萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 使用CSS3制作響應式導航菜單的方法
使用CSS3制作響應式導航菜單的方法
關於使用響應式設計來創建一個手機導航欄,之前我曾經寫過一個教程。現在我發現了一種新的方式,可以不使用JavaScript來實現響應式菜單。它完全使用整潔和語義化的HTML5標記,而且菜單可以居左、居中和居右對齊。不像前面一個教程中需要點擊來展開,這個菜單可以在hover時展開,對用戶更為友好。它也包含一個指示器來顯示當前激活的菜單項。這種方式可以工作於所有的移動和桌面浏覽器中,甚至包括IE。
演示
目標
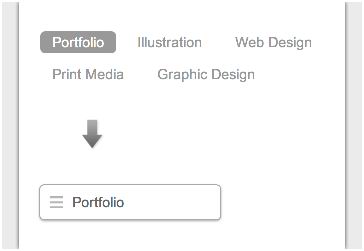
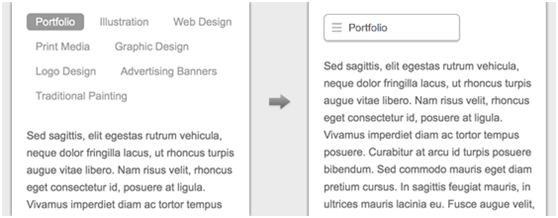
這個教程的目標是向你展示如何把一個傳統的列表菜單在更小的屏幕上轉換為可伸展的菜單。

這種方式對於下圖這種有很多鏈接的導航來說非常有用。你可以把所有的按鈕轉換為一個優雅的伸展條。

HTML代碼
下面是導航的HTML代碼。
- 上一頁:使用css外部樣式表的方法
- 下一頁:CSS框架開發指南
DivCSS教程排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



