萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamwear怎麼創建本地站點?Dreamwear創建站點
Dreamwear怎麼創建本地站點?Dreamwear創建站點
對於開發者來講我們做好的程序站點或者下載的站點都希望在本地測試好之後再上服務器使用,下面我就來介紹在Dreamwear創建站點+apache配置可以讓你在本地像服務器一樣操作站點哦。
第1步,apache配置站點
1.如我們在e:/www目錄創建一個test站點,我們先在www目錄創建一個test目錄

2.現在我們打開apache配置文件 ,先增加端口,如Listen 8888
3.現在配置虛擬主機,
<VirtualHost 192.168.1.108:8888>
DocumentRoot "E:/www/test"
ServerName 192.168.1.108
</VirtualHost>
第2步,Dreamwear創建站點
1.打開Dreamwear 這裡我以cs5為例子,我們在頂部菜單點擊“站點”-》“新建站點”

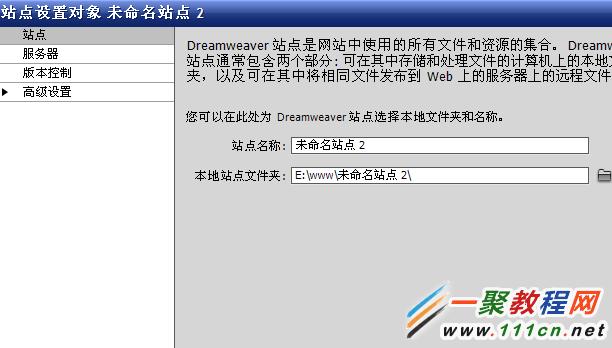
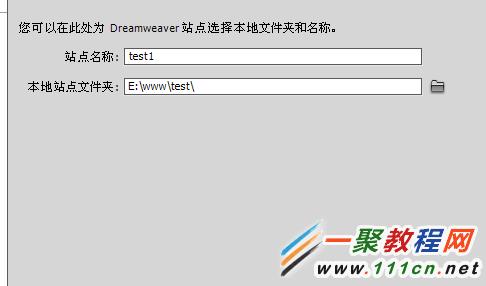
2.然後我們在新建站點窗口先配置“站點名稱”與“本地產點文件夾”

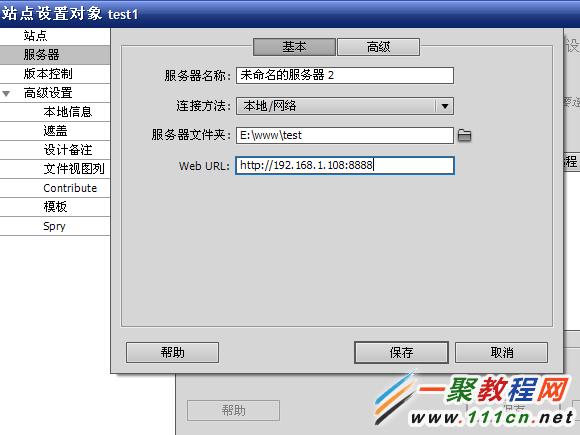
3.配置好了站點名稱”與“本地產點文件夾”之後我們點擊左邊的“服務器”,然後我們對連接方法“本地/網絡”,服務器文件夾,選擇我們剛才設置好e:/www/test目錄了,然後 web url就是我們apache中配置的192.168.1.108:8888最後點擊保存了。

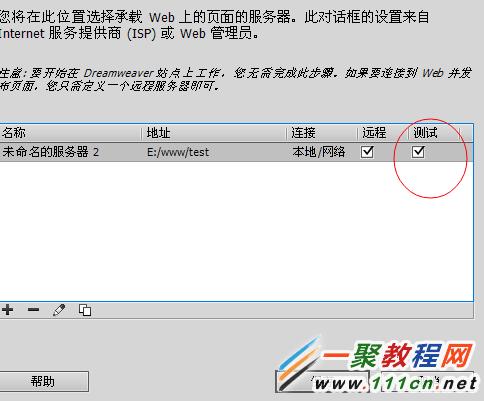
4.保存之後我們還需要測試給選中才可以直接在dw中直接點擊浏覽就可以在浏覽器浏覽了

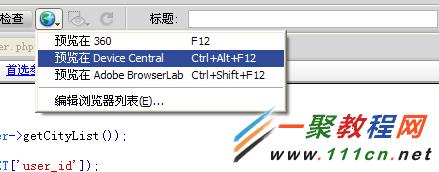
5.最後如下圖點擊“地球圖標”然後就可以浏覽我們配置好的站點了哦。

dreamweaver教程排行
程序編程推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



