萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 第八天 下拉及多級彈出菜單
第八天 下拉及多級彈出菜單
今天我們開始學習《十天學會web標准(div+css)》的下拉及多級彈出菜單,包含以下內容和知識點:
- 帶下拉子菜單的導航菜單
- 絕對定位和浮動的區別和運用
- css自適應寬度滑動門菜單
一、帶下拉子菜單的導航菜單
下拉菜單在一些企業網站應用尤為廣泛,它存在使用方便,占用空間小等特點。之前縱向導航教程中已使用過二級導航,今天制作下橫向導航菜單的二級菜單,方法和縱向一樣,只不過由縱向改變為橫向而已,下面我們以上一章第二節用圖片美化的橫向導航中的實例進行修改。

先在html代碼增加二級菜單的代碼:
<div id="menu">
<ul>
<li><a id="current" href="#">首頁</a></li>
<li><a href="#">網頁版式</a>
<ul>
<li><a href="#">自適應寬度</a></li>
<li><a href="#">固定寬度</a></li>
</ul>
</li>
<li><a href="#">web教程</a>
<ul>
<li><a href="#">新手入門</a></li>
<li><a href="#">視頻教程</a></li>
<li><a href="#">常見問題</a></li>
</ul>
</li>
<li><a href="#">web實例</a></li>
<li><a href="#">常用代碼</a></li>
</ul>
</div>
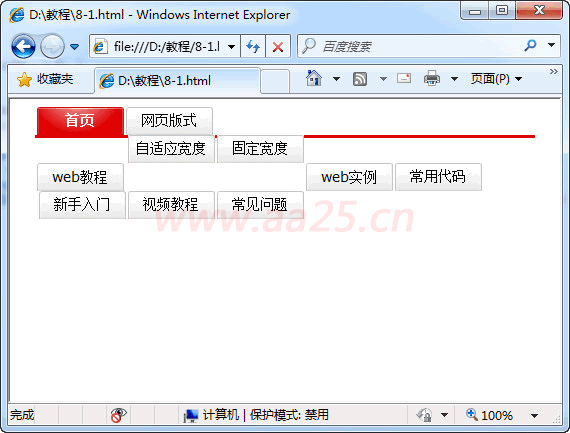
增加完代碼後,在浏覽器裡預覽一下:

是不是一看頭都大了,怎麼變成這樣了。別懵,我們分析一下錯亂的原因。首先我們看下“自適應寬度”和“固定寬度”兩個二級菜單也繼承了一級菜單的背景和橫向排列,所以我們先把二級菜單的背景和浮動清除掉,增加以下css代碼:
#menu ul li ul li { float:none;}
#menu ul li ul li a { background:none;}
現在預覽看下,二級菜單是不是已經歸位了,但鼠標劃過時還繼承了一級菜單的樣式,所以也改為最終效果上的黑色背景白色文字,還有下拉菜單的灰色邊框和灰色背景也一並加上,修改並增加如下代碼:

#menu ul li ul { border:1px solid #ccc;}
#menu ul li ul li { float:none; width:85px; background:#eee; margin:0;}
#menu ul li ul li a { background:none;}
#menu ul li ul li a:hover { background:#333; color:#fff;}
第一行設置二級菜單的灰色邊框;為了美觀,我們把下拉菜單的寬度設置成和一級菜單寬度相同,第二行的width:85px再加上第一行上設置的邊框左右各1px後正好是87px,和一級菜單寬度相同。margin:0是為了清除掉繼承一級菜單中margin-left:2px;最後一行設置鼠標劃過時的樣式。
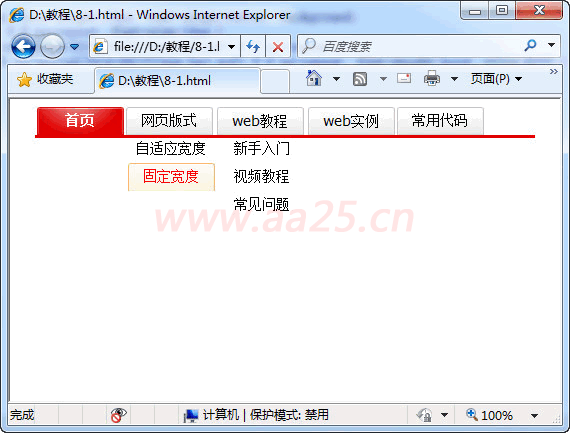
再預覽一下,是不是基本的樣式已實現了。

下一步就該把二級菜單隱藏,當鼠標劃過時顯示出來了。增加如下代碼:
#menu ul li ul { display:none; border:1px solid #ccc;}
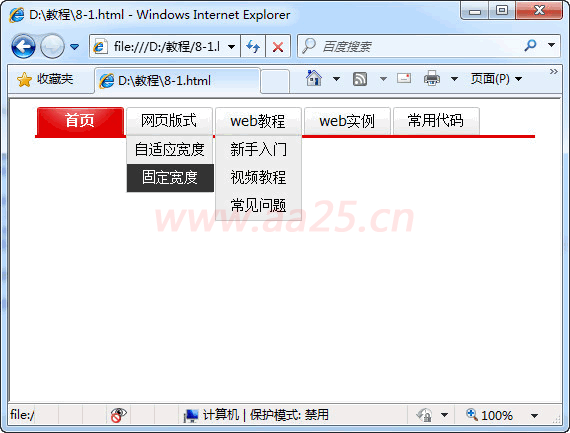
#menu ul li:hover ul { display:block;}
注意第二行的寫法,#menu ul li:hover ul這個樣比較難理解,它的意思是定義當鼠標劃過#menu下ul下li時,li下的ul的樣式(有點饒舌),這裡設置為display:block,意思是鼠標劃過時顯示這塊內容。開始隱藏,鼠標劃過時顯示, 這就實現了我們想要的效果。目前IE6只支持a的偽類,其它標簽的偽類不支持,所以要想在IE6下也顯示正確,需要借助js來實現。我們定義一個類.sfhover(自己命名,需和JS中相同)的屬性為display:block;然後當鼠標劃過後,用JS給當前li添加上這個樣式上,根據css的優先級:指定的高於繼承的原則,就實現了IE6下的正確顯示。所以增加如下代碼:
#menu ul li.sfhover ul { display:block;}
認真跟著教程制作的朋友可能已經發現,現在應用的JS和縱向導航時應用的不樣,但最終實現的效果是一樣的。同理css在布局網站時,也是可以多種方法的,正所謂條條大道通羅馬,希望大家舉一反三,加深前面教程的掌握。JS部分本例不做講解,如果你想弄清楚JS是如何實現的,請學習js相關內容。到這裡,本例就基本完成了,還有一個問題是當前導航下有內容的話,如果二級菜單顯示,將會把下邊的內容擠跑,所以需要給#menu ul li ul增加position:absolute;屬性,當其絕對定位後,它將脫離原來文檔流,不再占據空間,因此也不會再把下邊內容擠跑了(欲更多了解絕對定位,請查看之前教程或http://www.aa25.cn/div_css/899.shtml)。完整的預覽代碼如下:
標准之路www.aa25.cn 提示:可以先修改部分代碼後再運行
二、絕對定位和浮動的區別和運用
學習到現在,定位和浮動也都涉及到了,但有些朋友可能還在迷惑,兩者都可以分欄布局,到底什麼時候用浮動,什麼時候用定位呢?
當一個元素使用絕對定位後,它的位置將依據浏覽器左上角開始計算或相對於父容器(在父容器使用相對定位時)。 絕對定位使元素脫離文檔流,因此不占據空間。普通文檔流中元素的布局就當絕對定位的元素不存在時一樣。因為絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其他
- 上一頁:第七天 橫向導航菜單
- 下一頁:第九天 CSS表單設計



