萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS 文本渲染屬性text-rendering的介紹和使用示例
CSS 文本渲染屬性text-rendering的介紹和使用示例
CSS關於文本渲染的屬性text-rendering告訴渲染引擎工作時如何優化顯示文本,屬性text-rendering正是一個SVG屬性,目前尚沒有任何的CSS標准對其進行定義,本文附有示例,感興趣的朋友可以參考下
摘要:
CSS關於文本渲染的屬性text-rendering告訴渲染引擎工作時如何優化顯示文本。 浏覽器會在渲染速度、易讀性(清晰度)和幾何精度方面做一個權衡。
我 們知道,SVG-可縮放矢量圖形(Scalable Vector Graphics)是由W3C制定的, 基於可擴展標記語言(XML),用於描述二維矢量圖形的一種圖形格式。SVG嚴格遵從 XML語法,並用文本格式的描述性語言來描述圖像內容,因此是一種和圖像分辨率 無關的矢量圖形格式。IE 9、Firefox、Opera、Chrome 以及 Safari 支持內聯 SVG。IE 8或更早版本,可通過安裝Adobe SVG Viewer以支持SVG。
而屬性text-rendering正是一個SVG屬性,目前尚沒有任何的CSS標准對其進行定 義。
不過Gecko(for Firefox)和WebKit核心的浏覽器已經允許你在 Windows/Mac/Linux系統的HTML/XML內容中應用該屬性。
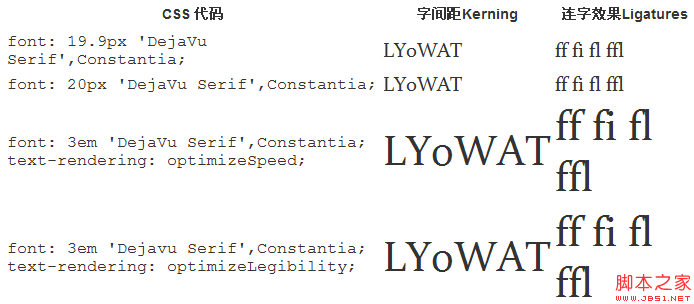
對 於某些小於20px的字體來說,當你把該屬性設為optimizeLegibility時,包含 諸如ff、fl、fi這種連字的文本會產生一個非常明顯的效果,比如Microsoft's Calibri, Candara, Constantia, Corbel和DejaVu類字體。如果你對連字不太理 解,可以參考維基百科的解釋 http://en.wikipedia.org/wiki/Typographic_ligature
默認值:auto
適用於:文本元素
繼承性:yes
媒介類型(Media Types):可視型(公認的媒介類型包括哪些?參見W3C文檔 http://www.w3.org/TR/CSS2/media.html)
語法:
格式:text-rendering: auto | optimizeSpeed | optimizeLegibility | geometricPrecision | inherit
值:
auto:
當繪制文本時,浏覽器會進行智能識別,何時應該從速度、清晰度和幾何精度方 面進行優化。關於各浏覽器對該屬性解釋的差別,參見下面的兼容性表格。
optimizeSpeed:
當繪制文本時,浏覽器會著重渲染速度,而不是清晰度和幾何精度。該屬性值不 能用於字距調整和連字。Gecko默認開啟該屬性,Firefox 是默認20px以下開啟該屬性。
optimizeLegibility:
當繪制文本時,浏覽器會側重文本的可讀性(清晰度),而不是渲染速度和幾何 精度。該屬性值可以用於字距調整和連字。
使 用CSS 3的@font-face來渲染文字的情況越來越多,易讀性開始被關注和重視。尤其是小號的文字。由於目前還沒有CSS屬性控制顯示在線字體的微妙細 節,Safari 5,Chrome和Webkit系列浏覽器支持text-rendering啟用kerning 和 ligatures。
Gecko 和WebKit 浏覽器處理這個屬性的方式很不一樣。前者默認啟用這個特性, 而後者,你需要將其設置為optimizeLegibility。Firefox默認20px以上字體文本會開啟該屬性。
geometricPrecision:
當繪制文本時,浏覽器會著重幾何精度,而不是清晰度和渲染速度。字體的某些 方面,比如字間距並不是按照線性比例進行渲染的,因此該屬性可以使得設置為 這些字體的文本看起來很整潔。
在 SVG中,當文本被放大或縮小,浏覽器會計算文本的最終尺寸(即指定字體大小 和應用比例),然後按照計算出來的尺寸,從系統的字體庫中請求一種合適的字 體。但是,如果你要求的字體大小,比如9px字號的140%的比例,產生的字號12.6 在字體庫中並不存在,所以此時浏覽器會將字號捨為12px。這導致了文本的階梯 縮放。
不過,當渲染引擎完全支持幾何精度屬性時,你可以利用幾何精度屬性流暢地縮 放文本。對於比較大的縮放因子,你可能看不到特別完美的渲染效果,但顯示字 號將會是你所期待的大小,既不會向上也不向下四捨五入Windows/Linux支持的字 號大小。
如果定義為geometricPrecision,Webkit精確應用定義的屬性值,Gecko則將 geometricPrecision解釋為optimizeLegibility,其表現與設置為 optimizeLegibility的表現是一樣的.
實例
/* 對body應用optimizeLegibility保證整個html文檔的易讀性,但可能出現文字連寫的效果,對元素應用class='foo'可以避免出現文字連寫現象 */
body { text-rendering: optimizeLegibility; }
.foo { text-rendering: optimizeSpeed; }

Gecko核心浏覽器注意事項:
屬 性值設為auto時有個20px的渲染阈值,這個阈值可以通過更改偏好設置 browser.display.auto_quality_min_font_size這一項。(對於Firefox,首先在浏覽器鍵入 about:config回車即可進入,更多更改配置選項的方法參見這裡http://kb.mozillazine.org /Editing_configuration),如果你想了解更多有關mozilla preference- browser.display.auto_quality_min_font_size的介紹可以查看官方文檔 http://kb.mozillazine.org/Browser.display.auto_quality_min_font_size。
optimizeSpeed 選項在Gecko2.0(Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1)上無效。因為文本渲染的標准代碼已經足夠快,沒有比它更快的代碼路徑。這是一個bug。參見bug 595688 .https://bugzilla.mozilla.org/show_bug.cgi?id=595688
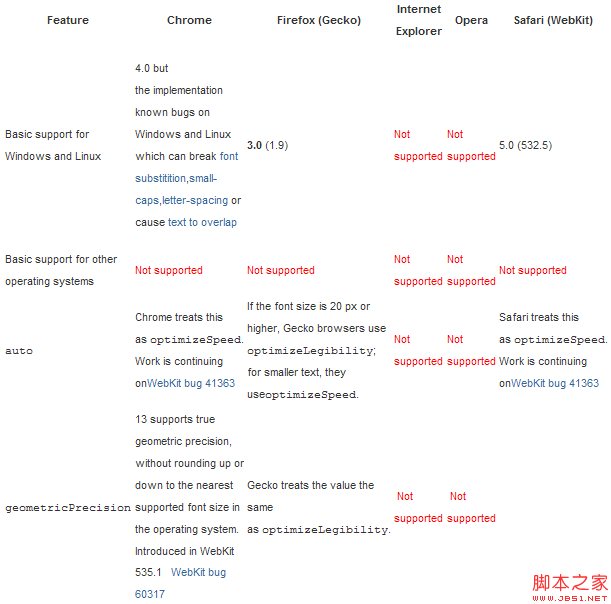
浏覽器兼容表:

存在的問題:
混 合使用optimizeLegibility和font-variant: small-caps會導致small-caps渲染失敗。最糟糕的情況是文本不顯示在Web頁面上,在低配置的移動設備上可能導致頁面無法正常加載。 (問題bug原文http://code.google.com/p/chromium/issues/detail?id=51973)
對Safari 5,使用ex作為 margin, padding, border-width ,outline-width的度量單位,同時使用optimizeLegibility會導致浏覽器崩潰。不過本人測試Safari 5.1.7(7534.57.2)中文版貌似已經修復了崩潰的問題。(測試頁面地址http://quorning.net /safari_crash.htm)



