萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> Dreamweaver動態網頁實例:驗證用戶注冊
Dreamweaver動態網頁實例:驗證用戶注冊
從這個實例開始將要以實例 75 中創建的數據庫及數據連接為基礎,開發一家玩具公司的電子商務平台。本實例將介紹如何在用戶注冊頁面中驗證用戶注冊信息。
效果說明
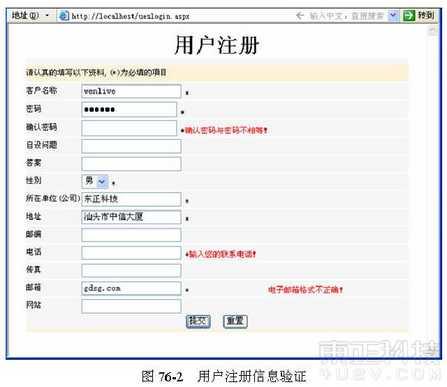
用戶通過“ uselogin.aspx ”注冊成為公司的客戶,如圖 76-1 所示,當用戶提交注冊信息時,再由它對注冊信息進行有效驗證,如 76-2 所示,從而對公司的用戶注冊信息進行管理。


創作構思
通過 ASP.NET 驗證服務器控件,可以對用戶的注冊信息進行驗證。本實例需要用到實例 75 中創建的 Dreamweaver KH 表,如圖 76-3 所示。該數據表用於存儲用戶的注冊信息。用戶名(即 USENMAE )必須是惟一值,用戶注冊後一般被定義為非高級用戶(即 USEQL 字段被定義為“否”值),只有經過公司管理員審核通過後,才會把用戶定義為高級用戶。如果還沒有通過公司管理員的審核,一般情況下 GLSC 字段都將定義為“否”,反之則定義為“是”。
操作步驟
步驟一 設計基本頁面
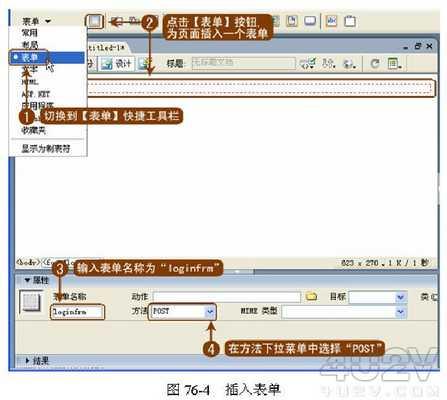
( 1 )創建動態頁面並插入表單。新建一個空白的“ ASP.NET ”動態頁,將其命名為“ uselogin.aspx ”,並保存在站點的根據目錄下,首先為頁面插入表單,具體操作如圖 76-4 所示。

( 2 ) 定義表單為 Server Form 。 由於 ASP.NET 控件必須添加在 Server Form 中,所以應將表單定義為 Server Form ,具體操作如圖 76-5 所示。
提示:由於所有的 ASP.NET 控件必須添加到含有 runat="server" 的表單中,並且每一個 ASP.NET 頁面只能擁有一個 Server Form ,因此建議讀者養成一個習慣,就是在對 ASP.NET 進行任何設計之前,首先為頁面添加一個 Server Form [如圖 76-5 中的步驟( 1 )、步驟( 2 )],在以後實例中將會詳細講解這方面的知識。
( 3 )插入表格並進行樣式設置。參照以前的實例,在設計視圖中為“ uselogin.aspx ”頁面設計一個表格,並進行相關樣式的設置,結果如圖 76-6 所示。

( 4 )為“客戶名稱”添加文本框。切換到【 ASP.NET 】快捷菜單欄,為“客戶名稱”添加文本框,設置 ID 為“ USENAME ”,如圖 76-7 所示。
提示:在圖 76-7 所示的步驟 3 中輸入 ID 為“ USENAME ”,這與將要存儲的 DreamweaverKH 表的相應字段名“ USENAME ”是相同的。如果將 ASP.NET 控件的 ID 設置的與讀取 / 存儲字段名相同,則其程序執行起來會更直接。下面的控件如沒特別說明,其 ID 都設置的與其將要存儲的字段名相同。
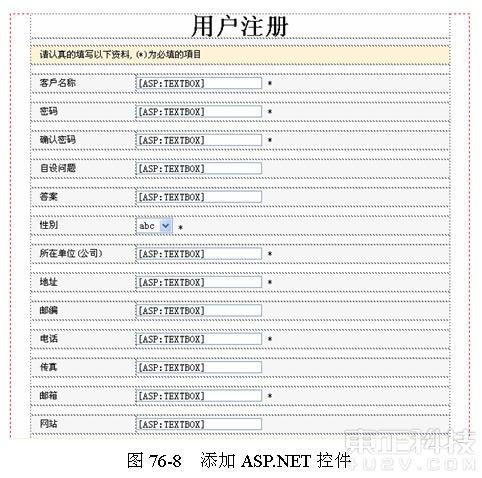
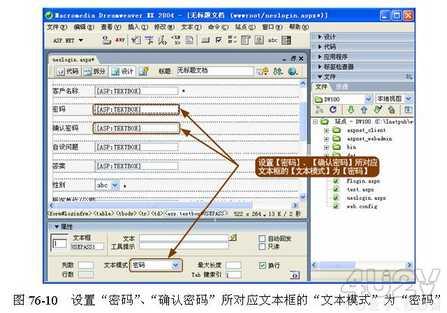
( 5 )添加並設置 ASP.NET 控件。繼續為用戶注冊信息添加文本框,並分別將 ID 設置的與相應的字段名相同,結果如圖 76-8 所示。其中 “性別”所對應的是下拉菜單,其列表項的設置如圖 76-9 所示;“確認密碼”對應的文本框的 ID 為“ USEPASS1 ”,設置“密碼”、“確認密碼”所對應文本框的“文本模式”為“密碼”,如圖 76-10 所示。


( 6 )添加【提交】按鈕,如圖 76-11 所示。
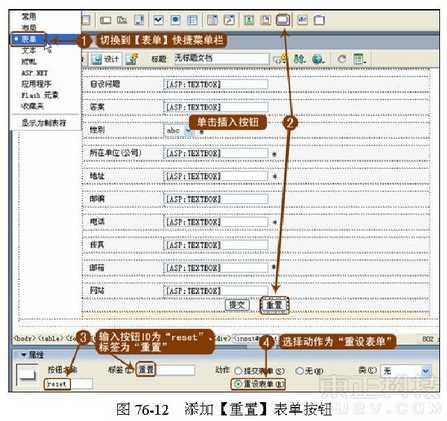
( 7 )添加【重置】表單按鈕,如圖 76-12 所示。

步驟二 驗證必填信息
( 1 )添加驗證控件。將光標移至文本框“ USENAME ”之後,添加驗證控件 RequiredFieldvalidator
( 2 )添加驗證控件並填寫各項內容。在彈出的【標簽編輯器— RequiredFieldvalidator 】窗口中為文本框“ USENAME ”添加驗證控件,並填寫各項內容
( 3 )完成上一步操作後返回到【標簽選擇器】對話框中,繼續為其他必填文本框添加 RequiredFieldvalidator 驗證控件,具體方法參考以上操作,結果如圖 76-15 所示。

提示:確認文本框“ USPASS1 ”沒有添加 RequiredFieldvalidator 驗證控件,因為可以通過 CompareValidator 驗證控件比較輸入的內容是否與文本框“ USPASS ”相同。性別所對應的下拉菜單“ USESIX ”由於只有“男”、“女”兩個選項,所以沒有必要添加 RequiredFieldvalidator 驗證控件,添加“ * ”只是為了讓用戶注意正確設置自己的性別。
步驟三 密碼比較驗證
( 1 )打開 【標簽選擇器】對話框。 如果 目前【標簽選擇器】對話框已打開,則選擇【 ASP .NET 標簽】下的【驗證服務器控件】,同時選擇【 asp : CompareValidator 】,單擊【插入】按鈕。如果目前還沒有打開【標簽選擇器】對話框,則要先單擊【 ASP.NET 】快捷菜單欄上的【更多標簽】按鈕。
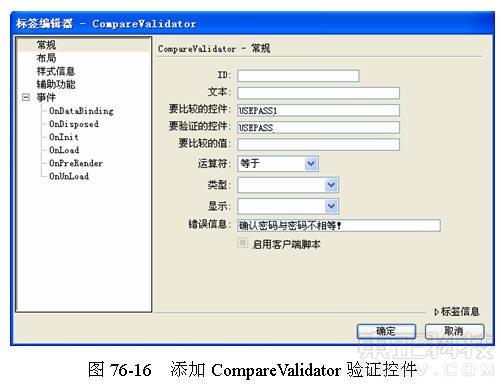
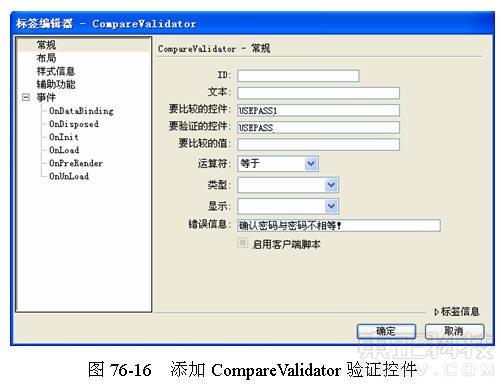
( 2 )添加比較驗證控件並設置。在彈出的【標簽編輯器— CompareValidator 】窗口中為文本框“ USEPASS ”添加與“ USEPASS1 ”文本框的比較驗證控件,相關設置如圖 76-16 所示。

( 3 ) 單擊【確定】按鈕,完成 CompareValidator 驗證控件的添加。
步驟四 驗證電子郵箱
( 1 ) 插入【 asp : Regularexpressionvalidator 】。在【標簽選擇器】對話框中選取【 ASP .NET 標簽】下的【驗證服務器控件】,並選擇【 asp : Regularexpressionvalidator 】,單擊【插入】按鈕。
( 2 )添加驗證控件。 在彈出的【標簽編輯器— Regularexpressionvalidator 】窗口中為文本框“ USEEMAIL ” 添加驗證控件
該控件的驗證表達式為 : w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)* 。
提示:這裡的驗證表達式,其實就是正則表達式。關於正則表達式的有關知識,請讀者參考有關資料以加深認識。
( 3 ) 最後 保存“ uselogin.aspx ”,並在 IE 中進行預覽。
本實例分別講解了服務器控件是否非空、服務器控件的比較、服務控件驗證的自定義三種驗證方法。如果要用設計更精細的服務器控件的驗證,請讀者參考正則表達的有關知識,對服務控件驗證進行自定義。本實例操作完畢。
注:更多精彩教程請關注三聯網頁設計教程 欄目,



