萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver精細化網頁中表格的外觀
Dreamweaver精細化網頁中表格的外觀
表格無疑是網頁制作中最為重要的一個對象,因為通常的網頁都是依靠表格來進行版面布局和各元素組織的,它直接決定了網頁是否美觀,內容組織是否清晰。但很多朋友常常忽視對表格的研究,而把目光投向其他的層、圖片、特效等等,其實合理的利用表格可以方便的美化你得頁面,我們也常常聽到有朋友抱怨表格作出的頁面單調、粗糙、缺乏變化,也常常聽到有人問如何作出1個像素的表格邊框。其實在Dreamweaver中我們可以非常方便的精細化你的表格,從而使你的網頁更加美觀精細。我們將分下面三個方面介紹如何在Dreamweaver中精細化你的表格。
一、利用屬性面板。

(圖一)
首先我們需要了解兩個表格屬性面板上的參數:CellPad和CellSpace。如圖一所示,CellPad是指表格中兩個單元格之間的距離,CellSpace是指每個單元格與它中間的內容之間的間隔距離。通過改變這兩個參數,並配合背景色彩的變化,可以方便的做出1像素的表格邊框。
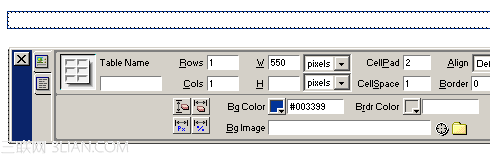
1、使用Object面板插入一個表格,定義表格寬、高及行數和列數。注意此時Dreamweaver中插入表格的默認CellPad和CellSpace、Border都為0。如圖二;

(圖二)
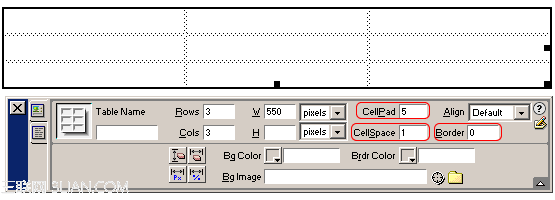
2、在屬性面板中定義表格的Border為0,CellPad為5(這項可使單元格中的內容與單元格邊緣之間保持5個像素);CellSpace為1(此項使得單元格之間保持1個項素的間距)。如圖三;

(圖三)
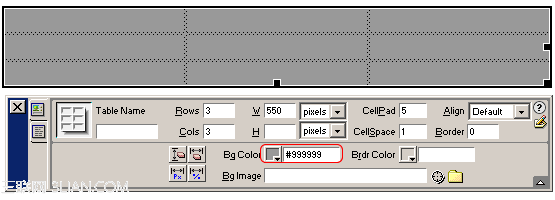
3、設置表格的背景色#999999,如圖四;

(圖四)
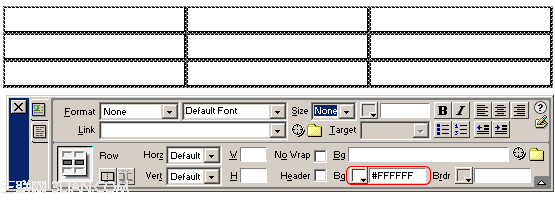
4、設置單元格的背景色#FFFFFF,如圖五;

(圖五)
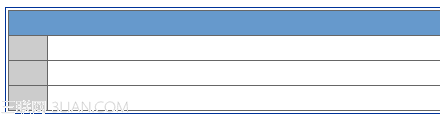
5、在浏覽器中預覽一下效果,我們可以看到表格呈現一個像素的邊框,如圖六;

(圖六)
二、利用表格嵌套。
還是上面的主要原理,我們在利用表格之間的互相嵌套,就可以實現更多的效果。
1、首先我們繪制一個表格,參照前面的例子設定此表格的CellPad和CellSpace的數值和顏色。具體效果如圖七;

(圖七)
2、接下來繪制另一個單行單列的表格,設置CellPad=2,CellSpace=1具體參數如圖八;

(圖八)
3、將第一步中作好的表格移動到第二步中的表格中,此時的表格外觀如圖九;

(圖九)
我們看到此表格具有雙線外框,單線內框。
4、再修改第二步中的表格為單行雙列,在每個單元格中都放置一個第一步中的表格,最後的表格外觀如圖十;

(圖十)
三、利用樣式表美化表格。
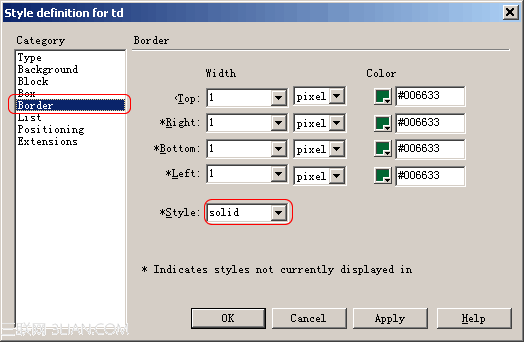
1、直接重新定義,樣式表的詳細定義我不作介紹,定義表格邊框主要是在樣式編輯器的Border選項中,如圖十一;

(圖十一)
Width代表上下左右的邊框寬度;Color可以分別定義上下左右邊框的顏色;Style可以丁一邊框的樣式,常用的為solid(實線),其它類型還有:dotted(點線)、dashed(虛線)、double(雙線)、groove(槽線)、ridge(脊線)、inset(內陷)、outset(外陷)。不過有幾個類型必須是IE5.5以上版本才可以看到的。
2、重新定義了後的表格外觀如圖十二;

(圖十二)
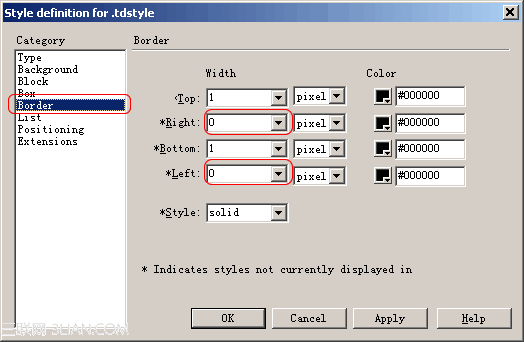
3、我們取消對的重新定義,單獨定義一個.tdstyle樣式,具體參數如圖十三;

(圖十三)
注意在這裡我們定義了頂端和下端的邊框寬度為1像素,左右兩邊的為0。
4、最後的表格效果見圖十四;

(圖十四)
我們可以看到此表格呈現只有橫線,沒有豎線的外觀。
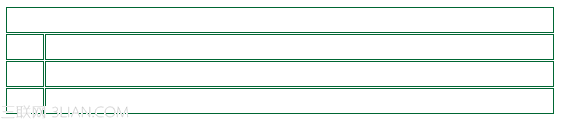
5、改變上一步中Top和Left為1,Bottom和Right為0。表格效果如圖十五;

(圖十五)
此時表格呈現類似立體的效果。
6、上面這個表格感覺不太完美,整個表格的右邊和下方無邊框。我們可以再定義一個樣式.table1,定義此樣式的四邊都為1像素,並將它附給,此時表格外觀如圖十六;

(圖十六)
小結:合理利用上面介紹的表格技巧,可以非常方便的創造各種常見的表格樣式,從而達到美化你的頁面的目的。而樣式表的運用更加擴充了表格的樣式外觀,配合高浏覽器的支持,可以實現更加多樣的效果,如虛線、立體線、等等。個人感覺在商業網站的設計中,更多的使用表格可以整加頁面層次,同時可以使頁面簡潔大方,但也要提醒大家在表格嵌套時的嵌套層次不要超過三層。
注:更多精彩文章請關注三聯網頁設計教程欄目。



