萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> DW怎樣在網頁中添加背景音樂播放器?
DW怎樣在網頁中添加背景音樂播放器?
1、首先在在站點中新建HTML項目(如圖1所示)。

圖1
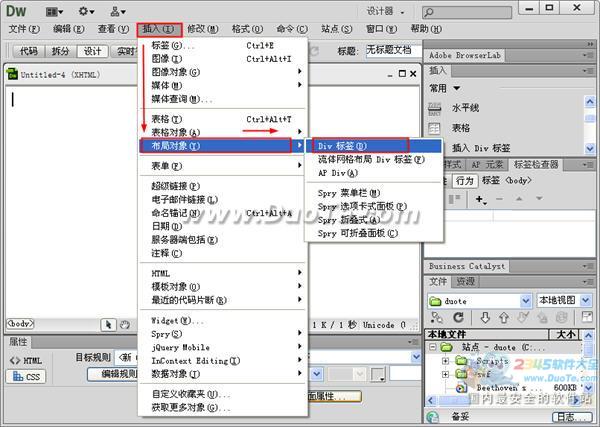
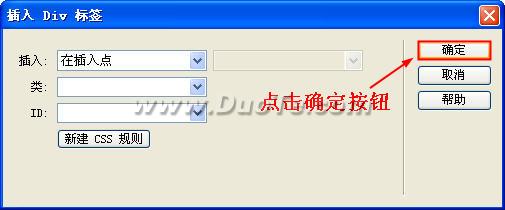
2、選擇Dreamweaver的“設計”窗口,插入—布局對象—Div標簽。在隨後跳出的“插入div標簽”對話框中直接點擊“確定”按鈕(如圖3所示)。

圖2

圖3
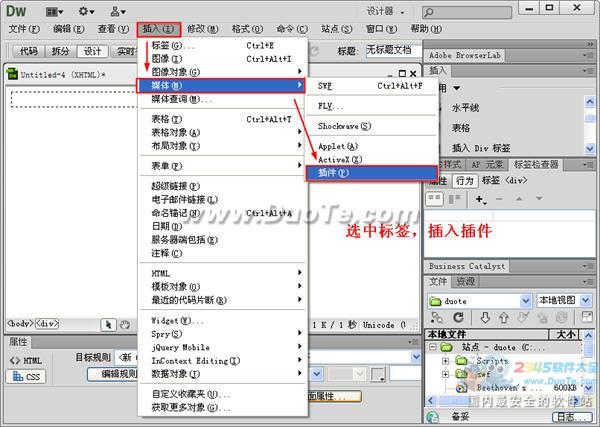
3、刪除div標簽中的文字內容,再次進行:插入—媒體—插件操作。

圖4
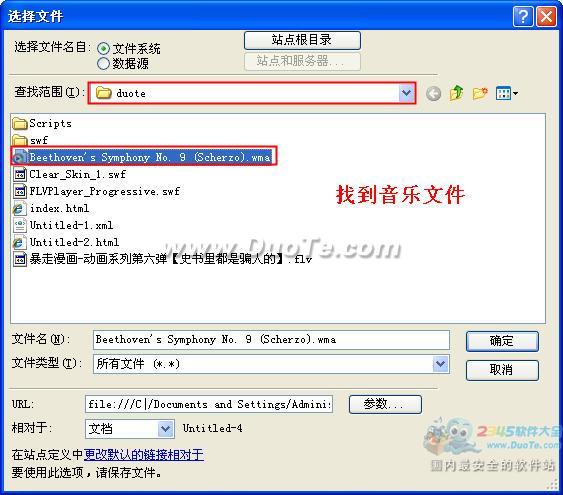
4、你可以將音樂文件放如你已經創建好的站點中,選擇你要插入的音樂文件,點擊“確定”(如圖5所示)。彈出提示窗口後同樣選擇“確定”(如圖6所示)。

圖5

圖6
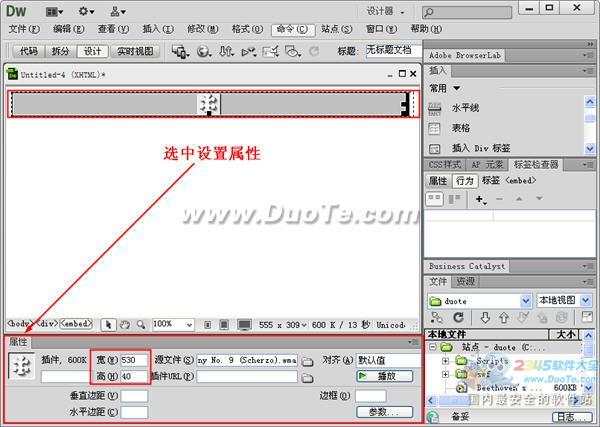
5、成功插入後,選中音樂插件,在頁面下方的屬性欄中進行設置,如寬度和高度等(如圖7所示)。

圖7
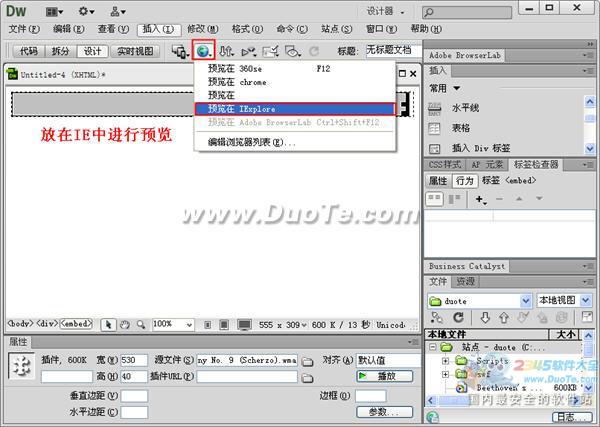
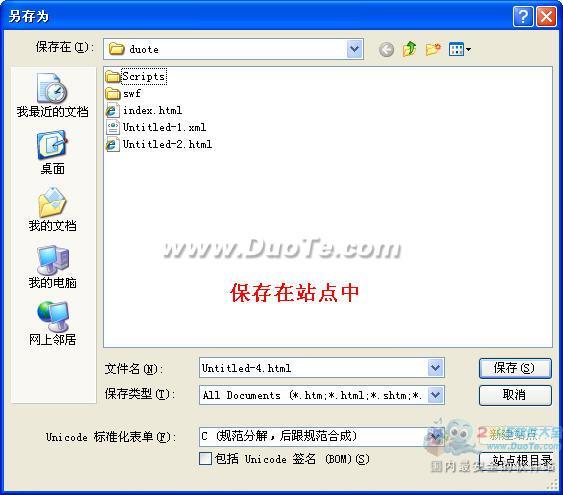
6、設置屬性完成後可以對網頁進行預覽了,點擊頁面上方球形按鈕,選擇在IE中進行預覽,並根據提示將網頁保存到站點中(如圖9、10所示)。

圖8

圖9

圖10
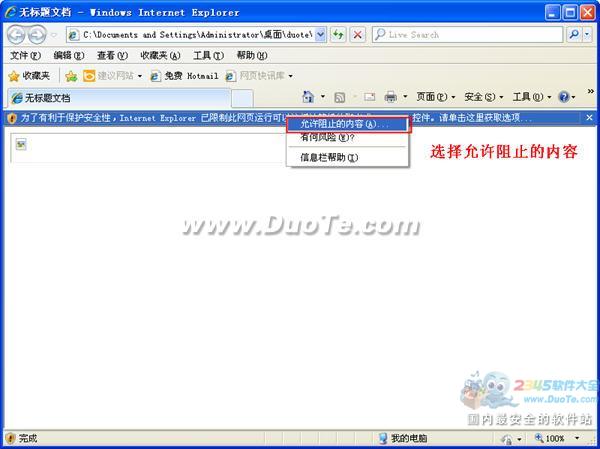
7、在IE中選擇“允許阻止的內容”,並選擇運行活動內容(如圖11、12所示)。

圖11

圖12
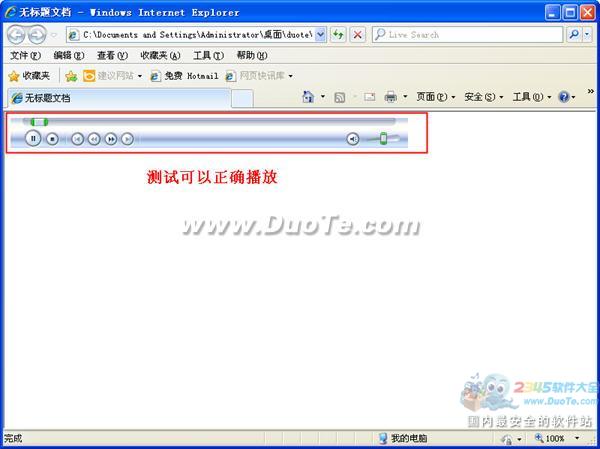
8、可以看到IE中顯示的播放器,經過測試,可以正常播放(如圖13所示)。

圖13
dreamweaver教程排行
程序編程推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



