萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> css div實現的遮罩層完美兼容IE6-IE9 FireFox
css div實現的遮罩層完美兼容IE6-IE9 FireFox
css div 遮罩層想必熟悉網頁的朋友都不陌生吧,網上也有相關的實現文章,不過大都對浏覽器的兼容性不好,在本文將為大家介紹的是一個可以兼容IE6-IE9 FireFox 的遮罩層,感興趣的朋友不要錯過
Html代碼:
復制代碼 代碼如下:<div id="black_overlay" style="display: none;"></div>
<div style="display: none;" id="load_content" >
<div style="float: left; padding-top: 12px; padding-left: 5px;">
<img src="images/progressBar.gif" />
</div>
<div style="float: left; padding-top: 15px;">數據加載中,請稍後...</div>
</div>
CSS樣式:
/*loading加載遮罩層css*/
#black_overlay
{
position: fixed;
z-index: 1000;
width: 100%;
height: 100%;
top: 0;
left: 0;
filter: alpha(opacity=80);
opacity: 0.8;
overflow: hidden;
background-color: #000;
}
*html
{
background: url(*) fixed;
}
*html body
{
margin: 0;
height: 100%;
}
/*IE6*/
*html #black_overlay
{
position: absolute;
left: expression(documentElement.scrollLeft + documentElement.clientWidth - this.offsetWidth);
top: expression(documentElement.scrollTop + documentElement.clientHeight - this.offsetHeight);
}
#load_content
{
display: none;
position: absolute;
top: 40%;
left: 40%;
width: 200px;
height: 50px;
border: 16px solid #FFF;
border-bottom: none;
background-color: white;
z-index: 1002;
overflow: auto;
font-size: 14px;
font-weight: bold;
}
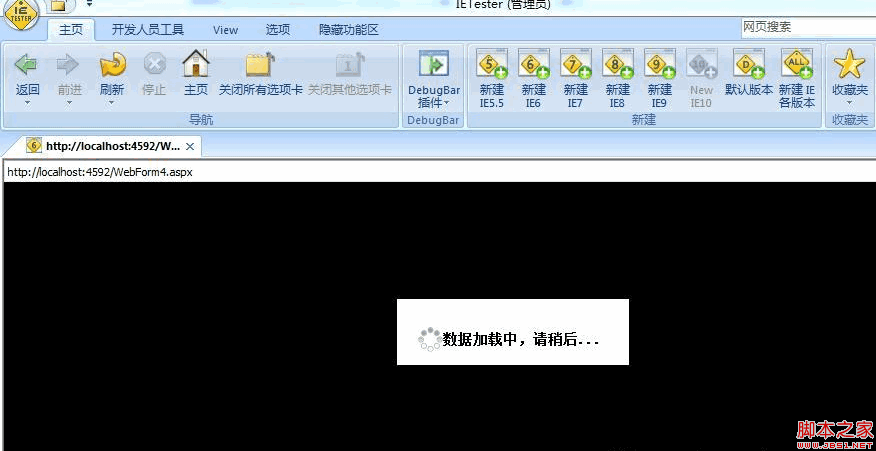
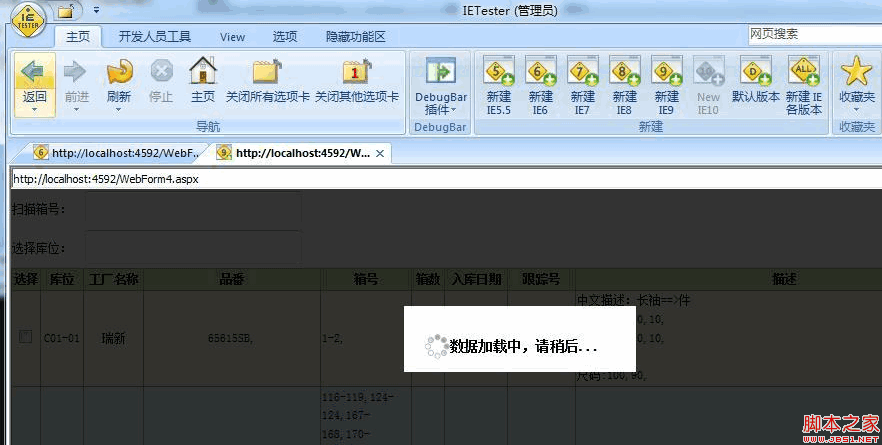
效果圖:
IE6:

其他版本效果:就不一一貼圖了。

DivCSS教程排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



