萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁首屏設計之圖文混排的10大技巧
網頁首屏設計之圖文混排的10大技巧
1、強化對比
Packdog

Wearetelegraph

首先網頁首屏中的文字必須具備可讀性才行,所以你需要確認文字與背景之間的色彩搭配能讓用戶看得清楚。當你選擇一個暗色調的背景,那麼你需要使用白色或者淺色的的文字,而當背景比較素雅的時候,文字可以使用深色,這就是我所說的強化對比。
當然,對比不僅限於色彩,文字同樣存在對比。文字與圖像相互配合,才能達到出人意表的效果。例如第一個案例,Packdog網站的設計,大圖作為背景,用色濃郁,文字則正好相反,輕薄而大小錯落。這些對比強烈的元素組合在一起令人印象深刻。
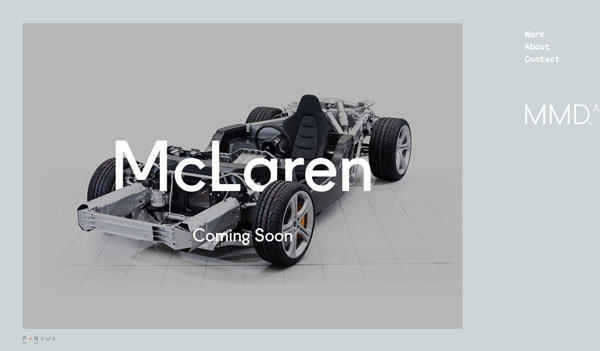
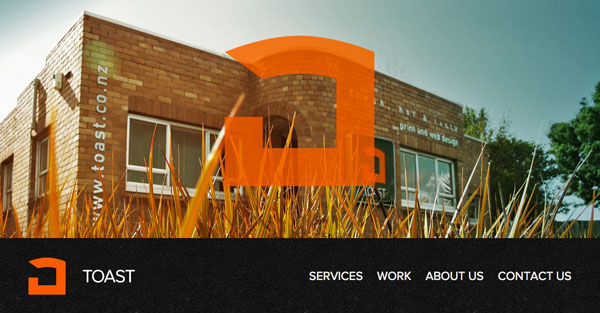
2、令文字成為圖片的一部分
meandmyselfportfolio

toast

有的時候你需要讓文字成為圖片的一部分,甚至讓文字成為圖像本身來達到效果。當然這種處理方式所需的條件比較苛刻。要麼你使用足夠清爽簡單的圖片來和文字進行搭配,或者使用原本就包含圖片的文字(當然,你也可以將文字妥妥兒地P到圖片中的主體上,文字的角度、形變和紋理一定要融入進去)。
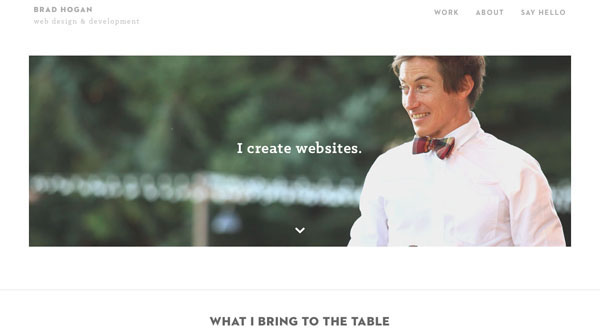
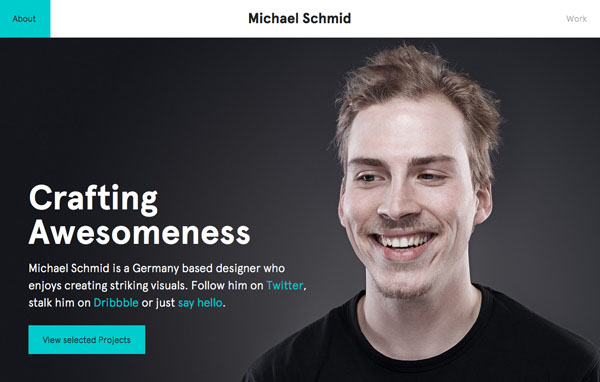
3、沿著視覺流向排布
Bradhogan

Workdiary

沿著視覺流向來排布信息是一項重要的技巧。文字與圖片發生邏輯關系,兩者相輔相承,所以此時文字不能覆蓋到圖片的主體部分——比如需要展示的人物,或者產品本身。
信息按照視覺流向排布的時候,圖片中的主體會引導你去觀看文字信息。這兩個案例都使用了這種技巧,文字都是沿著人物的面目朝向或者眼神指向來排布的。
4、模糊背景
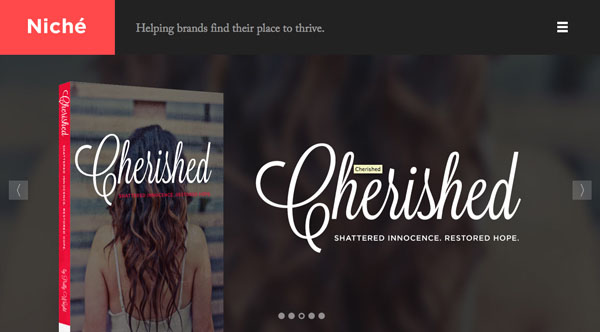
helloniche

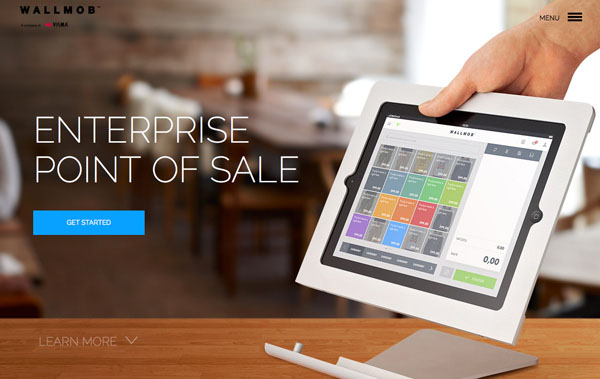
wallmob

模糊背景是一種非常簡單的處理手法。PS可以很輕易地模糊照片,而照片的模糊帶來的直接效果就是讓產品本身更加突出,以上的兩個案例就是如此。
5、將文字置於框中
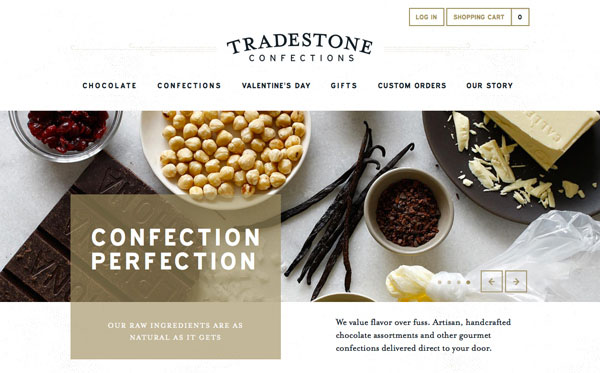
tradestoneconfections

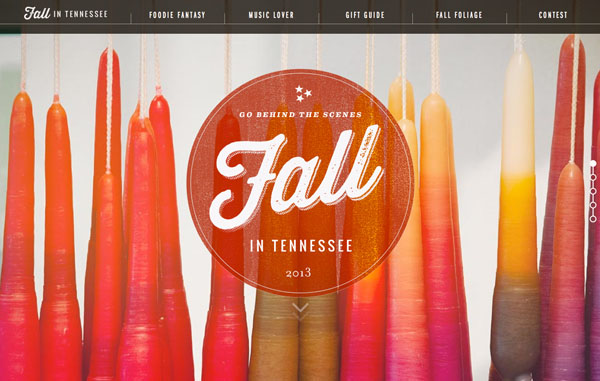
tnvacation

當照片中光影交疊,色彩豐富的時候,將文字置於框中會是個不錯的選擇。根據文字和圖片的形態選擇圓框或者方框,然後設置好色彩,確保對比度。適當地調整透明度,讓框、文字於圖片完美地糅合到一起。
6、將文字置於背景中
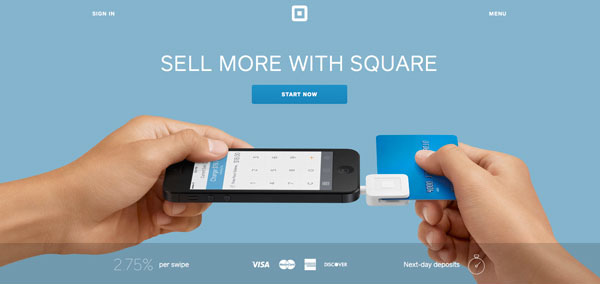
squareup

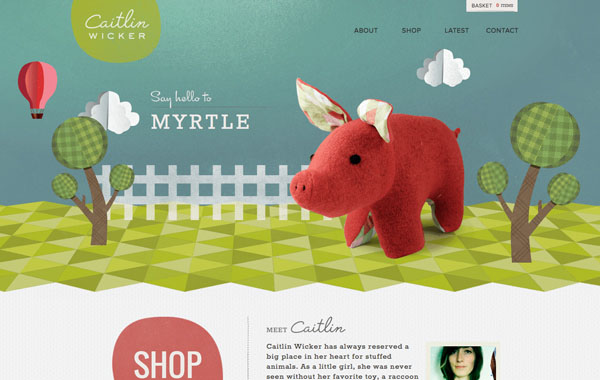
caitlinwicker

比起置於前景的文字,將文字融入背景也許是更有意思的”花招”。文字常常易於融入到純色背景中,還能確保可讀性。並不需要太復雜的技巧和改動,你就可以讓文字自然地融入背景,你所需要的僅僅只是微妙的陰影效果,正如上述的案例。
7、放大
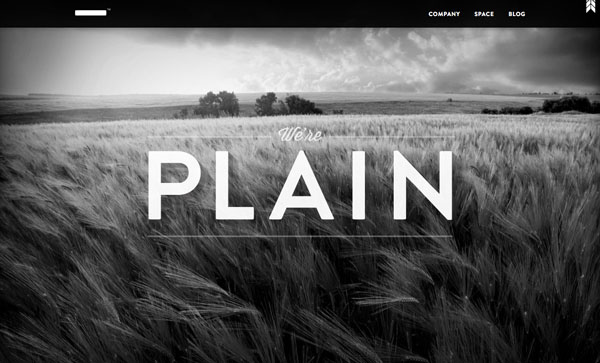
plainmade

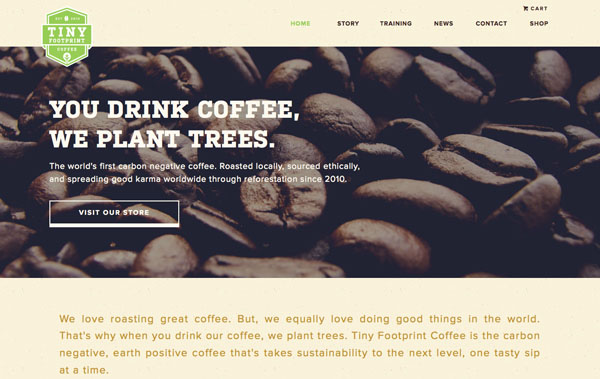
tinyfootprintcoffee

當你不知道要怎麼處理素材的時候,試著放大吧。這不僅僅針對圖片,它還適用於文字的處理,放大的元素更容易抓住用戶的眼球。正如上述的兩個案例,放大的咖啡豆強化了對比,放大的文字則極具沖擊力。
8、色彩對比
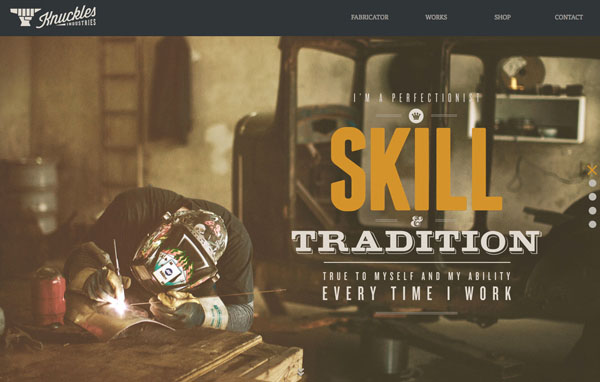
knucklesindustries

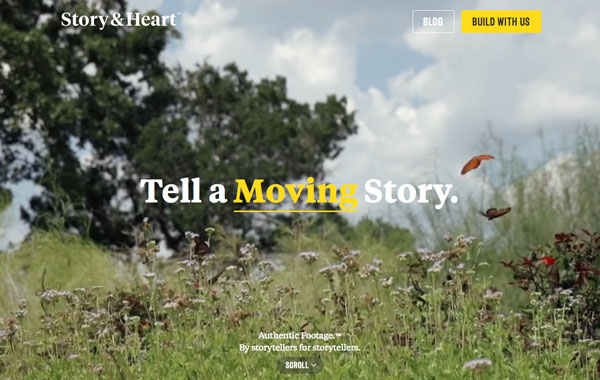
storyandheart

通過色彩對比可以提高整個首屏的趣味性。以上的兩個案例中,一個降低了背景圖的色彩對比度,令文字更加突出,而另一個則讓這種對比出現在文字內。兩種方法同樣有效。
9、調色
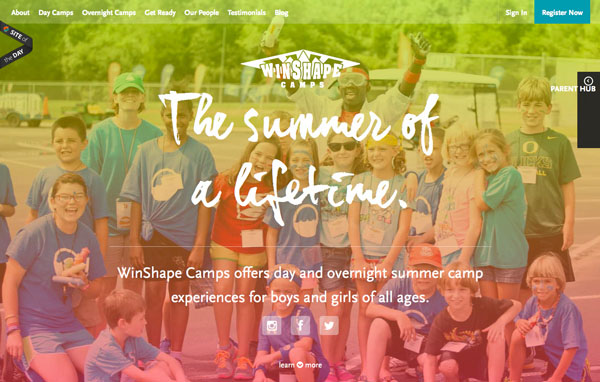
winshape

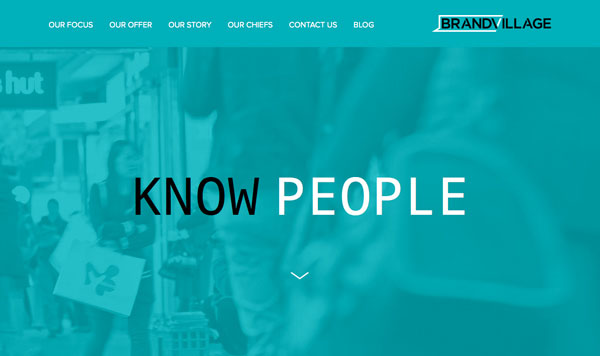
brandvillage

通過調色讓照片的色彩更適宜文字呈現是最近越來越流行的玩兒法。雖然這種方式有點投機取巧,但是它可能帶來極其驚艷的效果。
調色的時候,盡可能選擇與圖片相近的色彩來調整,確保圖片中的內容能夠透過又不影響文字的閱讀就好了。要掌握好這一”花招”你可能需要嘗試不同的色彩,”玩壞”好幾張圖片才行。不知道用什麼色彩?試試從你最喜歡的顏色開始吧。
10、簡化
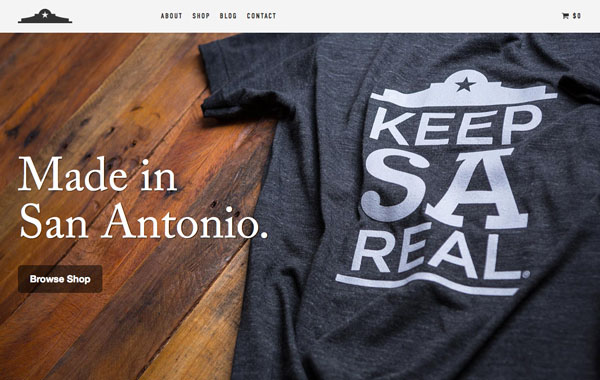
keepsareal

joshcohen

那些歷久彌新的平面設計向我們證明了”保持簡潔”也是一種有效的設計手段。玩兒太多花哨可能會適得其反,簡潔地將圖文放到一起可能就很和諧了。處理圖像的時候,使用簡單直觀的排版和清晰明了的照片,確保照片是最重要的組成部分,文字與圖片主體之間沒有阻礙和干擾,並且文字清晰可讀。
- 上一頁:20個饞涎欲滴的美食網站設計
- 下一頁:36個亮色調的頂尖網站設計



