萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> 純css實現的下拉菜單只有邊框底紋用到圖片
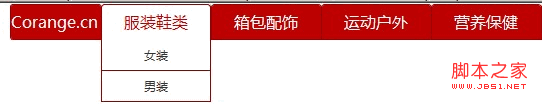
純css實現的下拉菜單只有邊框底紋用到圖片

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:xn="http://www.renren.com/2009/xnml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="List_files/style.css">
</head>
<body>
<div class="menu">
<ul>
<li class="navhome"><a href="http://www.corange.cn" class="navhome">Corange.cn</a></li>
<li><a href="/List?category=57">服裝鞋類<table><tbody><tr><td>
<ul>
<li><a href="/List?category=62">女裝</a></li>
<li><a href="/List?category=65">男裝</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=1">箱包配飾<table><tbody><tr><td>
<ul>
<li><a href="/List?category=347">coach專區</a></li>
<li><a href="/List?category=2">箱包</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=19">運動戶外<table><tbody><tr><td>
<ul>
<li><a href="/List?category=22">運動裝</a></li>
<li><a href="/List?category=31">車載裝備</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=162">營養保健<table><tbody><tr><td>
<ul>
<li><a href="/List?category=165">營養保健品</a></li>
<li><a href="/List?category=166">健康器材</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=30">家居母嬰<table><tbody><tr><td>
<ul>
<li><a href="/List?category=35">母嬰</a></li>
<li><a href="/List?category=52">日用</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=142">數碼影音<table><tbody><tr><td>
<ul>
<li><a href="/List?category=144">音響影視</a></li>
<li><a href="/List?category=147">數碼通訊</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li><a href="/List?category=4">美容護膚<table><tbody><tr><td>
<ul>
<li><a href="/List?category=5">護膚</a></li>
<li><a href="/List?category=21">香水</a></li>
</ul></td>
</tr>
</tbody></table>
</a>
</li>
<li class="navsale"><a href="/Sales" class="navsale">代購特賣場</a></li>
</ul>
</div>
DivCSS教程排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



