萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS如何制作一個向各個方向延展box?
CSS如何制作一個向各個方向延展box?
在HTML中, 如果過你沒有指定一個確定的寬度的話, 塊級元素本身就會在垂直方向上延展. 想象一個無序清單. 這個清單會自己擴展來適應它所有的清單元素. 如果用戶在他們的浏覽器中增加了字體大小, 清單會在垂直方向上延展, 來適應變大的內容. 有時候, 感覺僅僅在垂直方向延展是非常局限的, 如果水平方向也能和垂直方向一樣因為用戶增加字體大小而自延展那就更好了.
概要
如果你用過Firefox 3 Beta的話, 你會發現它已經會自動這樣處理了. 在Firefox 3增加大小不僅僅是增加字體大小. 它增加所有元素的大小. 這樣看起來非常自然和漂亮. 但是盡管Firefox的市場份額在不斷上漲, 但是我們還是不能指望Firefox的調整大小功能來達成用戶需求.
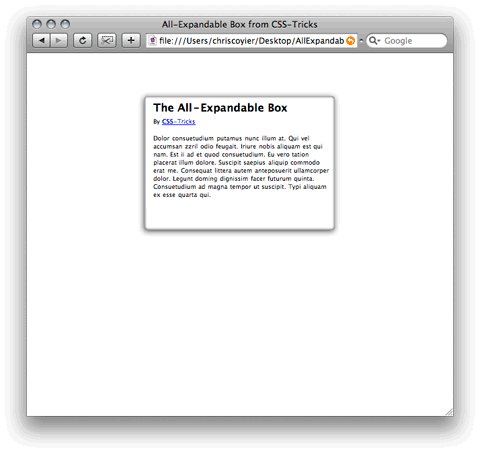
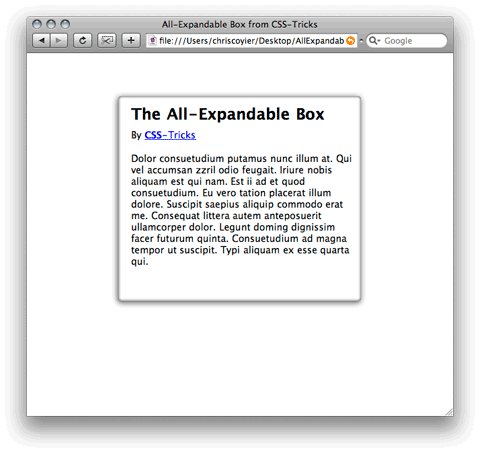
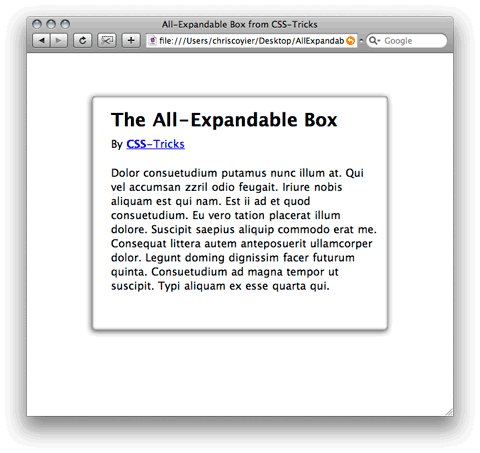
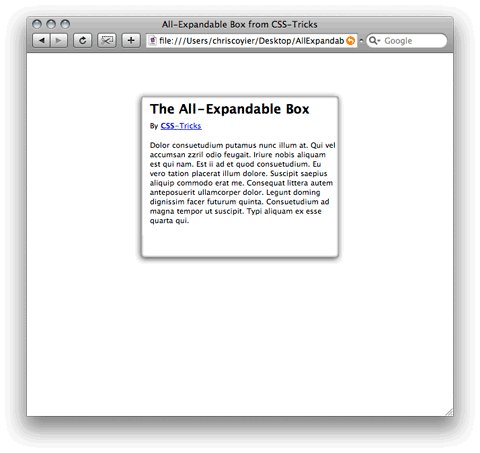
我嘗試著解釋如何制作一個有以下特點的各方向延展box:![]()
能在所有主流浏覽器中工作.![]()
在垂直和水平方向上延展.![]()
用一個單獨的背景圖片.

這有些苛求, 特別是要使用背景圖片. 它需要用到一種 CSS精靈技術(圖片的不同區域用在不同的地方)和滑動門技術(依賴當前的大小顯示不同長度的圖片)的結合方法. 網頁教學網
讓box水平可延展
有一個簡單的方法讓box水平可延展: 用em來定義你的寬度. 例如:
.box {
width: 35em;
margin: 50px auto;
} 網頁教學網
在這裡margin屬性只是為了舉例, 讓它水平居中並且總是和浏覽器頂邊有一定距離. 網頁教學網
思考圖片定位
在這個例子中, 這是個圓角box, 有點投影, 還有點內部陰影. 這就意味著這個box的四個角顯然是不同的. 這裡的挑戰是圖片是不能延展的.我們需要一種方法, 讓四個不同的圓角圖片分別應用到box的四個角上.
我們還需要接合它們讓轉變無明顯界線, 我們還要嘗試著用一個背景圖片完成, 來讓它盡可能生效.
下面是一張你關心的我們需要做什麼的示意圖, box將被拼接, 我把它們分開, 你就能看到所有的box了.

當在創建背景圖片時, 要考慮大小, 你的背景圖片越大, 在不破壞布局的情況下, 你就能延展的越大. 示例中的背景是700像素寬它能在4 - 5種字體大小下工作. 但是如果超過了這個尺寸, 它最終會分離開.
編寫box
當然, 我們要用XHTML來盡可能的達成語義化. 這意味著不能使用額外的不放置內容而純粹為了設計的標簽. 不幸的是, 用四個box來拼接一個box時, 這沒辦法完成. Webjx.Com
它是這樣完成的:
CONTENT GOES HERE
為box設定樣式
這裡是box中的四個區域:
.box div.topleft {
display: block;
background: url("images/box-bg.png") top left no-repeat white;
padding: 2.0em 0em 0em 2.0em;
}
.box div.topright {
display: block;
background: url("images/box-bg.png") top right no-repeat white;
padding: 2.0em;
margin: -2.0em 0 0 2.0em;
}
.box div.bottomleft {
display: block;
height: 45px;
margin-top: -2.0em;
background: url("images/box-bg.png") bottom left no-repeat white;
}
.box div.bottomright {
display: block;
background: url("images/box-bg.png") bottom right no-repeat white;
height: 45px;
margin-left: 3.0em;
} Webjx.Com
注意, 負外補丁是將應用到父級元素上的內補丁值填滿的必要方法. 它可以很好的解決用上內補丁的方法. 讓文字包含在box內部, 同時注意, 我把底部div的高度用像素定義了, 目的是為了讓它們保持短小並且不延展.
- 上一頁:CSS網頁布局的技巧
- 下一頁:如何讓文字滾動後自動停止效果示例



