萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS3動畫幀數科學計算法
CSS3動畫幀數科學計算法
CSS3和HTML5一樣是網頁設計的大勢所趨,本篇文章來自騰訊內部飯卡充值改版項目的CSS3動畫經驗總結。雖然大家訪問不到騰訊內部的飯卡站點,不過可以由此小窺一下有趣的動畫示例喲。

bboy90:總結都濃縮在這個工具裡了,想知道工具的地址或想窺探工具誕生的趣事請往下看 。

(請使用chrome、safari或firefox浏覽器看效果,效果地址)
實現上面”嘀卡萌風騷亂舞”的動畫,比較麻煩的是,要憑感覺自己算參數寫代碼,重復試個千百回,才能達到最終滿意的效果。
比如這個動畫:

我曾經,這麼干過

還這麼干過

step1, 動作1在0%上,動作停留20幀
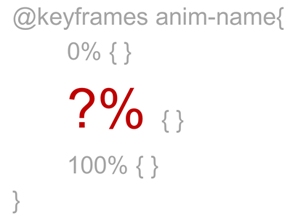
@keyframes anim-name{
0%, 20%{ /* 動作1 */ }
...
}
step2, 動作之間過渡5幀,動作1結束幀在20%,20+5=25, 動作2在25%幀,動作停留20幀
@keyframes anim-name{
0%, 20%{ /* 動作1 */ }
25%, 45%{ /* 動作2 */ }
...
}
……
經過一番計算後
@keyframes anim-name{
0%, 20%{ /* 動作1 */ }
25%, 45%{ /* 動作2 */ }
50%, 70%{ /* 動作3 */ }
75%, 95%{ /* 動作4 */ }
100%, 120%{ /* 動作5 */ }
}
艾瑪,幀數超出100%了>_<
重新計算了一番,動作數5,動作過渡幀數5%,動作停留幀數16%
@-webkit-keyframes anim-name{
0%, 16%{ /* 動作1 */ }
21%, 37%{ /* 動作2 */ }
42%, 58%{ /* 動作3 */ }
63%, 79%{ /* 動作4 */ }
84%, 100%{ /* 動作5 */ }
}
感謝人民感謝黨,最後一幀加起來剛好100%
刷新頁面看效果之後……(動作過渡有點快,動作停留有點長)
效果不對,重算!
效果不對,重算!
……
就這樣被折騰地體無完膚,深刻感悟我們是用生命在做動畫,啊…..多麼痛的領悟悟悟~~(有共鳴的,請默默的點個贊,謝謝)
所以,我們今天來探討如何更科學的計算幀數?

文章主要研究循環動畫,各個動作之間的過渡有規律性。
比如嘀卡萌跳舞動畫

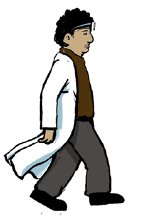
走路動畫

還有跑步動畫

(該動畫的實現,可 查看 白樹同學的分享)
動作過渡有規律性,從代碼層面也可理解為各動作之間的過渡幀數是一樣的。
如上面白樹同學實現的跑步動畫,各動作之間的過渡幀約14.3幀,代碼為
@keyframes anim-name{
0% {background-position: 0 0;}
14.3% {background-position: -180px 0;}
28.6% {background-position: -360px 0;}
42.9% {background-position: -540px 0;}
57.2% {background-position: -720px 0;}
71.5% {background-position: -900px 0;}
85.8% {background-position: -1080px 0;}
100% {background-position: 0 0;}
}
好,下面讓我們愉快的進入主題吧
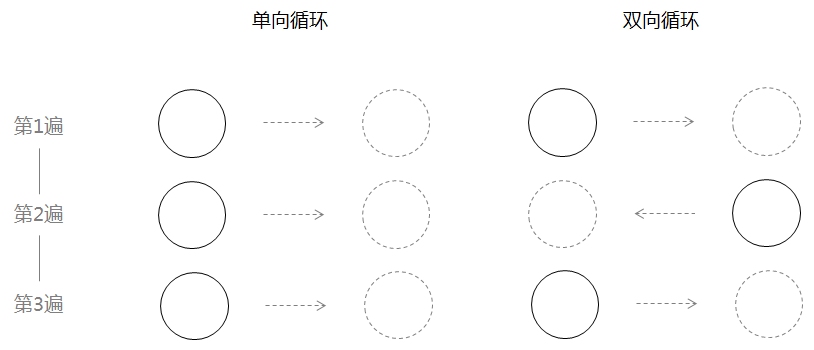
循環動畫按循環方式可以分為:

用CSS代碼的方式表示,就是:
單向循環: animation-iteration-count: infinite; animation-direction: normal;
雙向循環: animation-iteration-count: infinite; animation-direction: alternate;
先看看做一個動畫需要哪些條件

總幀數:100 (已知參數)
CSS3幀動畫的幀數設置是從0%~100%,數值可以帶小數位,0%可以用from關鍵詞替代,100%可以用to關鍵詞替代
動作數:n (已知參數)
動畫中的幾個關鍵動作
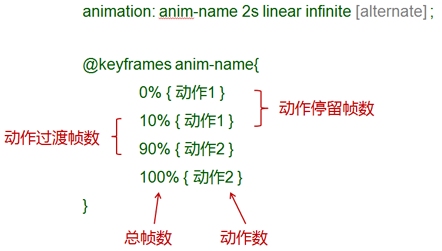
動作停留幀數:x (未知參數)
在當前動作停留的幀數
動作過渡幀數:y (未知參數)
上一個動作過渡到下一個動作需要用的幀數
我們用示例來說明它們之間的關系。
單向循環動畫
示例要求:實現一個3個動作的單向循環動畫
為了方便理解,以線段圖示法來展示
Step1,滿幀100%
0% 100%
└─────────────────────────────────────────┘
Step2,添加動作節點(總節點數 = 動作數)
0% ?% 100%
過渡y幀 過渡y幀
└────────────────────┴────────────────────┘
動作1 動作2 動作3
這個時候,我們很輕易的算出動作2的keyframes幀數是50%
實際上,很多時候我們需要讓每個動作停頓一會,而不會閃動太快。如”嘀卡萌風騷亂舞”的動畫,每個動作都需要定格一會,這個時候我們需要給每個動作分配一些停留幀數。
Step3,添加停留幀 (總節點數 = 動作數 * 2)
0% ?% ?% ?% ?% 100%
停留x幀 過渡y幀 停留x幀 過渡y幀 停留x幀
└───────┴────────┴────────┴───────┴───────┘
動作1 動作2 動作3
這下就復雜了,不過我們仔細分析,會發現它們之間有一定的規律。
3x + 2y = 100
動作個數 = 3 停留幀個數 = 3 過渡幀個數 = 2
設動作個數為n,則
動作個數 = n 停留幀個數 = n 過渡幀個數 = n-1
然後,我們可以得出一個公式
nx + (n-1)y = 100
接下來我們可以有規則性的嘗試動畫參數了,我們嘗試讓每個動作停留20幀,通過公式求得動作過渡幀數y也等於20,於是得出我們的幀數代碼
.demo{animation:anim-name 1s infinite;} /* 單向循環 */
@keyframes anim-name{
0%, 20%{ /* 動作1 */ }
40%, 60%{ /* 動作2 */ }
80%, 100%{ /* 動作3 */ }
}
有了公式,我們就不用瞎嘗試啦,可以少死點腦細胞了
雙向循環動畫
示例要求:實現一個3個動作的雙向循環動畫
復制上面的動畫代碼,加個 animation-direction: alternate; 屬性不就好了?
(哦,不對,按照心理學反推論,如果這麼簡單,作者有必要另起篇幅嗎?肯定有陰謀!)
不用猜了,我就是有陰謀!
繼續線段圖示,當我們加入 animation-direction: alternate; 屬性之後的效果是

問題:首尾動作從第二遍播放開始會重復停留時間!
這個並不是我們期望看到的效果,不過解決方法也很簡單



