萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> DreamweaverCS5中啟用WordPress代碼提示功能方法
DreamweaverCS5中啟用WordPress代碼提示功能方法
使用 Dreamweaver 這樣的可視化的 IDE 工具進行編程的最大的一個好處是它的代碼提示功能,只要輸入幾個字符,IDE 工具就會智能的給出一系列可選的函數或者變量讓你輸入。
代碼提示功能的好處是非常明顯的,比如你對某個函數記不清楚,就可以通過代碼提示功能快速輸入,而不用去搜索和查資料,即使非常清楚,也可以通過代碼提示功能快速輸入而無需輸入每個字符,這樣的對編程效率提高是非常明顯的。
Dreamweaver CS5 支持 WordPress 代碼提示
我們知道 Dreamweaver 代碼提示功能支持 HTML,PHP,JavaScript 這些動態語言,而最新發布的 Dreamweaver CS5 則更進一步,支持 WordPress,Drupal,Joomla 這些開源程序的私有函數的代碼提示。
這樣使用 Dreamweaver CS5 來開發 WordPress 插件和主題,只要輸入 WordPress 內置函數的前幾個字符,就會顯示整個函數,再也不用辛苦記住函數名稱了。
如何在 Dreamweaver CS5 中啟用 WordPress 代碼提示功能
下面就講解下如何在 Dreamweaver CS5 中啟用 WordPress 代碼提示功能:
將本地的測試站點添加到 Dreamweaver CS5
首先要在本地安裝好 WordPress 測試網站,如果是 Windows 系統,可以查看這篇教程:如何在 Windows 系統上安裝 WordPress 本地測試,並保證網站已經能在本地正常浏覽。
點擊 Dreamweaver CS5 菜單中的”Site–>New Site”,如下圖建立新站點:

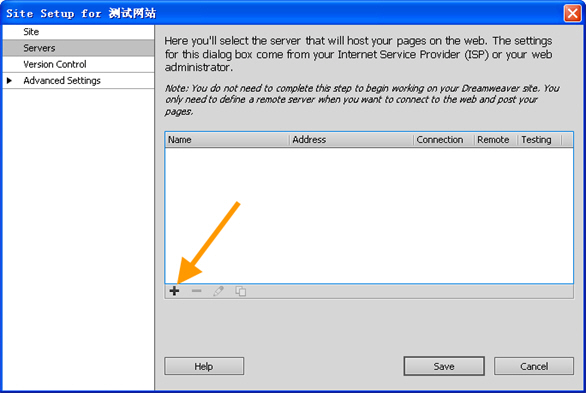
在同一對話框中切換到”Servers”界面,點擊”+”號添加測試服務器。

上面我們說到 Dreamweaver CS5 中啟用 WordPress 代碼提示功能需要一個測試服務器,我們已經預先在電腦上安裝例如 XAMPP 之類的服務器,並把一些信息輸入上圖。

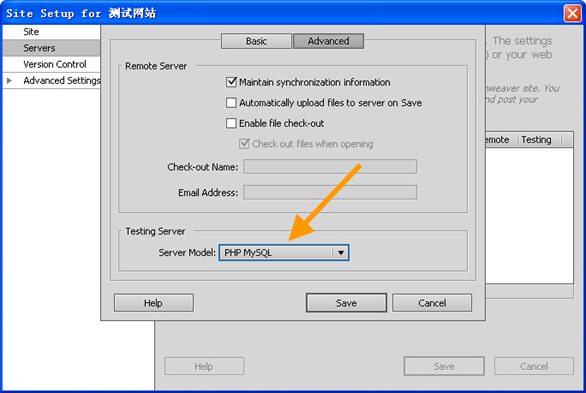
在同一對話框中切換到”Advanced”界面,”Server Model”選擇”PHP MySQL”,保存。

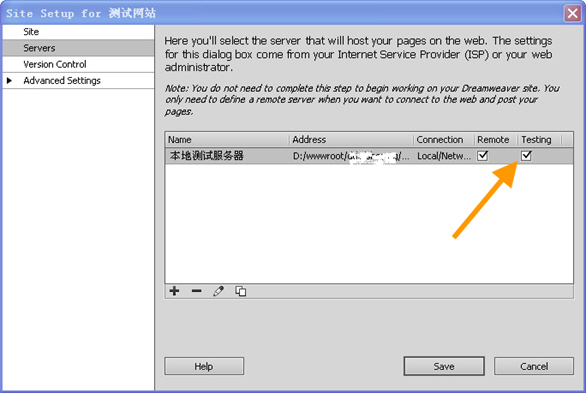
返回到”Servers”設置界面,選中”Testing”,保存,退出此對話框,完成站點設置了。

開啟 Dreamweaver CS5 中 WordPress 代碼提示功能
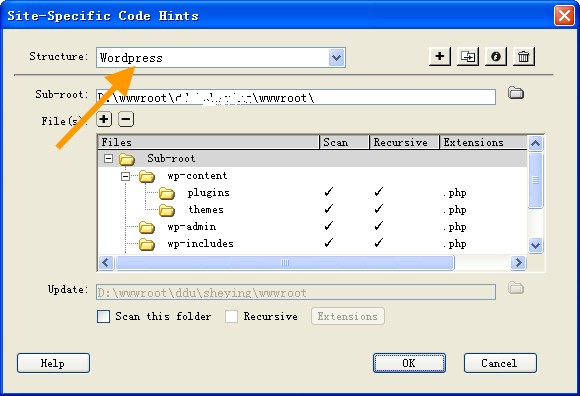
點擊 Dreamweaver 菜單中的 ”Site–>Site-Specific Code Hints”,以便讓站點與 WordPress關聯,如上圖,一般 Dreamweaver 會自動選中 WordPress,如果沒有,請手工選擇一下,保存退出些對話框。

好了,一切設置已完成,下面是見證奇跡的時刻,打開一個 WordPress主題中的文件,例如 index.php,如下圖:

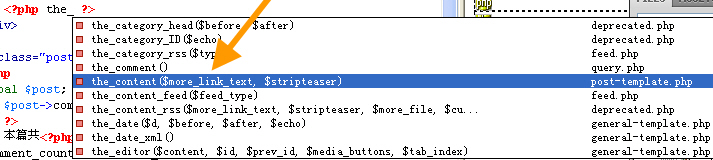
輸入WordPress 某個函數的前幾個字符,例如 ”the_”,按 Ctrl+H,就會彈出 WordPress 裡以”the_”開頭的所有函數供你選擇,是不是很方便呢?



