萬盛學電腦網 >> 網頁制作 >> dreamweaver教程 >> 用Dreamweaver輕松插入Java特效
用Dreamweaver輕松插入Java特效
利用 Java 技術制作網頁特效,可以使網頁生動美觀,然而, Java 命令並不是那麼容易掌握的,很多讀者看到編程語句就頭暈。本實例將為讀者介紹一個好東西 ——Anfy Java ,有了它,可以不用編寫 Java 命令,就能輕松實現各種網頁特效。
效果說明
在一張雪景圖片上生成飄雪特效,同時伴隨著飄雪還會有文字自下而上地運動,形成一個冬季雪景的動畫,並將該動畫插入到網頁中的任意位置上,如圖 62-1 所示。

創作思想
首先利用 Anfy Java 軟件生成特效,然後將該軟件自動生成的代碼復制到網頁中相應的位置,就可以輕松完成特效的制作了。
操作步驟
( 1 )安裝並啟動軟件。雙擊本實例源文件夾中的【 Anfysetup 】可執行程序安裝軟件。安裝完成後雙擊桌面上的【 Anfy 】圖標啟動程序,如圖 62-2 所示。

( 2 )設置特效類型。在界面中的【類型】欄下有 6 個單選按鈕,代表 6 種不同的特效類型。在這裡選擇第三種類型【圖像效果】,並在下拉菜單欄中選擇【 SNOW 】,然後單擊【下一步】按鈕進行下一步的設置,如圖 62-3 所示。
( 3 )選擇背景圖像。在【背景圖像】下的文本框中輸入圖片的路徑和文件名,也可以單擊右邊的【浏覽】按鈕選擇圖片,其他選項按照默認設置即可。單擊【預覽】按鈕進行預覽,如果覺得不滿意,還可以單擊【上一步】按鈕返回上一步進行修改。然後單擊【下一步】按鈕,如圖 62-4 所示。

( 4 )設置滾動文本。圖像特效設置好了,接著要進行的是文本效果的設置。在【卷動文字】下的選擇框中選擇【 Vertical 】類型,使文字垂直運動;在【文字】下面的文本框中輸入要在圖片中顯示的文字內容。除了這些設置外,還可以在右上角的【字型】框中設置字型及文字的大小、顏色和陰影等參數,設置完各選項參數後單擊【下一步】按鈕,如圖 62-5 所示。

( 5 )對效果進行優化設置。如圖 62-6 所示,這時出現的選項主要是對效果進行優化設置,在這裡選擇【依速度最佳化】,然後單擊【下一步】按鈕。
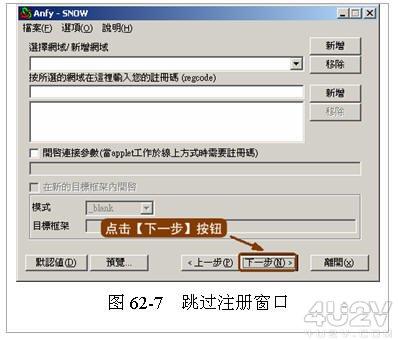
( 6 )此時彈出的窗口是一個注冊窗口,如圖 62-7 所示。在該窗口中可以不做任何選擇和設置,直接單擊【下一步】按鈕。

( 7 )復制代碼到剪貼板。這時彈出的窗口是代碼窗口,在該窗口中單擊【復制到剪貼簿】按鈕,然後在 Dreamweaver 中打開要插入特效的網頁,這裡打開的是本實例素材文件夾中的 texiao.htm 文件,將光標置於要插入特效的單元格中,如圖 62-8 所示。

( 8 )將代碼復制到網頁中。切換至代碼視圖窗口,按下鍵盤上的 Ctrl+V 鍵,將在 Anfy 軟件中生成的代碼復制到頁面的相應位置上,如圖 62-9 所示。

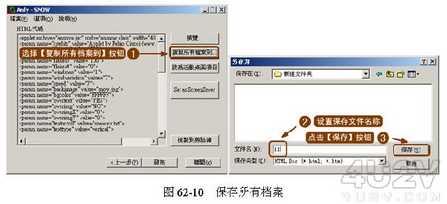
( 9 )保存所有檔案。如果此時按下 F12 鍵進行預覽,是看不到正確結果的,因為還缺少了使特效運行的類文件,必須手工將類文件加入到與網頁路徑相同的文件夾中。在 Anfy 軟件中選擇【復制所有檔案到】按鈕,在彈出的對話框中進行頁面文件的保存設置,如圖 62-10 所示。

提示:由於這裡只是需要用到該軟件生成的類文件,所以可直接將該文件保存到桌面上一個新建的文件夾中,當拷貝了其中的類文件後,就可以將該文件夾刪除了。
( 10 )拷貝桌面上新建文件夾中的相關類文件(後綴名為 .class 的文件)和文本文件到保存了要應用特效的網頁的文件夾下,就可以在網頁中的任意位置插入特效了,如圖 62-11 所示。讀者可參考本實例素材文件夾中的 texiaook.htm 效果文件。至此,本實例制作完成。

能善於發現和使用有效的輔助工具,不僅可以使得設計更加精彩,更能夠提高工作效率,可謂事半功倍。
注:更多精彩教程請關注三聯網頁設計教程 欄目,



