萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS3的一個簡單導航欄實現
CSS3的一個簡單導航欄實現

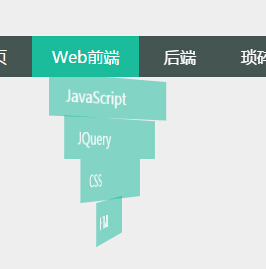
上面是一個效果圖,代碼在下面:
html
XML/HTML Code復制內容到剪貼板- <nav>
- <ul class="nav-ul">
- <li>
- <a href="/">首頁</a>
- </li>
- <li>
- <a href="/category/frontend">Web前端</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/category/frontend/javascript">JavaScript</a>
- </li>
- <li class="nav-effect-2">
- <a href="/category/frontend/jq">JQuery</a>
- </li>
- <li class="nav-effect-3">
- <a href="/category/frontend/style">CSS</a>
- </li>
- <li class="nav-effect-4">
- <a href="/category/frontend/html">HTML</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="/category/end">後端</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/category/end/python-end">Python</a>
- </li>
- <li class="nav-effect-2">
- <a href="category/end/php">PHP</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="/category/trivial">瑣碎雜類</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/category/trivial/linux">Linux</a>
- </li>
- <li class="nav-effect-2">
- <a href="/category/trivial/ajax">Ajax</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="/category/life">我的生活</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/category/life/college">College</a>
- </li>
- <li class="nav-effect-2">
- <a href="/category/life/review">Review</a>
- </li>
- <li class="nav-effect-3">
- <a href="/category/life/sentiment">Sentiment</a>
- </li>
- </ul>
- </li>
- <li>
- <a href="#">關於我</a>
- <ul>
- <li class="nav-effect-1">
- <a href="/contribute">友情鏈接</a>
- </li>
- <li class="nav-effect-2">
- <a href="/message">留言板</a>
- </li>
- </ul>
- </li>
- </ul>
- </nav>
css:
CSS Code復制內容到剪貼板- *{
- margin:0 auto;
- }
- body{
- background-color: #EEEEEE;
- font-family: Microsoft Yahei,Arial,sans-serif;
- }
- nav{
- width: 100%;
- background-color: #455552;
- position: relative;
- width: 650px;
- margin-top: 100px;
- }
- .nav-ul{
- list-style: none;
- }
- .nav-ul>li{
- display: inline-block;
- position: relative;
- }
- .nav-ul a{
- text-decoration: none;
- color: #FFF;
- display: inline-block;
- padding: 10px 20px;
- }
- .nav-ul a:hover{
- background-color: #1ABC9C;
- }
- .nav-ul a:hover+ul li{
- opacity:1;
- -webkit-transform: rotateY(0deg);
- transform: rotateY(0deg);
- }
- .nav-ul a+ul{
- list-style: none;
- position: absolute;
- transition: opacity 0.5s;
- -webkit-perspective: 800;
- -webkit-transform-style: preserve-3d;
- }
- .nav-ul a+ul:hover li{
- opacity: 1;
- -webkit-transform: rotateY(0deg);
- transform: rotateY(0deg);
- }
- .nav-ul a+ul li{
- position: relative;
- left: -40px;
- opacity: 0;
- width: 150px;
- transition: transform 1.5s,opacity 0.8s;
- }
- .nav-ul a+ul a{
- display: inline-block;
- width: 75%;
- background-color: rgba(26,188, 156, 0.75);
- }
- .nav-effect-1{
- transform: rotateY(90deg) translateX(10px);
- }
- .nav-effect-2{
- transform: rotateY(120deg) translateX(20px);
- }
- .nav-effect-3{
- transform: rotateY(150deg) translateX(30px);
- }
- .nav-effect-4{
- transform: rotateY(180deg) translateX(40px);
- }
- .nav-ul a+ul a:hover{
- background-color: rgba(69,85, 82, 0.75);
- }
查看demo:demo
- 上一頁:簡要總結CSS編程中的響應式設計
- 下一頁:CSS中一些@規則的用法小結
DivCSS教程排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



