萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺析iPhone平台 三種應用類型的布局方式
淺析iPhone平台 三種應用類型的布局方式

在手機這樣一個小小的有限的屏幕尺寸裡,要使界面保持清晰合理、簡潔美觀,就涉及到產品“框架布局”的設計問題,我們需要根據不同的產品需求及應用場景來設計合理的界面布局。
iPhone平台的標准界面布局為頂部標題欄、中部內容區、底部工具欄/標簽欄,設計師們根據不同的應用類型以及不同的使用情境進行著巧妙的布局,其中不乏很多勇於打破常規,精巧合理的布局設計。今天就一起來看看iPhone平台多樣化的界面布局方式。
iPhone平台有三種類型的應用:
效率型應用(Productivity Applications)
實用型應用(Utility Applications)
沉浸型應用(Immersive Applications)
每一種類型都有各自不同的特點和應用場景。設計之前要清楚產品的目標、特點以及用戶使用產品的動機,以選擇合適的應用類型。下面我們分別通過這三種應用來總結一下界面的布局方式。
1.效率型應用(Productivity Applications)
效率型應用幾乎包含了從社交網絡到手機銀行的所有應用。此類應用具有組織和操作具體信息的功能,需要比較精簡的用戶體驗,從而不會阻礙用戶的工作,要將用戶體驗的重點放在任務上,用戶可以快速地找到需要的目標,輕松地完成操作。
1)如何設計效率型應用
以任務為導向的設計理念。建立准確的任務模型,將用戶可能的任務進行拆解,並逐一設計優化流程。要讓用戶快速開始,快速找到信息,快速離開。建立清晰的層級關系,便捷准確的檢索方式,以便於用戶迅速定位需要的信息。
要降低用戶的學習成本,盡可能的使用系統的控件和操作。降低噪音,保證高級的功能在用戶需要時能夠找到即可,在不需要的時候也不會造成困擾。
2)效率型應用的界面布局
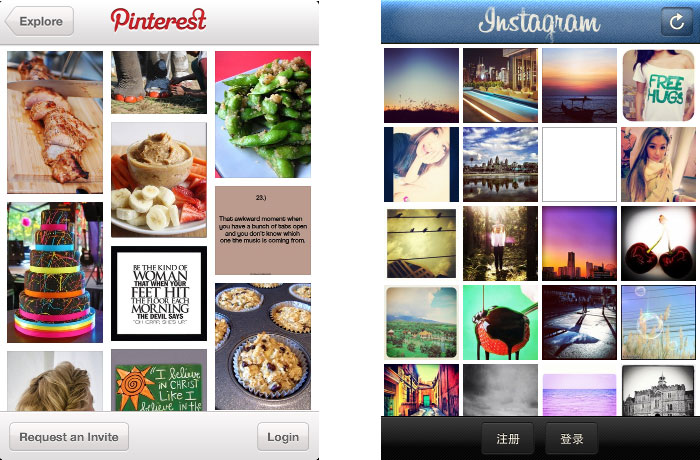
A. 九宮格

此類界面通常是用戶進入產品後的首屏,為用戶提供分類入口,入口通常以圖表加文字的形式展現。以格子的形式排列,可以讓用戶快速地找到入口。此類布局適合用於豐富的內容展現,且內容適合分類聚合。
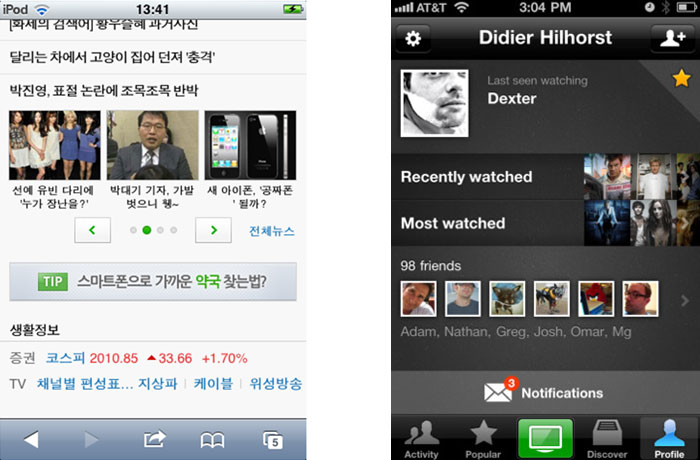
B. 折疊列表

折疊折表是為避免頁面內過長的滾動而做的布局設計,通常需要在同一頁面內展示大幅內容時可考慮使用此類布局。內容以兩級列表的形式進行分組,每組可以分別展開顯示它的子項目。
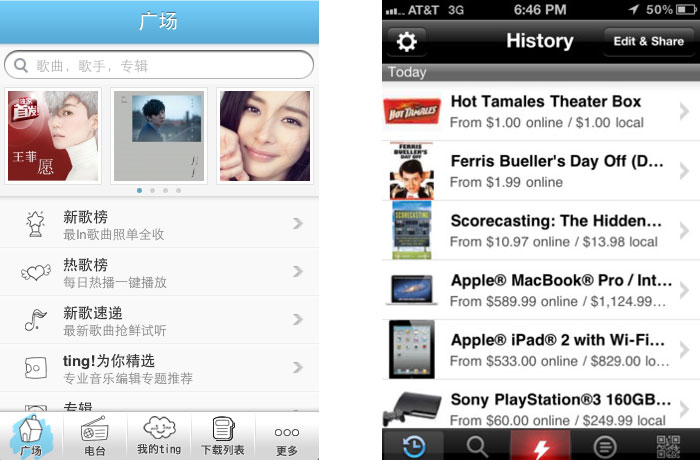
C. 圖片列表

圖片列表可以直觀地將圖片的全圖顯示出來,方便用戶快速檢索查看,大幅的圖片也為用戶帶來視覺上的愉悅體驗。
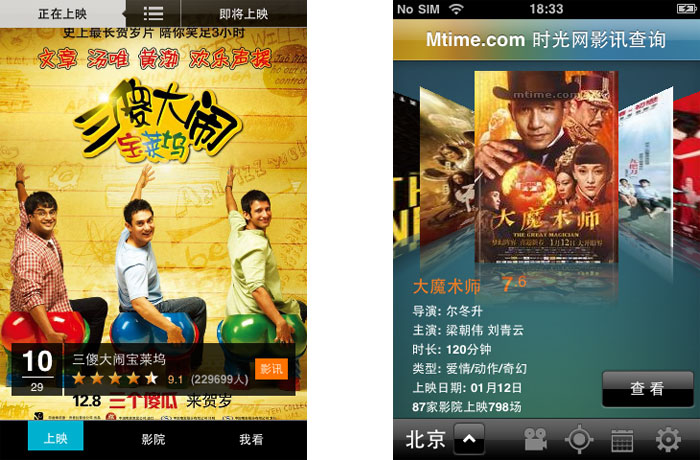
D. 旋轉木馬

旋轉木馬的布局適用於內容以線性或者循環的形式進行組織,充分利用有限的屏幕空間,更好的來展示一系列圖形圖像,從而讓用戶獲得更好的聚焦體驗,正如歡快奔騰的木馬,不停的旋轉展示,讓每個獨立個體都得到表現的機會。這種布局特別適用於屏幕空間有限而又需要展示大量內容。
常用的旋轉木馬式布局有兩種,一種是如上圖的全屏的展示,一般多用於首頁,用作各個內容的入口。另一種是如下圖的應用,帶有多個項目的通常用於頁面的頂部。

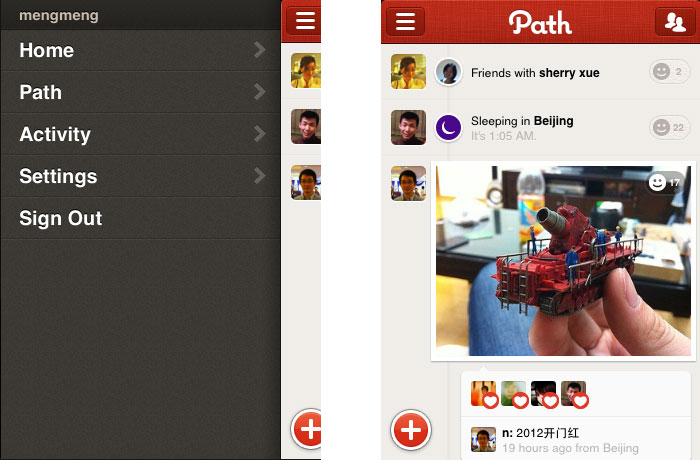
E. 側滑分屏

側滑分屏的界面布局是采用三屏模式(左屏、主屏、右屏),此架構具有極好的擴展性。path2.0完全顛覆了iOS guild line的模式,采用這種三屏模式,極簡了主頁面,主屏僅留下feed展示和添加功能。將導航放入左側的屏幕,增加了未來的可擴展性,同時也保證了主屏幕清晰的內容。
2. 實用型應用(Utility Applications)
實用型應用完成的任務對用戶輸入要求很低。用戶打開實用型應用程序,是為了快速查看信息摘要或是在少數對象上執行簡單任務 。實用型應用的特點是最小化安裝、簡單的流程及布局、標准化的界面元素。
1) 如何設計實用型應用
專注做好一個功能,使其一目了然,將需要的信息展示在一個層級裡,讓用戶快速地獲取某類特定的信息或者執行某一具體的任務,因此在開啟後無需操作就能解決問題是最完美的。力爭使界面簡潔,並盡量使用簡單的、標准的視圖和控件。設置通常在主視圖背面,可以設置不同的數據源。
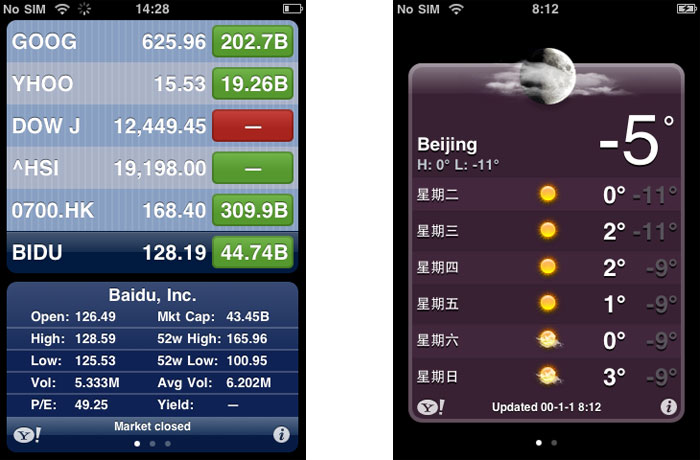
2) 實用型應用的界面布局

界面以平面列表的方式顯示信息;易於浏覽,只包含了最必要的信息,沒有深入的信息層次結構。每一個視圖都提供同樣的數據組織結構和細節深度。在界面下方顯示打開的視圖數量,用戶可以按順序浏覽,在一個視圖後選擇另一個視圖。

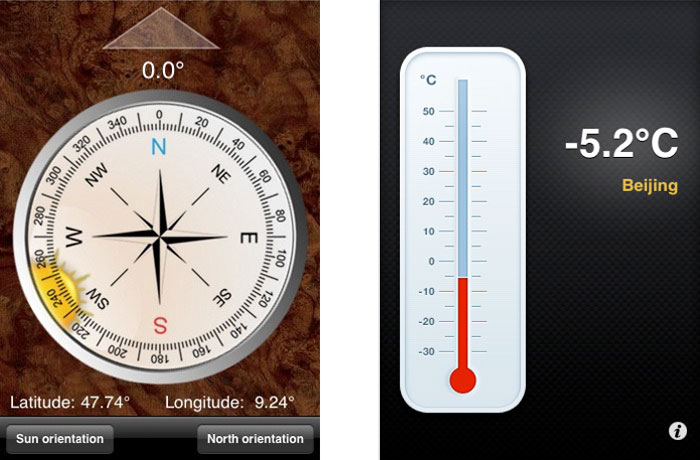
通常一個實用型應用只解決某一個方面的問題,如上圖的指南針和溫度計,通過擬物化的設計,全屏布局突出應用功能,一目了然。

界面簡明地突出了主要功能,沒有多余的操作和設置,以使用戶快速完成操作。
3. 沉浸型應用(Immersive Applications)
沉浸型應用可以為用戶帶來極致的娛樂和游戲體驗,這類應用和標准的系統界面不同,用戶希望這類應用能夠給他們帶來最大的娛樂。此類應用的特點是聚焦於主要內容及完全個性化的用戶體驗。
1) 如何設計沉浸型應用
富媒體的表現形式,聲,光,色,效,通過豐富的表現力讓用戶沉浸其中。不拘泥於系統的控件和表現方式,因此,界面設計的自由發揮度比較高,仿真的、可愛的設計風格往往容易出彩。
2) 沉浸型應用的界面布局
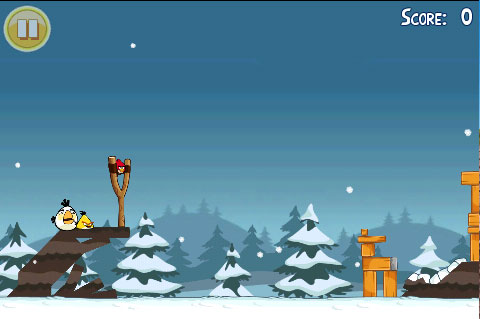
A. 游戲類的全屏布局

沉浸式應用通常會占據整個屏幕,包括電池和網絡信息的狀態欄,讓用戶聚集於主要內容,以增強用戶的參與感。這種全屏界面布局沒有多余的任務導向和元素干擾,讓用戶探索,並在探索中得到發現和獎勵,不拘泥於系統的控件和表現方式。此類應用多為以橫屏方向進行布局。
B. 媒體類的全屏布局

媒體類最常見的是電子閱讀和視頻播放,特寫內容會占據整個屏幕,界面只顯示內容,讓用戶沉浸其中,當用戶點擊屏幕時會在浮動層上顯示控件。
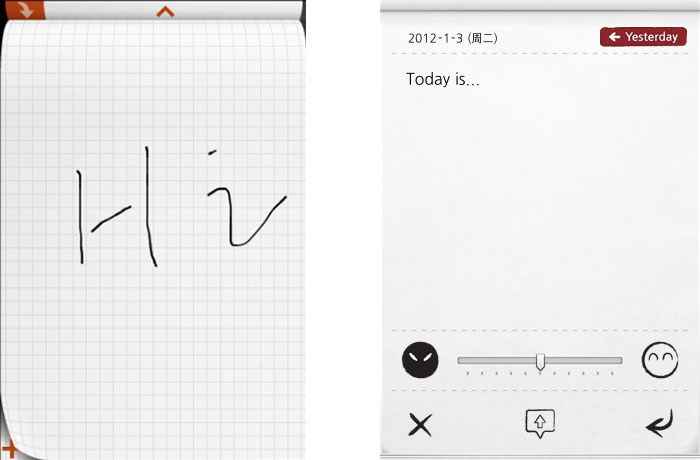
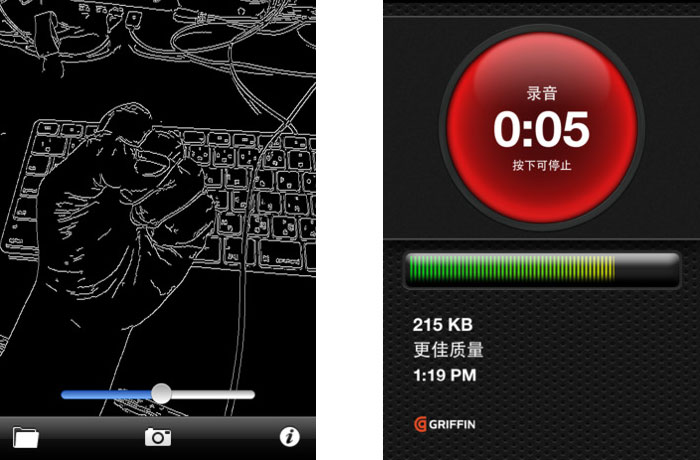
C. 特定任務類的全屏布局

特定任務類常見的有錄音、拍照、圖片處理等,界面布局以突出特定任務為主,在界面的下方輔以任務的操作按鍵,通常使用自定義的界面以配合環境。此類應用程序運行時可能會涉及到大量數據的處理,但是通常不顯示這些數據,無須讓用戶查看。
寫在後面
在手機的交互設計中,我們要思考如何在有限的空間內合理布局,更好的展現內容,無論是文字還是圖片,都要讓內容看上去優雅得體。我們需要根據不同的應用類型、產品定位、用戶目標來選擇合適的界面布局,還要勇於嘗試,敢於打破常規,設計出讓用戶賞心悅目的產品。
文章來源:百度MUX
- 上一頁:網絡廣告中的鐵甲鋼拳:表單廣告設計淺談
- 下一頁:影響用戶體驗的4個因素



