萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 詳解PNG圖片
詳解PNG圖片
1、PNG圖片類型
PNG格式有8位、24位、32位三種,下面是一些術語:
索引透明:類似於GIF,某一像素只有全透和全不透明兩種效果Alpha透明:半透明PNG8
8位的PNG最多支持256(2的8次方)種顏色,8位的PNG支持索引透明和alpha透明。
PNG24
支持2的24次方種顏色,但不支持透明信息。
PNG32
32位的PNG在24位的PNG基礎上增加了8位的透明信息,因此支持不同程度的半透效果。
總結
格式 顏色種類 位數 透明支持 PNG8 2的8次方 8 不支持 PNG8+索引透明 2的8次方 8 僅支持全透或全不透明 PNG8+alpha透明 2的8次方 8 支持半透明 PNG24 2的24次方 24 不支持 PNG32 2的32次方 32 支持半透明2、圖形處理軟件Fireworks
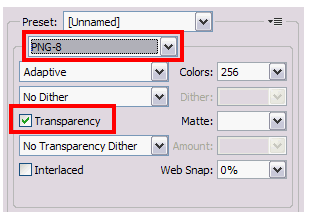
在Fireworks中,以上提到的各種格式PNG都能正確生成,只要在OPTIMIZE面板中選擇相應的格式即可。

Photoshop
在Photoshop(簡稱PS)中,PNG格式選擇可以通過選擇File菜單的Save for Web & Devices實現,注意:
PS不支持8位PNG+alpha透明的格式;PS中也沒有32位PNG選項,但其中的PNG24+透明實際上就是PNG32。

3、浏覽器支持情況
IE6對PNG8和PNG32的半透明效果並不支持,用濾鏡可解決PNG32的半透明問題,但解決不了PNG8的半透明效果。
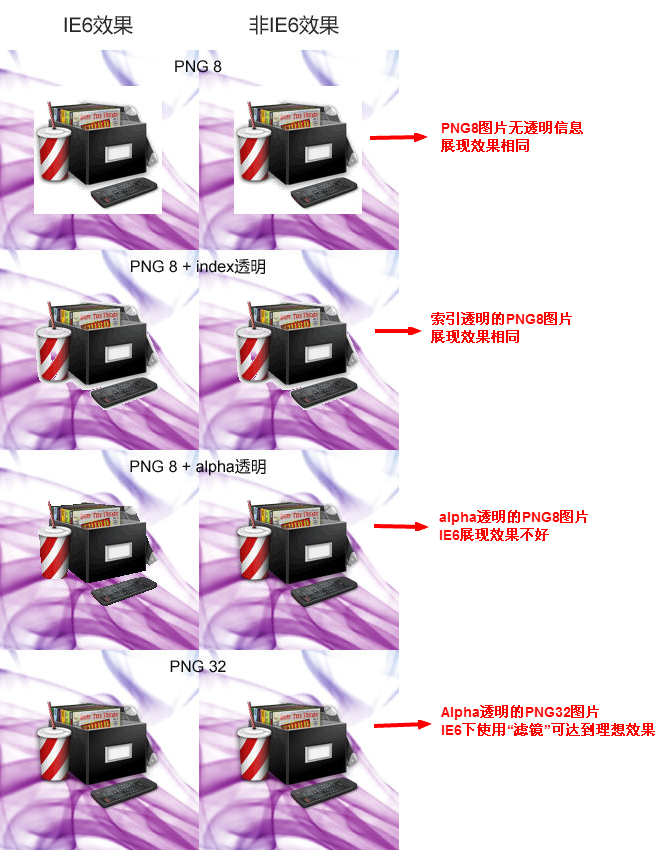
下面我們測試一下浏覽器對透明PNG的支持情況,其中IE6使用濾鏡對PNG圖片進行加載。其余浏覽器則使用img標簽。經過試驗,發現非IE6浏覽器表現一致,而IE6對PNG8+alpha透明支持的不夠好,圖像半透明部分是完全按照全透明方式進行處理的。 測試結果如下圖所示:

4、總結
1.PNG格式有8位、24位、32位三種形式。
8位PNG支持兩種不同的透明形式(索引透明和alpha透明);
24位PNG不支持透明;
32位PNG 在24位基礎上增加了8位透明通道,因此可展現256級透明程度。
2.圖片處理工具
Photoshop:不支持也不能輸出PNG8+alpha透明的PNG;
Photoshop:32位PNG輸出是由24位PNG加透明信息形式輸出;
Fireworks:對 PNG支持較好。
3.浏覽器支持性
非IE6的浏覽器都能正常顯示包含透明信息(包括索引透明和alpha透明)的PNG圖片;
IE6在濾鏡的幫助下能夠PNG32的透明PNG圖像IE6下無論是否是用濾鏡,半透明部分是完全按照全透明方式進行處理;
IE6對 PNG8+alpha透明的圖像支持不夠好。
- 上一頁:淺談合理架構CSS
- 下一頁:純css3制作網站後台管理面板



