萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 講解CSS3中的border-radius屬性
講解CSS3中的border-radius屬性
Border-radius
border-radius是一種縮寫方法。如果“/”前後的值都存在,那麼“/”前面的值設置其水平半徑,“/”後面值設置其垂直半徑。如果沒有“/”,則水平和垂直半徑相等。
CSS Code復制內容到剪貼板
border-radius: 2em 1em 4em / 0.5em 3em;
等價於:
CSS Code復制內容到剪貼板
border-top-left-radius: 2em 0.5em;
border-top-rightright-radius: 1em 3em;
border-bottom-rightright-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
如何使用border-radius屬性
下面是border-radius屬性最基本的使用方法。
CSS Code復制內容到剪貼板
.round {
border-radius: 5px; /* 所有角都使用半徑為5px的圓角,此屬性為CSS3標准屬性 */
-moz-border-radius: 5px; /* Mozilla浏覽器的私有屬性 */
-webkit-border-radius: 5px; /* Webkit浏覽器的私有屬性 */
border-radius: 5px 4px 3px 2px; /* 四個半徑值分別是左上角、右上角、右下角和左下角 */
}
1.用border-radius畫圓
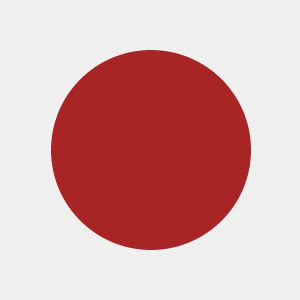
實心圓

如圖,是用border-radius屬性畫出來的一個完美的實心圓。畫實心圓的方法是高度和寬度相等,並且把border的寬度設為高度和寬度的一半。代碼如下。
CSS Code復制內容到剪貼板
#circle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 100px;
}
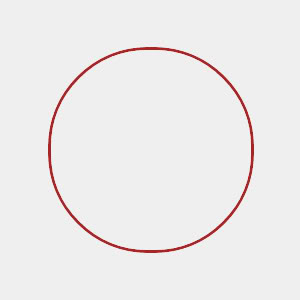
空心圓

通過border-radius屬性畫空心圓和畫實心圓的方法差不多,只是border的寬度只能小於高度和寬度的一半。代碼如下。
CSS Code復制內容到剪貼板
#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 solid;
-webkit-border-radius: 100px;
}
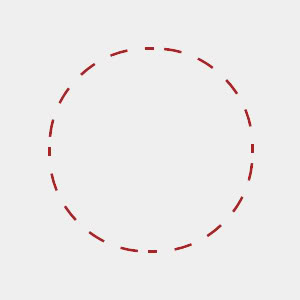
虛線圓

CSS Code復制內容到剪貼板
#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 dashed;
-webkit-border-radius: 100px 100px 100px 100px;
}
2.半圓和四分之一圓
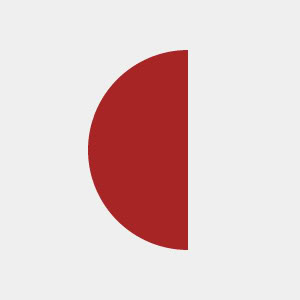
半圓

以本例來講,半圓的畫法是把寬度設為高度的一半,並且也只設置左上角和左下角的半徑。代碼如下。
CSS Code復制內容到剪貼板
#quartercircle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 200px 0 0 0;
}
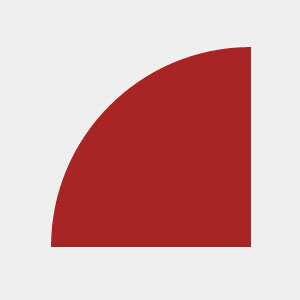
四分之一圓

四分之一圓的實現方法是把高度和寬度設置為相等,只設置一個圓角,其半徑等於高度或寬度。本例代碼如下。
CSS Code復制內容到剪貼板
#quartercircle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 200px 0 0 0;
}
更多玩法
看了這麼多實例後,你完全可以自己創造更多玩法,如:

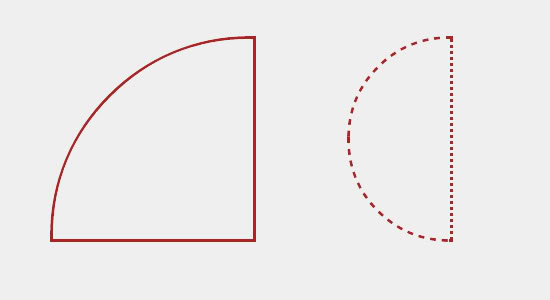
虛線的半圓和四分之一圓。

配合position屬性做一個月亮。

配合position、RGBa和z-index這些屬性做一個本文開頭的色彩維恩圖。



