萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> IE8 濾鏡效果filter:alpha(opacity=20);IE下失效出現黑色
IE8 濾鏡效果filter:alpha(opacity=20);IE下失效出現黑色
IE8 濾鏡效果filter:alpha(opacity=20);失效,在Chrome,FF等下都是ok的,唯獨在IE下出現下面的黑色的,具體的解決方法如下,有類似情況的朋友可以參考下,希望對大家有所幫助
坐一個濾鏡效果,CSS樣式如下:
復制代碼 代碼如下:.mask {
width:100%;
height:100%;
background-color:#000 ;
position:fixed;
top:0px;
left:0px;
opacity:0.2;
/* IE 8 */
filter:alpha(opacity=20);
/* Firefox,Safari(WebKit),Opera */
-ms-filter:alpha(opacity=20);
/* IE 4-7 */
zoom:1;
/* set "zoom","width" or "height" to trigger "hasLayout" in IE 7 and lower */
display:none;
z-index:1;
-moz-opacity:0.2;
}
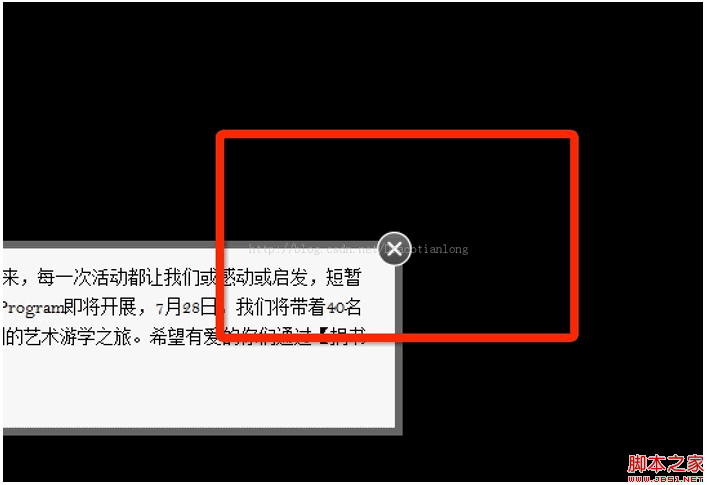
這個效果在Chrome,FF等下都是ok的,唯獨在IE下出現下面的黑色的。

實際上應該是這樣的:

解決方式是把background-color修改成background-image: url(../img/picshow_bg.png) ; 久可以了。
DivCSS教程排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



