萬盛學電腦網 >> 網頁制作 >> DivCSS教程 >> CSS 3基礎
CSS 3基礎
本文介紹CSS 3部分新屬性基礎,包括RGBa、text-shadow、box-shadow、border-radius。這些屬性通常用來增強網頁布局和美譽度。(譯者注:在支持CSS3的浏覽器如Firefox、Safari、IE9等可點擊圖片查看演示。)
RGBa
前三個值是RGB色值,最後一個值是十進制的alpha不透明度值(0=透明,1=不透明)

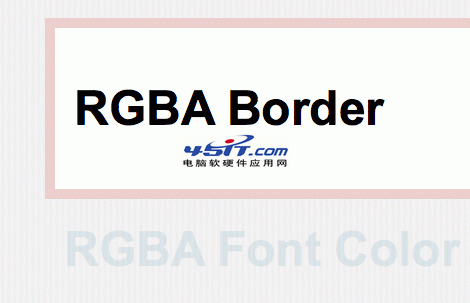
CSS 3 RGBa實現半透明背景
RBGa可以用於任何更顏色相關的屬性,例如字體顏色、邊框顏色、背景顏色、陰影顏色等。

RGBa可以應用在所有顏色屬性上
( 譯者注:RGBa與opacity的區別在於opacity除了對被背景生效之外,應用它的元素內容也會繼承它,也就說內容也會和背景一樣變透明,RGBa正是為了解決這個問題的設計的。)
TEXT SHADOW
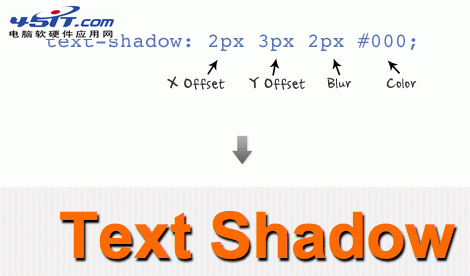
Text shadow由以下順序構成:x-offset, y-offset, blur, and color,即垂直偏移、水平偏移、投影寬度(模糊半徑)和顏色。

CSS 3 text-shadow屬性詳解
如果對水平偏移(x-offset)應用負值,陰影將出現在元素的右邊;如果對垂直偏移(y-offset)應用負值,陰影將出現在元素頂部,可以在陰影顏色上使用RGBa。模糊半徑的值越大,陰影越模糊,設置為0時,陰影最清晰。

在text-shadow顏色上使用RGBa
也可以指定一系列text-shadow值(用逗號分隔),下面的例子使用兩個text-shadow實現文字凸起效果(上下各1px)。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

text-shadow 文字凸起效果
BORDER RADIUS
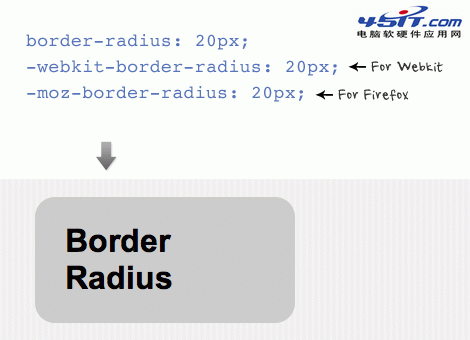
border radius(圓角)的速記法和padding和margin屬性類似(例如border-radius:20px),為使浏覽器能識別圓角屬性,需添加特定的前綴,如”-webkit-”針對webkit浏覽器,”-moz-”針對Firefox。

CSS 3圓角
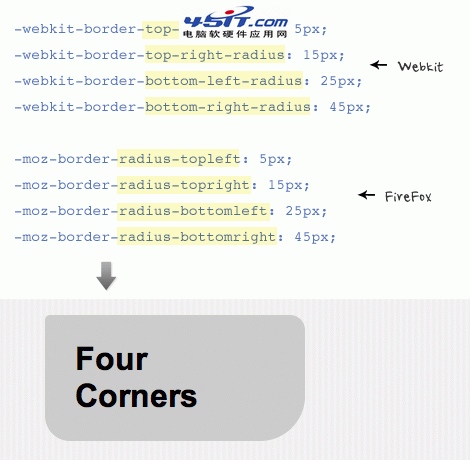
每個角都可以指定不同的寬度,注意每個角分開寫時Webkit和Firefox的差異。

CSS 3圓角
BOX SHADOW
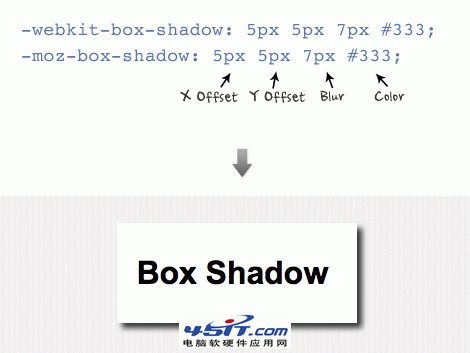
box-shadow的屬性結構和text-shadow類似:x-offset, y-offset, blur, and color.

box-shadow屬性詳解
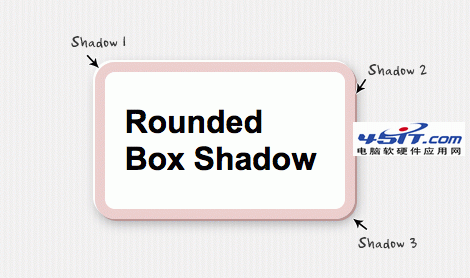
和text-shadow一樣,可以設定多組值,下面的例子是三組box-shadow聲明:
-moz-box-shadow:{
-2px -2px 0 #fff,
2px 2px 0 #bb9595,
2px 4px 15px rgba(0, 0, 0, .3);
}

CSS 3 box-shadow



