萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 第五天 超鏈接偽類
第五天 超鏈接偽類
今天我們開始學習《十天學會web標准(div+css)》超鏈接偽類,包含以下內容和知識點:
- 鏈接的四種樣式
- 將鏈接轉換為塊狀
- 用css制作按鈕
- 首字下沉
一、超鏈接的四種樣式
本來計劃這節課放到第九章中講解,但下邊的章節都涉及到了,所以提前來學習一下,上節課講解的內容比較多,這節課就少講些,只要理解了偽類,就輕松多了。
超鏈接可以說是網頁發展史上一個偉大的發明,它使得許多頁面相互鏈接從而構成一個網站。說到超鏈接,它涉及到一個新的概念:偽類,我們先看下超鏈接的四種樣式:
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標移動到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */
以上分別定義了超鏈接未訪問時的鏈接樣式,已訪問的鏈接樣式,鼠標移上時鏈接樣式和選定的鏈接樣式。之所以稱之為偽類,也就是說它不是一個真實的類,正常的類是以點開始,後邊跟一個名稱,而它是以a開始後邊跟個冒號,再跟個狀態限定字符;比如第三個a:hover的樣式,只有當鼠標移動到該鏈接上時它才生效,而a:visited只對已訪問過的鏈接生效。偽類使得用戶體驗大大提高,比如我們可以設置鼠標移上時改變顏色或下劃線等屬性來告知用戶這個是可以點擊的,設置已訪問過的鏈接的顏色變灰暗或加刪除線告知用戶這個鏈接的內容已訪問過了。
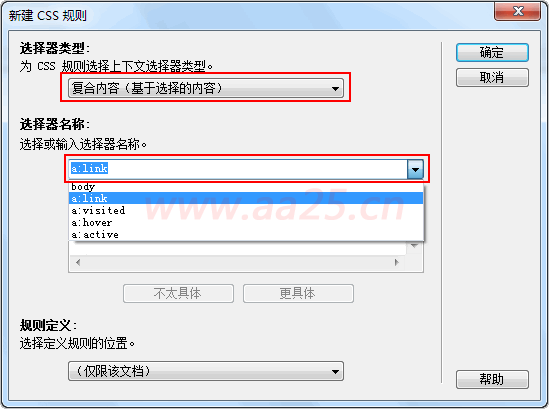
下面來做一個默認狀態下是藍色,鼠標放上是紅色加下劃線,選定(按下)時為紫色,已訪問過為灰色加刪除線的實例來講解一下。首先插入兩個帶超鏈接的內容:
<p><a href="#">這裡是鏈接</a></p>
<p><a href="10.html">這裡也是鏈接</a></p>

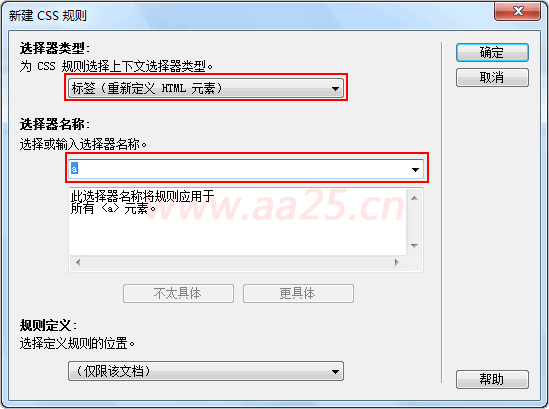
從上圖中可以看出,插入的超鏈接默認是藍色來下劃線的,這是標簽的默認樣式所致,下來我們在css樣式中定義



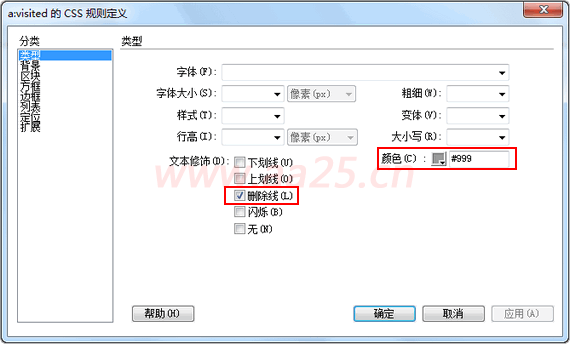
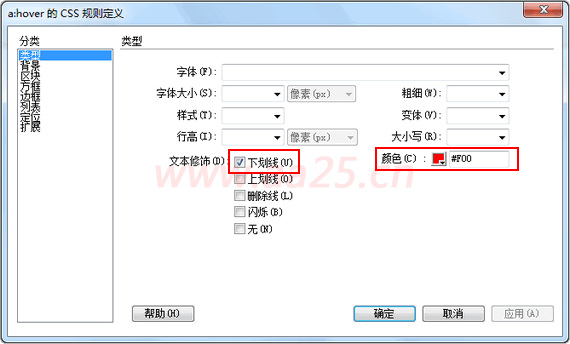
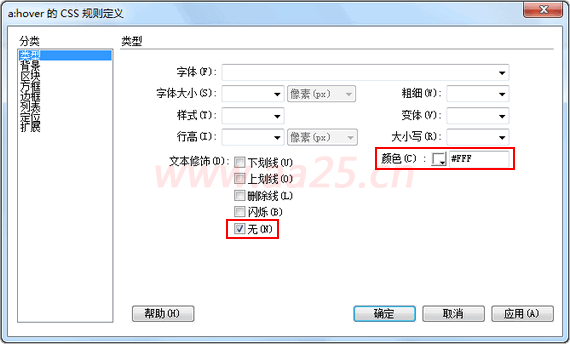
設置完a:link的樣式後,下面分別設置a:visited ,a:hover ,a:active的樣式



生成的源代碼如下:
標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
注意:四種狀態的順序一定不能顛倒,否則有些不生效
二、將鏈接轉換為塊級元素
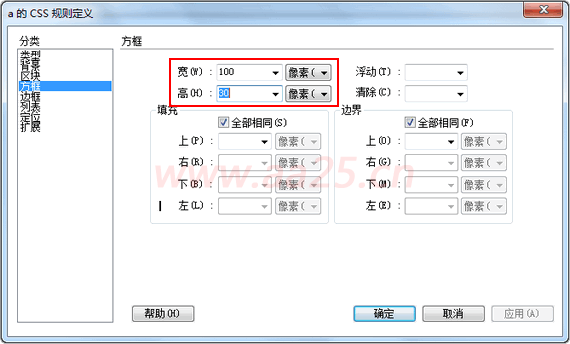
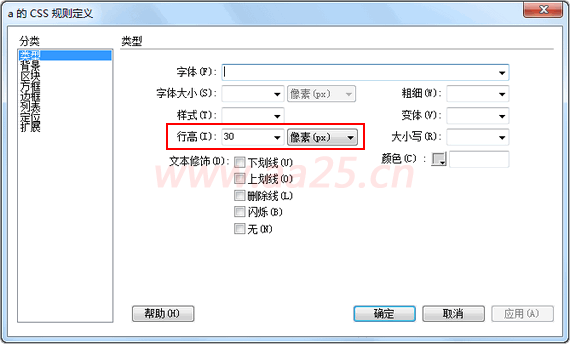
鏈接在默認狀態下是內聯元素,轉換為塊級元素後可以獲得更大的點擊區域,可以設置寬度和高度,將鏈接轉換為塊狀,只需增加一個display:block的css屬性即可。





a { display: block; height: 30px; width: 100px; line-height: 30px; text-align: center; background: #CCC; }
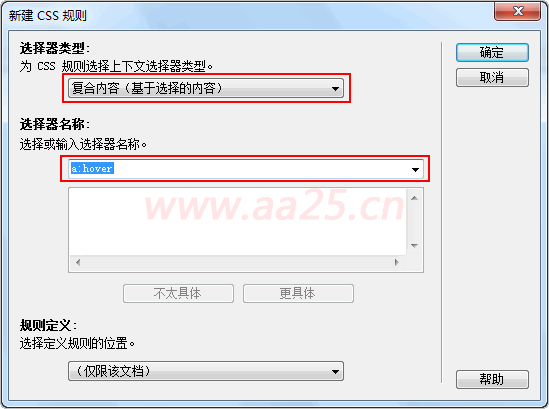
這樣設置的結果是全局a都執行這個樣式顯示,下面設置一下鼠標劃過時 的狀態,其它幾種狀態設置方法相同



標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
三、用css制作按鈕
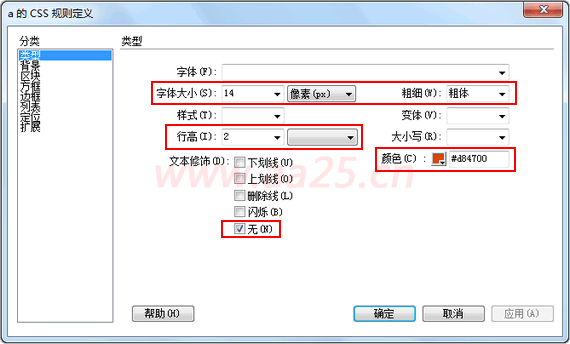
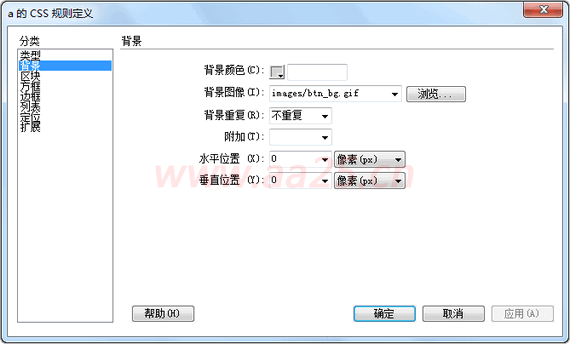
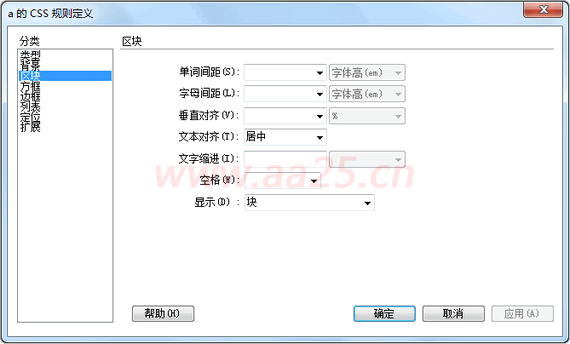
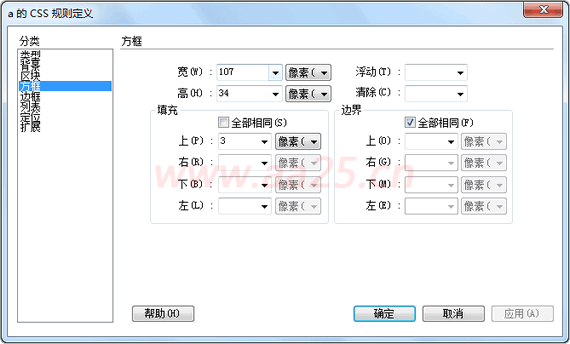
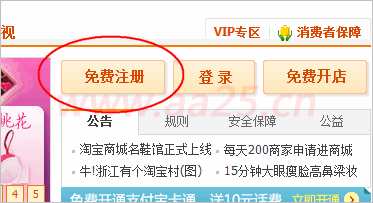
學會了把超鏈接轉換為塊級元素,想制作個css按鈕簡直太簡單了,只需在上一步的基礎上增加一個按鈕的背景圖片即可實現。下面以制作淘寶網首頁的免費注冊按鈕來講解,設置最常用的默認樣式和鼠標移上時的樣式,如下圖

首先需要准備默認狀態和鼠標劃過狀態的圖片如下:
![]()
![]()
修改之前的html如下,然後重新定義css樣式:
<p><a href="#">免費注冊</a></p>