萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver創建滾動列表
Dreamweaver創建滾動列表
一、在Dreamweaver創建滾動列表
1. 將光標定位在表單框線內,點擊“插入”菜單,選擇“表單”項,在彈出的子菜單中選擇“選擇(列表/菜單)”命令。
或者在“插入”面板中選擇“表單”項,點擊“選擇(列表/菜單)”圖標,如下圖所示:

點擊“窗口”菜單,選擇“插入”項,可以打開“插入”面板。
2. 點擊“選擇(列表/菜單)”圖標後,彈出“輸入標簽輔助功能屬性”對話框,在對話框中設置後,單擊“確定”按鈕,“選擇(列表/菜單)”出現在文檔中。
3. 在文檔中點擊“選擇(列表/菜單)”表單控件,如下圖所示:

在“代碼”視圖中可以查看源代碼:
<label for="select"></label>
<select name="select" id="select">
</select>
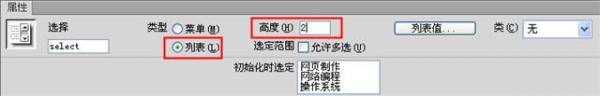
4. 打開選擇(列表/菜單)“屬性”面板,如下圖所示:

5. “選擇”項:輸入名稱。name屬性。
6. “類型”項:選擇列表。
7. “高度”項:指定列表要顯示的行數。size屬性。
8. “選定范圍”項:如果允許在列表中一次選擇多個選項,請選擇“允許多選”。multiple屬性。
9. “列表值”按鈕:點擊“列表值”按鈕添加列表選項,出現“列表值”對話框,如下圖所示:

10. 在“列表值”對話框中可以進行以下操作:
將光標放在“項目標簽”列表中,可以輸入需要在列表中出現的文本。
在“值”列表中輸入選取該項目時要發送給服務器的文本或數據。value屬性。
如果還要添加其他項目,點擊“+”按鈕,然後重復前兩步。如果點擊某一項,點擊“-”按鈕,即可刪除那一項。
單擊向上、向下按鈕可以對項目排序。
添加項目結束後,點擊“確定”按鈕關閉“列表值”對話框。
11. 在“初始化時選定”文本框中選擇該菜單的默認列表項。selected屬性。

12. 在“代碼”視圖中可以查看源代碼:
<label for="select"></label>
<select name="select" size="2" id="select">
<option value="網頁制作">網頁制作</option>
<option value="網絡編程">網絡編程</option>
<option value="操作系統">操作系統</option>
</select>
二、提示
將光標定位到表單的紅色虛線圍成的框內,按回車(Enter)鍵,可以添加多個滾動列表。



