
接下來定義li的背景色為淺灰色及下邊框和內邊距






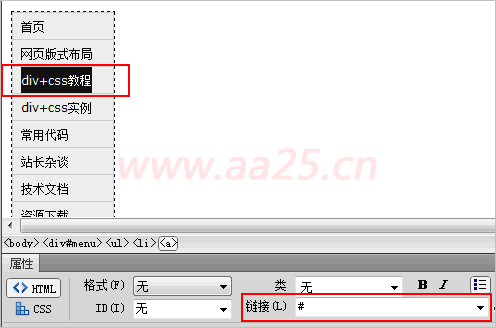
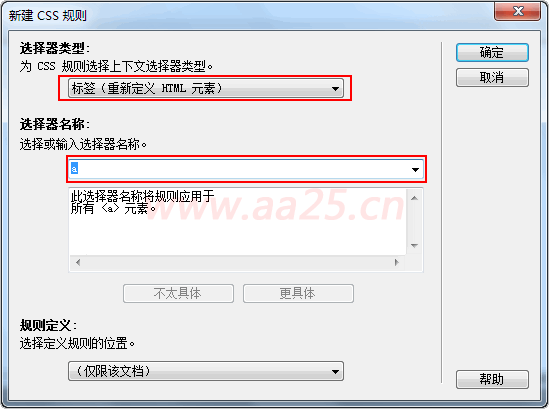
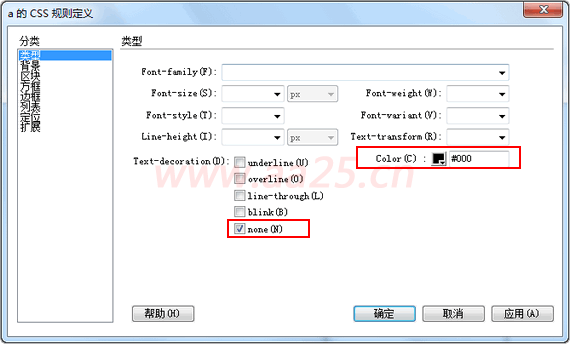
這些屬性設置完後,一個簡單的縱向列表菜單初具模型了。因為導航菜單,需要鏈接到其它頁面,下邊把這些導航加上鏈接,然後在定義a的狀態和鼠標劃過狀態。
要添加鏈接,先選擇要添加鏈接的文字,然後在屬性頁面鏈接上輸入要鏈接的頁面址,我這裡輸入個#,是個虛擬鏈接,不指向任何頁面。



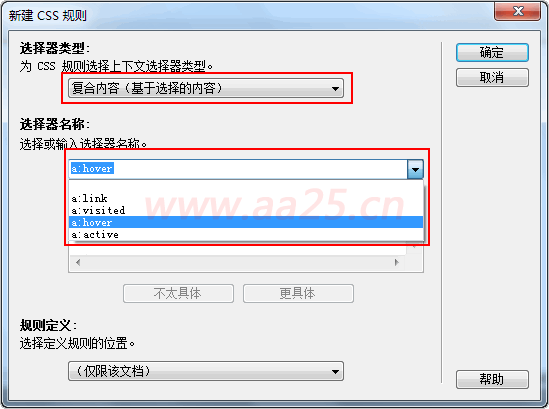
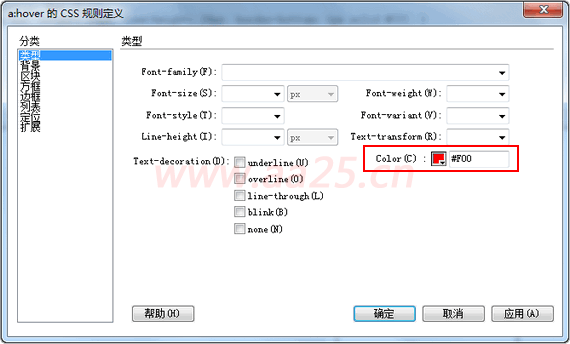
創建a的樣式後,下面我們增加個交互效果,當鼠標劃過鏈接文字時,讓文字顏色變成紅色,這時就需要用到a:hover這個偽類了


這裡的a:hover屬於偽類,在下一章節時會詳細講解,或者參看http://www.aa25.cn/div_css/882.shtml,這裡只要知道這個寫法是定義鼠標劃過時的樣式就可以了

源代碼如下:
標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
二、標簽的默認樣式
大多數標簽都有自己的默認樣式,比如第二天課程中遇到的body默認外邊距,另外本例中ul前的圓點及左側的內邊距,另h1-h6字體大小各不相同,em默認為斜體,strong表示粗體。正因為有這些默認樣式,一個設計合理的頁面,即使沒有加載樣式,也能讓用戶很容易閱讀。但此時這些默認樣式對我們沒用,所以需要清除掉,為了方便,建議用標簽重定義方式,這樣可以很簡單地把全局的樣式給統一起來。另外頁面中的圖片添加鏈接後會默認添加個邊框,ul默認情況下會在列表前添加圓點,這些都是需要去掉的。
body, ul, li, h1, h2, h3, h4, h5, h6, p, form, dl, dt, dd { margin: 0px; padding: 0px; font-size: 12px; font-weight: normal; }
ul { list-style: none; }
img { border-style: none; }

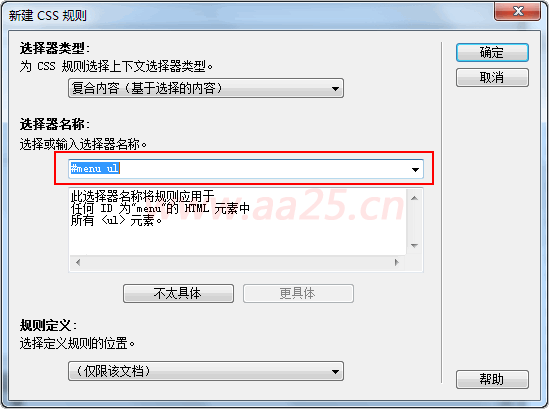
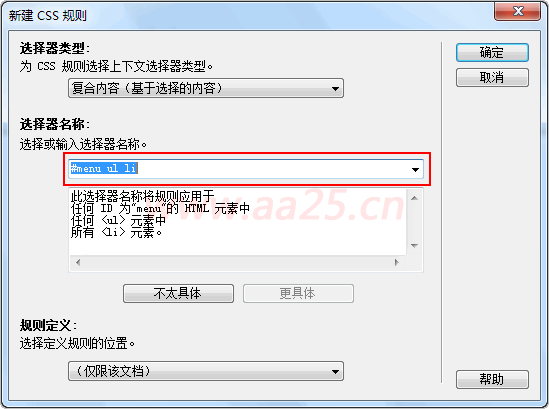
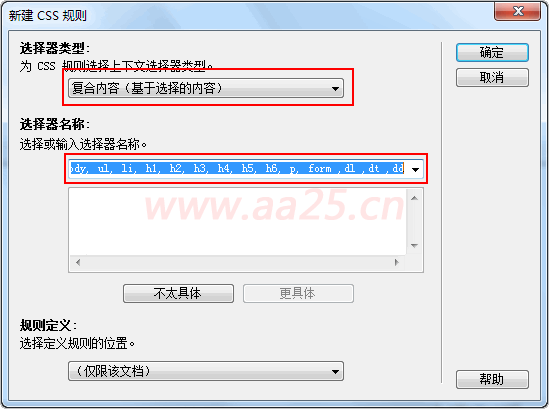
這裡選擇器類型選擇復合內容,我用的是dw最新cs5版本,比之前章節用的cs3版本中更合理了,把ID和偽類分開了。然後在選擇器名稱中輸入我們常用的帶默認樣式的標簽,中間以英文逗號分隔


下面對img標簽進行重定義,清除圖片有鏈接時默認的邊框
- 上一頁:第三天 二列和三列布局
- 下一頁:第五天 超鏈接偽類



